Skewed Background Using CSS clip-path property - css 背景クリッピング
Skewed Background Using CSS clip-path property
How to make a clipped half circle (D shape) using CSS? - Stack
Related

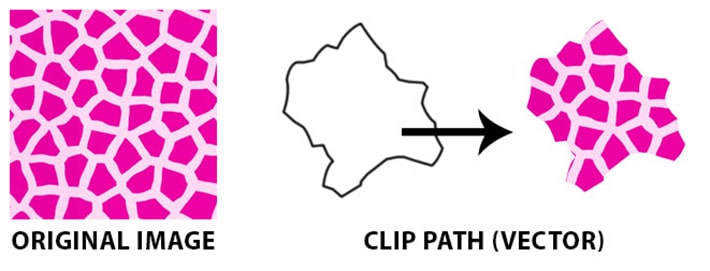
Clipping, masking and other great CSS properties

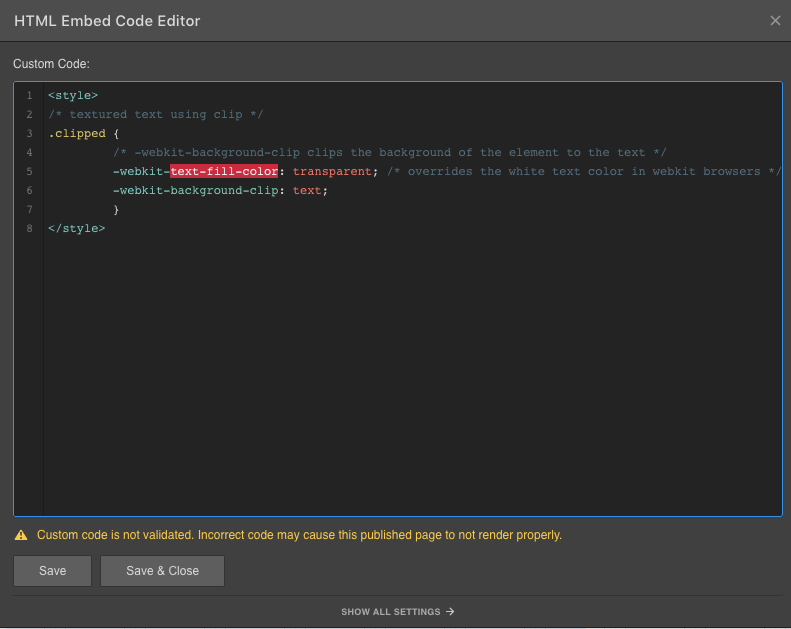
Create clipping mask out of text with CSS CSS Creator

CSS】テキストにマスク掛け。画像をテキストの形にクリッピング

Robot with html sign. technology concept. isolated on white

How to use CSS and SVG clipping and masking techniques Layout

تويتر \ 小林 I Web Designer على تويتر: "写真をテキストでマスクする
Robot with html sign. technology concept. isolated on white

TEXT BACKGROUND

Fill text with gradients, images, and overlays with background

Clippy: Visual Generator for Complex Clipping Paths With CSS3 NOUPE
 You have just read the article entitled Skewed Background Using CSS clip-path property - css 背景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/skewed-background-using-css-clip-path.html
You have just read the article entitled Skewed Background Using CSS clip-path property - css 背景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/skewed-background-using-css-clip-path.html

0 Response to "Skewed Background Using CSS clip-path property - css 背景クリッピング"
Post a Comment