カスタムユニットで『流体シェイプ』を実装する方法 Tips bingo - css 背景ジ ェネレーター
カスタムユニットで『流体シェイプ』を実装する方法 Tips bingo
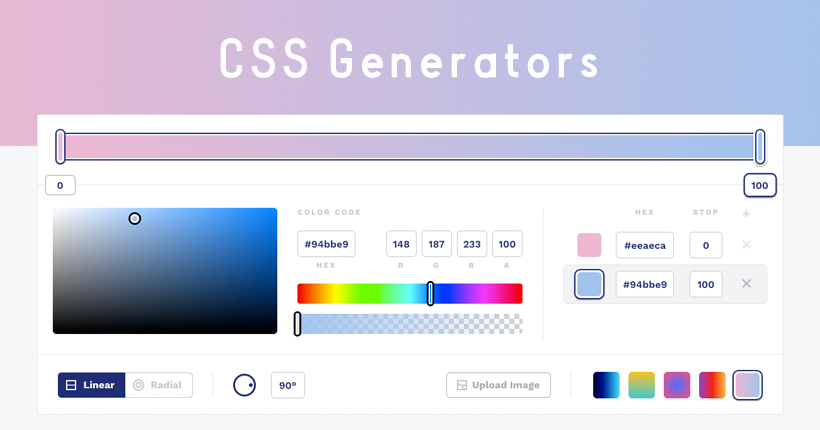
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear 
CSSを簡単に生成できる便利なジェネレーターまとめ|tamatuf
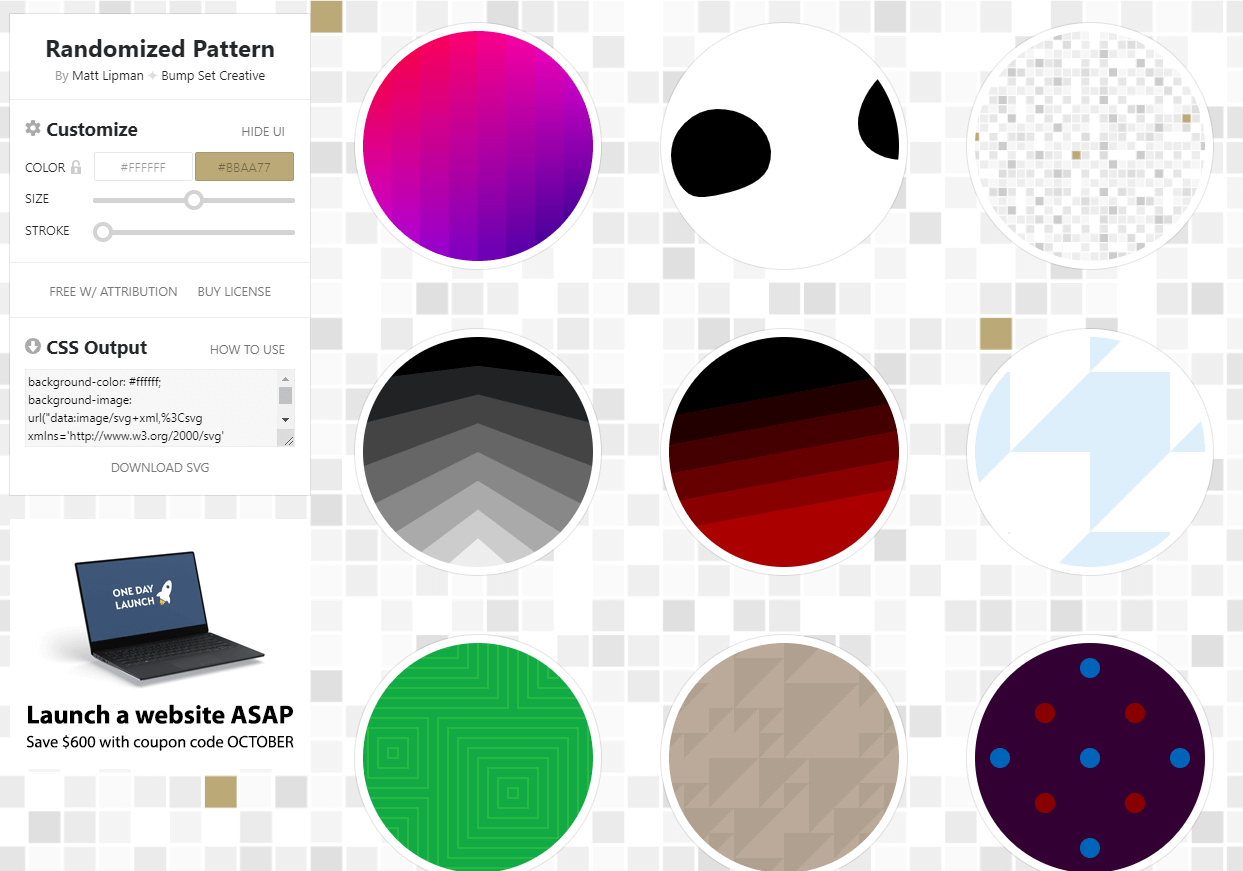
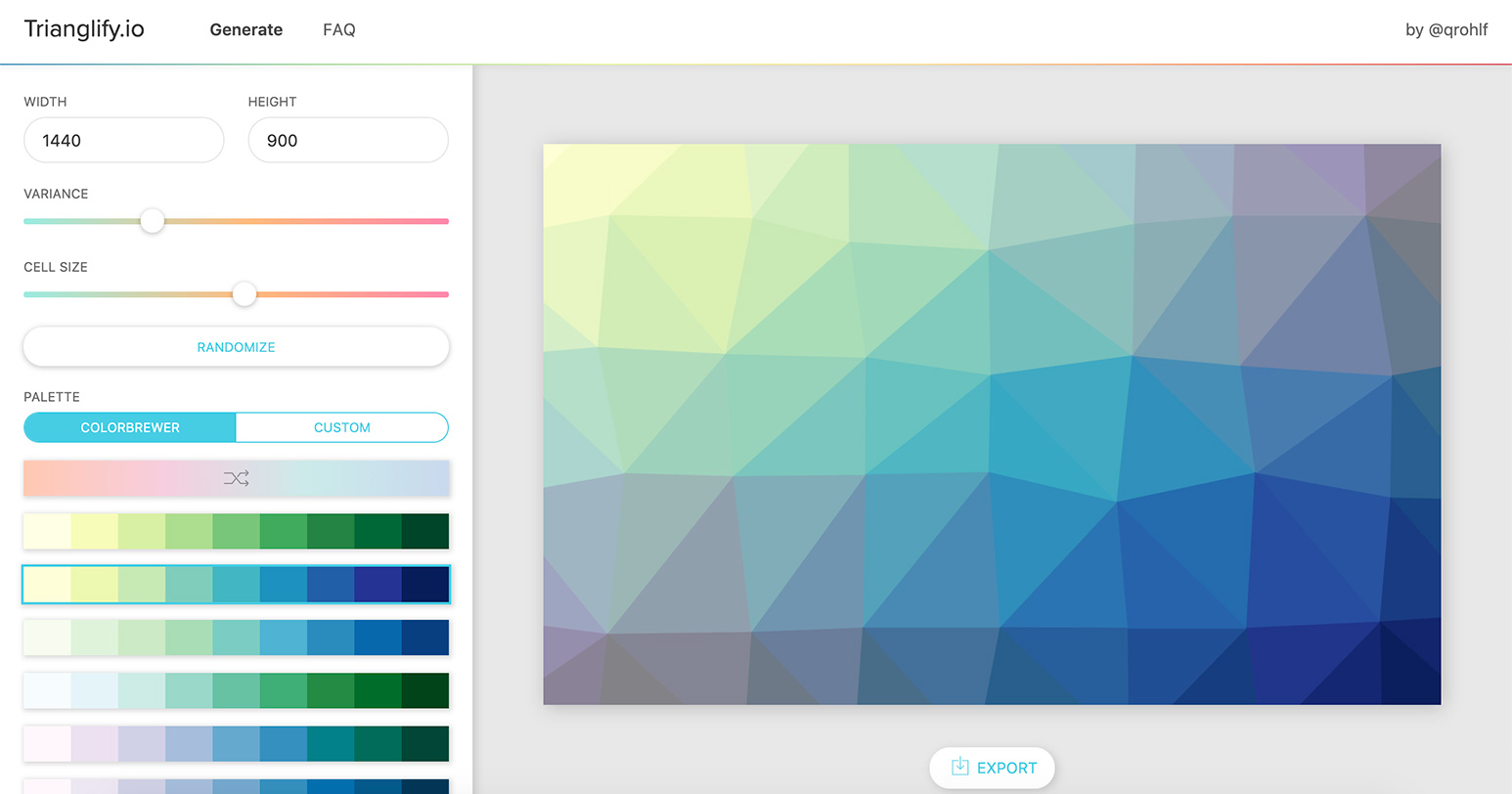
svgジェネレーター(エディタ)でちょっとおしゃれな背景 office-kibunya
