CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - css 背景トリ ミング
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSSで画像を円形に切り抜く方法:object-fitが簡単で便利! l 
CSSだけで画像トリミングできたよ | Tips Note by TAM
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
初心者でもさくっとできるパソコンスマホで画像切り抜き背景削除 
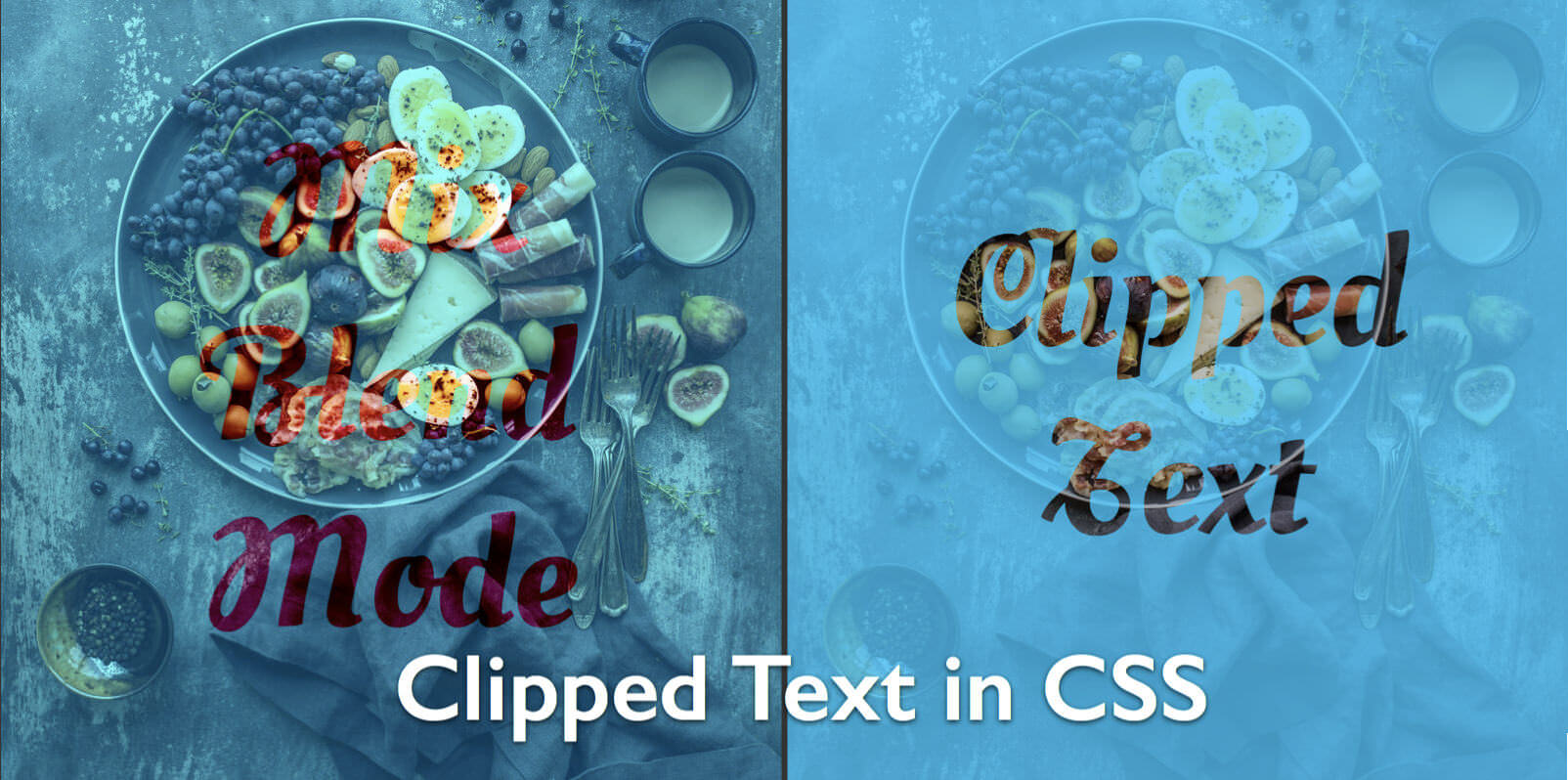
CSS】画像に色を重ね合わせてテキスト部分を切り抜く汎用的な方法は 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
CSSで画像を円形に切り抜く方法:object-fitが簡単で便利! l 
CSSで画像をトリミングしよう!便利な「object-fit」プロパティ htmlと 
CSSだけで画像のトリミングができる[object-fit]プロパティ Web ![CSSだけで画像のトリミングができる[object-fit]プロパティ Web](https://296.co.jp/wp-content/uploads/2019/05/51471320190705.jpg)
背景画像を隙間なく表示させる方法 - background-sizeの使い方 - yuri memo
0 Response to "CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - css 背景トリ ミング"
Post a Comment