Squarespace Customization: How To Add A Branded Background + - css 背景 ボーダー
Squarespace Customization: How To Add A Branded Background +
Diagonal border and gradient background color - Support Kriesi 
Create Border using css background property
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
How to give Gradient to background border color using Css3
CSS】下線を引く4つの方法(テキスト効果、ボーダー、背景、要素 
CSS Backgrounds and Borders Module Level 3
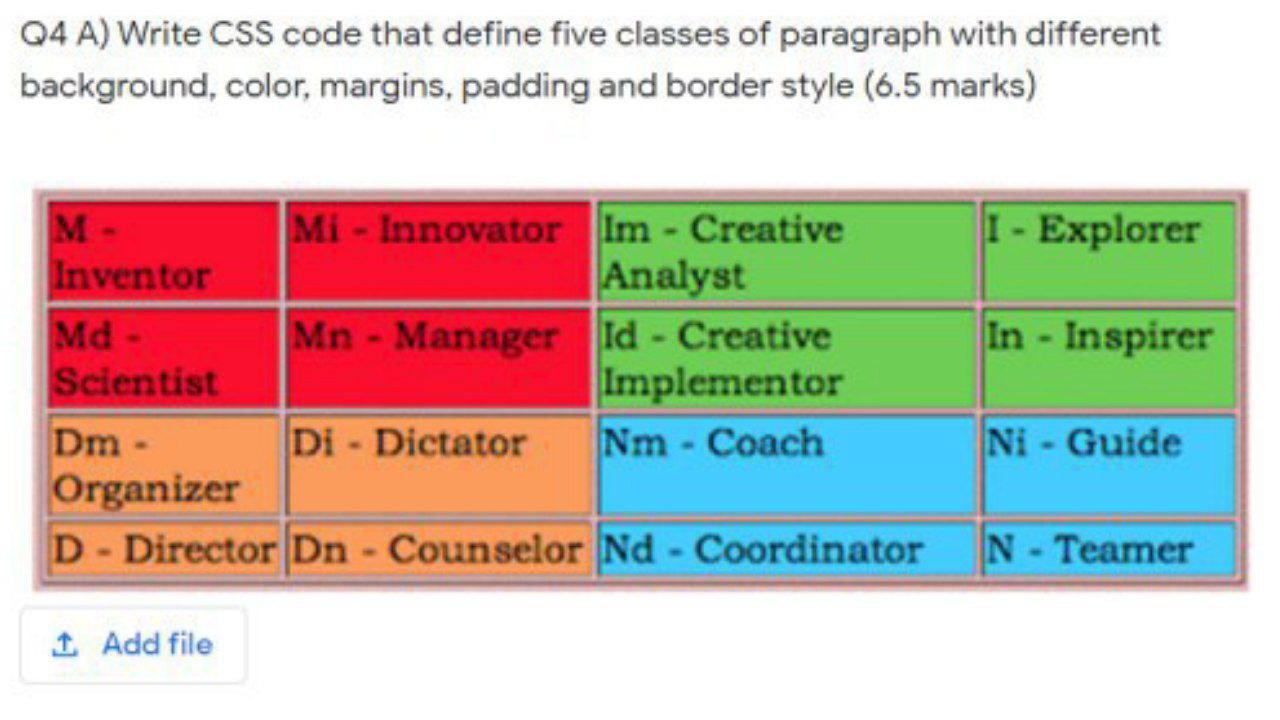
Solved Q4 A) Write CSS code that define five classes of Chegg.com
How to give Gradient to background border color using Css3
CSS: Adding Borders to Elements - iLoveCoding
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
How to hide border and background on empty cells in a table using 

0 Response to "Squarespace Customization: How To Add A Branded Background + - css 背景 ボーダー"
Post a Comment