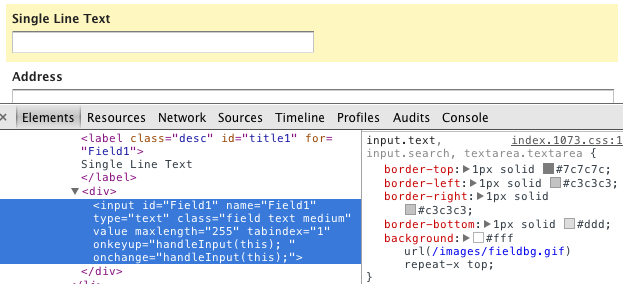
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。 - css 背 景ボーダー
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
Transparent Borders with background-clip CSS-Tricks
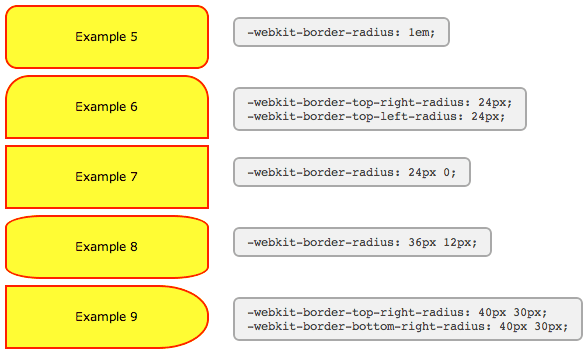
border-radius and -moz-border-radius u003c CSS The Art of Web
CSS TRICKS }: Transparent Borders with background-clip
Border with gradient and radius - DEV Community
How to hide border and background on empty cells in a table using 
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
The `background-clip` Property and its Use Cases CSS-Tricks
CSS TRICKS }: Transparent Borders with background-clip
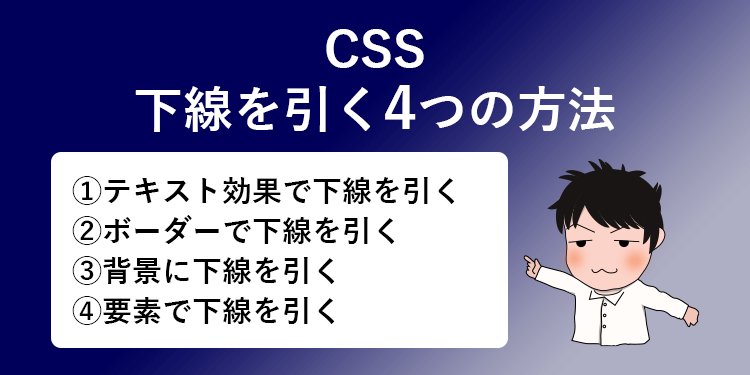
CSS】下線を引く4つの方法(テキスト効果、ボーダー、背景、要素 
Customize Your Form With CSS: Examples! Wufoo
ストライプの背景を画像を使わずCSSで表現する方法
0 Response to "HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。 - css 背 景ボーダー"
Post a Comment