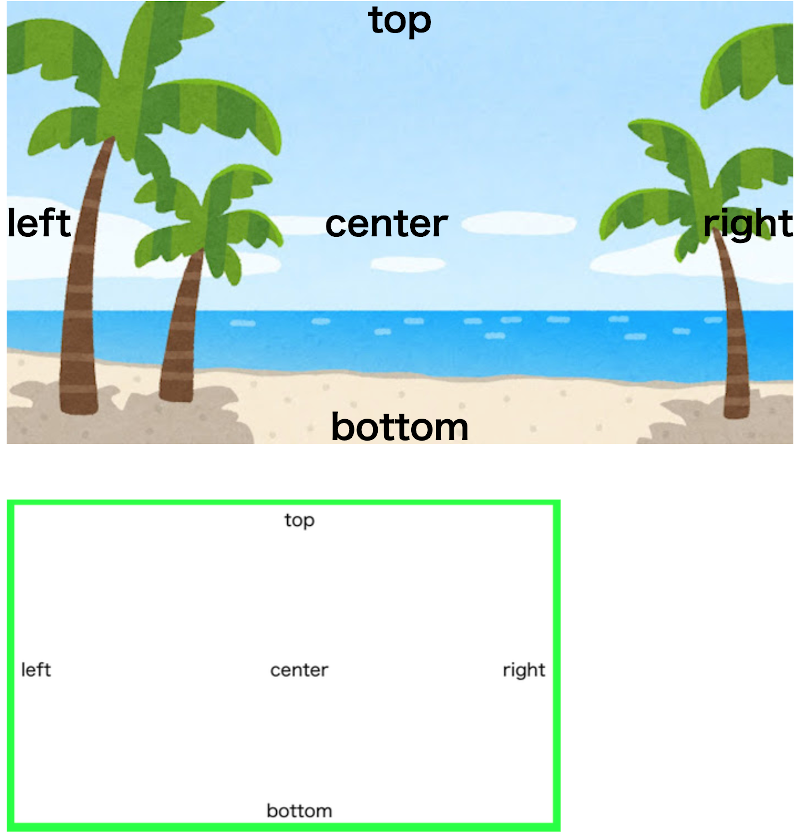
背景画像をhtml,css側でトリミングするにはbackground-positionを使う - css 背景トリミング
背景画像をhtml,css側でトリミングするにはbackground-positionを使う 
img要素をbackground:coverのように親要素いっぱいに表示する方法
Related

CSS】 四角い画像を丸く切り抜いてトリミングする方法

CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示

CSS】 四角い画像を丸く切り抜いてトリミングする方法

CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの
![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122605-01.png)
CSS】object-fitで画像の中央配置もトリミングも自由自在 Code Island

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
CSSで自由にdivとかHTML element をクリップ/トリミングする方法と
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal1.jpg)
CSSで画像をトリミングする方法を解説! Qumeruマガジン

CSSで画像を丸くトリミングして表示するには? | 向壁虚造
 You have just read the article entitled 背景画像をhtml,css側でトリミングするにはbackground-positionを使う - css
背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/htmlcssbackground-position-css.html
You have just read the article entitled 背景画像をhtml,css側でトリミングするにはbackground-positionを使う - css
背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/htmlcssbackground-position-css.html

0 Response to "背景画像をhtml,css側でトリミングするにはbackground-positionを使う - css 背景トリミング"
Post a Comment