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
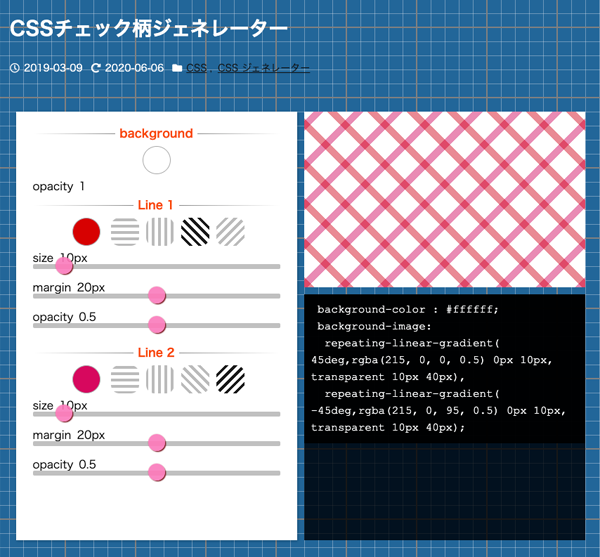
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
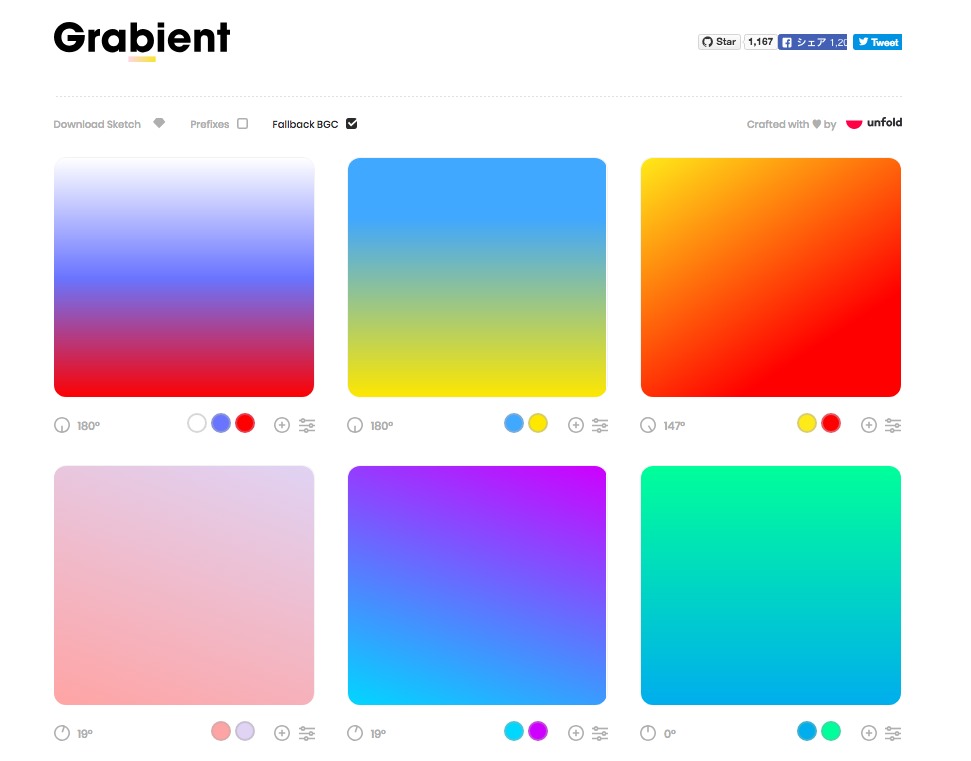
CSSグラデーションの作成に役立つジェネレーター・Webサービス11選 
CSS3] CSS Gradient Animator u2013 動くグラデーション背景の ![CSS3] CSS Gradient Animator u2013 