CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ - css 背景動画 マスク
CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている
Related

SVGクリッピングマスクにチャレンジ!静止画像も動画も、SVGで切り抜

CSS》背景の色を変えてみよう! なゆた日記~webデザイナーへの道~

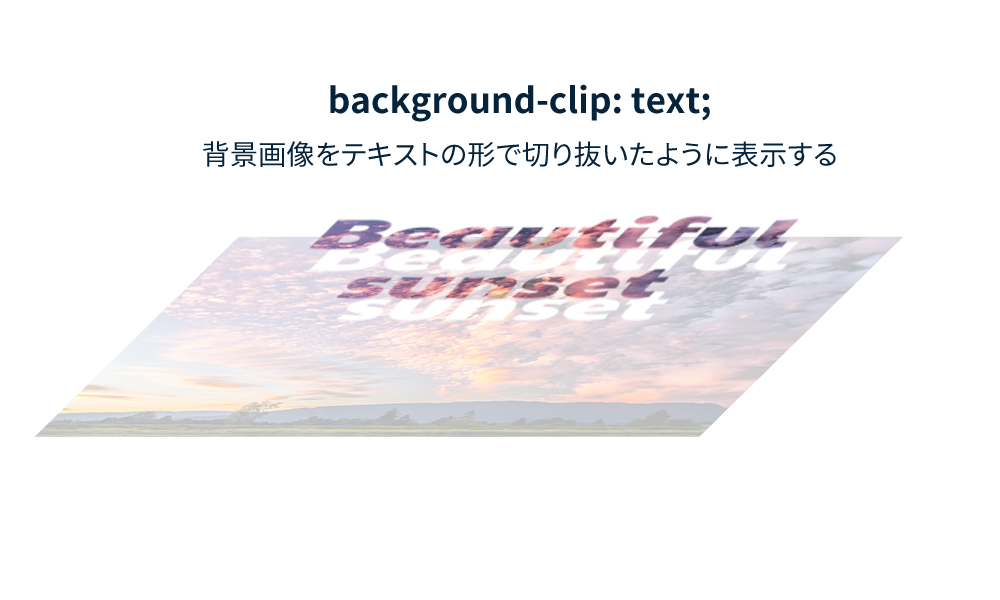
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary

Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ

特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで

YouTubeを使って、画面全体に背景動画を流す 動くWebデザイン
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

CSS】maskプロパティで画像を切り抜く方法(マスク処理) Tech dig

CSSでu201c切り抜くu201dあれこれ (clip-pathとmask-imageの違い)|長谷川満
 You have just read the article entitled CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ
- css 背景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/cssbackground-image-hypertu0027s-css.html
You have just read the article entitled CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ
- css 背景動画 マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/cssbackground-image-hypertu0027s-css.html

0 Response to "CSSだけでbackground-imageに設定した画像の色を変える hyperTu0027sブログ - css 背景動画 マスク"
Post a Comment