CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - css 背景サ イズ 比率
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG
Related

親要素の幅やページの幅の比率で幅のサイズを指定する : CSS iPentec

background-sizeの4つの指定の違いと背景画像のCSSでよく使われがちな

コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変
CSS】background-colorの範囲を調整したい・半分にしたい【linear

画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS

CSS】縦横比の異なる画像を正方形で表示する方法(IE対応込) WEB制作

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

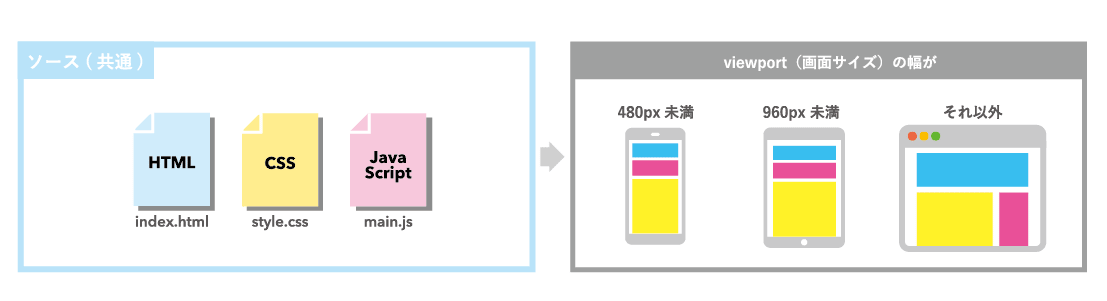
画面サイズのレスポンシブデザインはなぜ必要? 対応が必須となったいま
 You have just read the article entitled CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/cssobject-fitcss-css.html
You have just read the article entitled CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/cssobject-fitcss-css.html


0 Response to "CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - css 背景サ イズ 比率"
Post a Comment