動くグラデーション背景の](https://mantiddesign.com/imagearchives2014/gradientanimator7265474.jpg)
CSSでストライプなどの背景パターンを作る方法|tamatuf
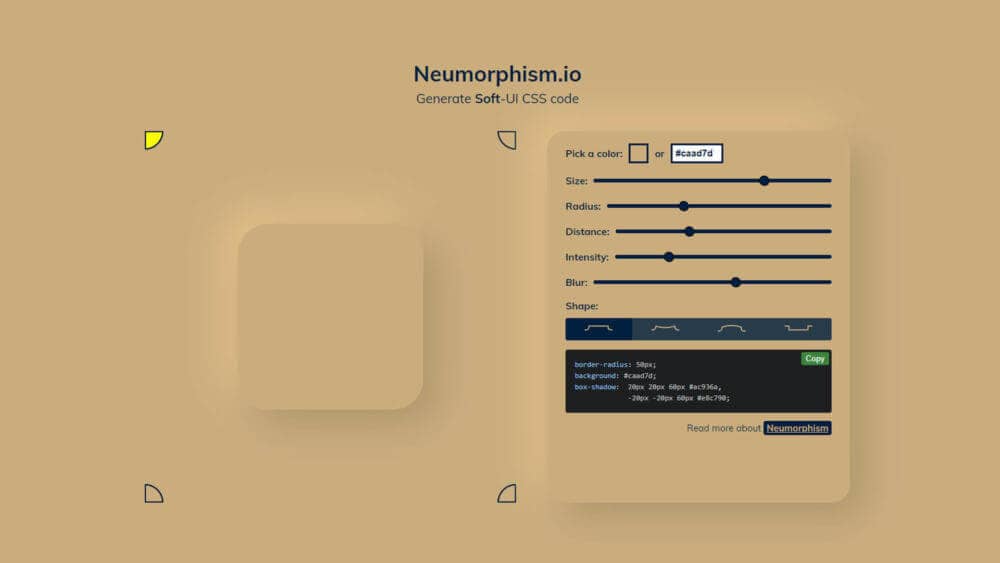
ニューモフィズム・ジェネレーター - 初めてのブログ
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
CSSグラデーションの作成に役立つジェネレーター・Webサービス11選 
0 Response to "カスタムユニットで『流体シェイプ』を実装する方法 Tips bingo - css 背景ジ ェネレーター"
Post a Comment