2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All - css 背景丸くする
2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All ![2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/4/0/0/4/201806201256/kadomaru2-1.png)
CSSで円を描く方法:文字を中央配置するには?枠線のつけ方は?
Related

CSSで長方形の画像を丸く表示する方法

CSS】お問い合わせフォーム入力欄の枠線や背景色を変える方法 - じゅん

CSSで角丸の三角形を作成する方法を解説! Qumeruマガジン

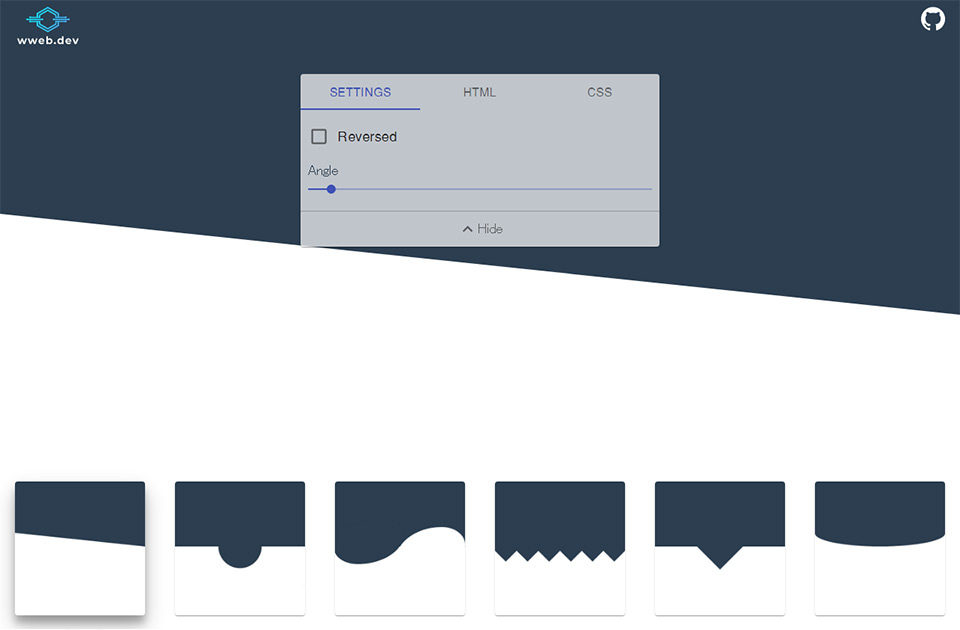
CSS - サイト模写 背景画像の下側を丸くしたい|teratail

CSSでボタンをつくる方法とアレンジデザイン|tamatuf

CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES

セクションの区切りをデザインできる「CSS Section Separator

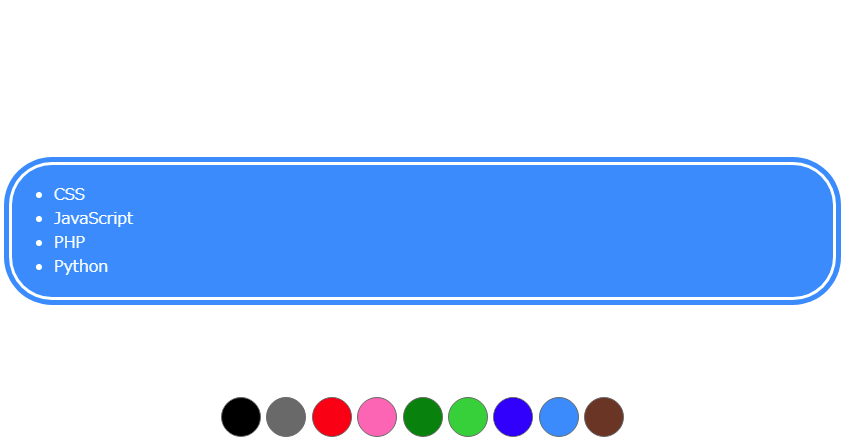
border-radius:9999px;で角丸に柔軟性をもたせる上級CSSテクニック

css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog
![css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/11/g2-2.png)
CSSのborder-radiusで要素を角丸にする方法 侍エンジニアブログ
 You have just read the article entitled 2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All - css
背景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/23-cssborder-radius-all-css.html
You have just read the article entitled 2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All - css
背景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/09/23-cssborder-radius-all-css.html

0 Response to "2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All - css 背景丸くする"
Post a Comment