Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY - css 背 景動画 マスク
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
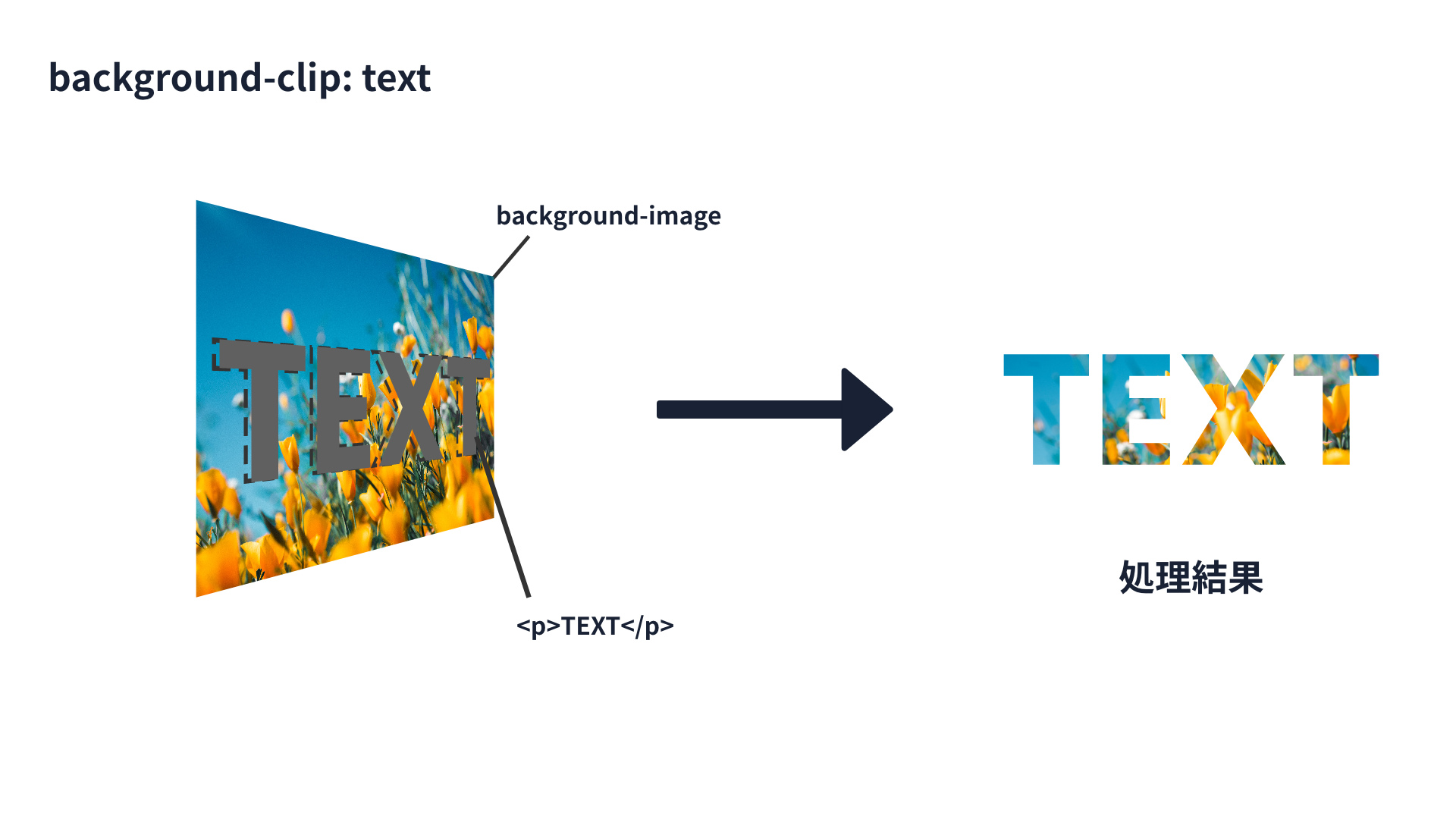
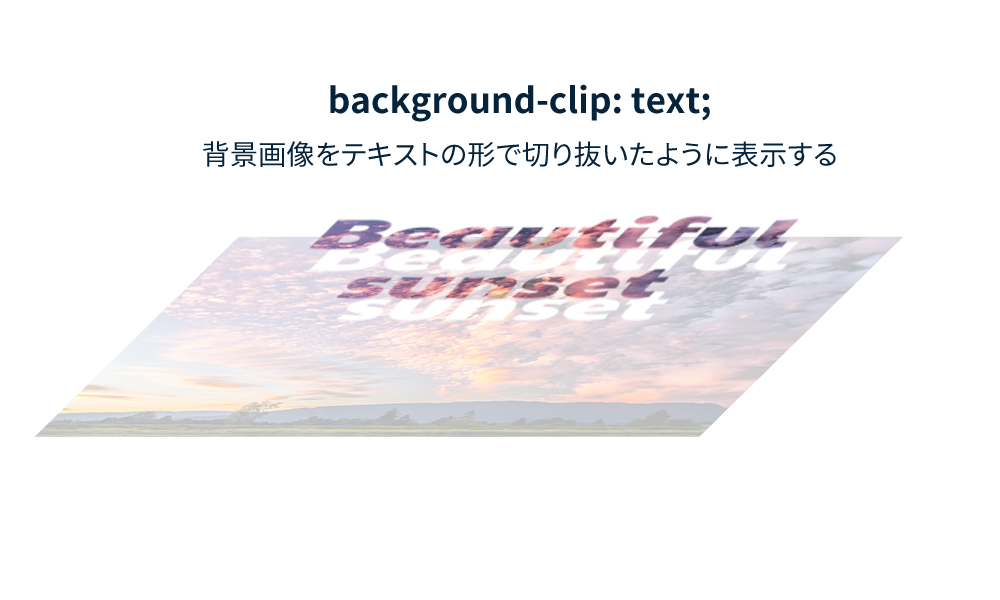
画像/動画をテキストで切り抜いた文字マスク作品13選!文字に柄や 
SVGやclip-pathは必要なし!平行四辺形のクリッピングマスクをかけて 
CSS】maskプロパティで画像を切り抜く方法(マスク処理) Tech dig
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
CSS 背景画像をマスクして左右に動かす 使えるUIサンプルギャラリー
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary

0 Response to "Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY - css 背 景動画 マスク"
Post a Comment