WordPressでリンクをボタン画像のように設置する方法(HTML&CSS編集 - css 背景クリック 変更
WordPressでリンクをボタン画像のように設置する方法(HTML&CSS編集 
Weebly HTML/CSS - Weeblyで無料ホームページを簡単作成
Related
サイト背景の背景色・背景画像、投稿本文エリアの背景色を変更する方法

CSS]クリック可能な範囲を広げるスタイルシートのテクニック、a要素は
![CSS]クリック可能な範囲を広げるスタイルシートのテクニック、a要素は](https://coliss.com/wp-content/uploads-201803/2018082501.png)
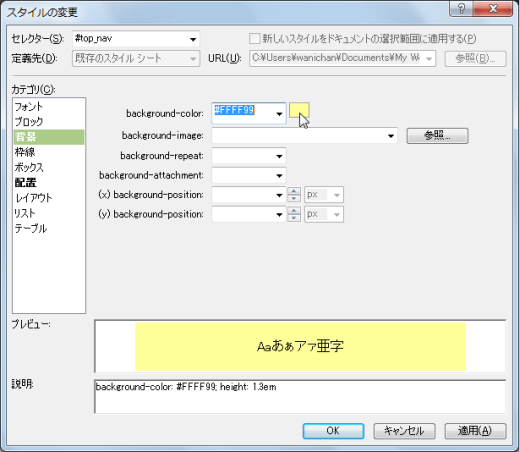
Expression Web 4:基本スタイルの作成と変更|スタイルを変更するには

050897]フルCSSテンプレートの背景の色を変更したい
![050897]フルCSSテンプレートの背景の色を変更したい](https://support.justsystems.com/faq/1032/app/servlet/load?imageu003dhpb15/hpb211.gif)
クリックしたら円形背景が拡大(上から) 動くWebデザインアイディア帳
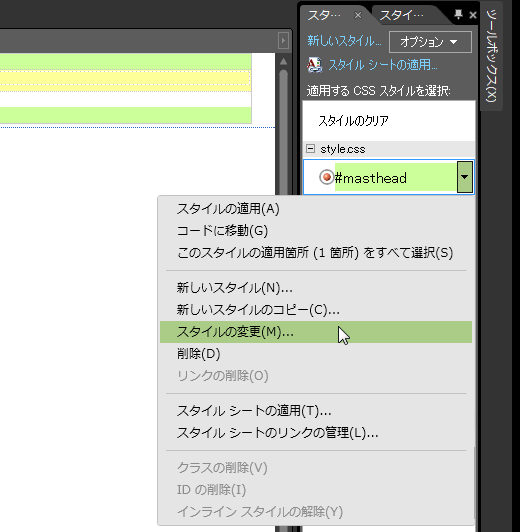
Expression Web 4:見栄えの良いCSSレイアウトの作成|ヘッダー

CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の

クリック率が上がる!】AFFINGER風の光るボタンをCSSだけで作る方法

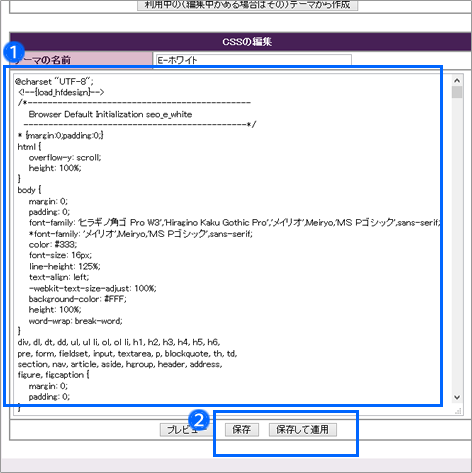
スタイルシートを編集する

ショップの背景や両端に好きな色や画像の設定方法
 You have just read the article entitled WordPressでリンクをボタン画像のように設置する方法(HTML&CSS編集 - css
背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/wordpresshtmlcss-css.html
You have just read the article entitled WordPressでリンクをボタン画像のように設置する方法(HTML&CSS編集 - css
背景クリック 変更. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/wordpresshtmlcss-css.html

0 Response to "WordPressでリンクをボタン画像のように設置する方法(HTML&CSS編集 - css 背景クリック 変更"
Post a Comment