斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode - css 背景全体
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
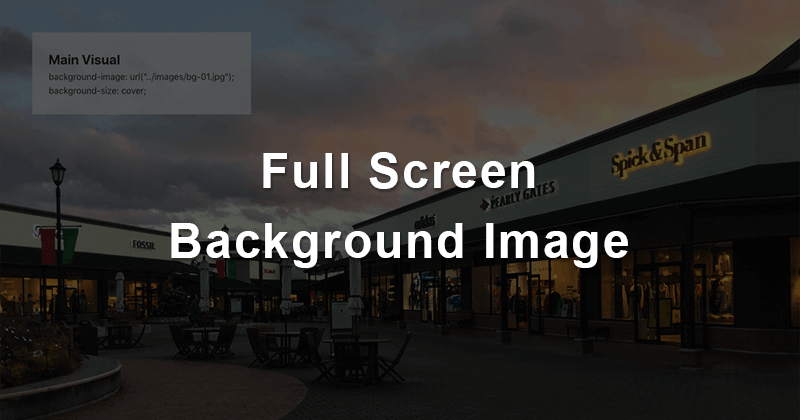
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方
Related
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
深入讲解WEB前端基础HTML+CSS(小白必学)-学习视频教程-腾讯课堂
HTMLとCSSで全画面に背景画像を表示させる方法 Free Style

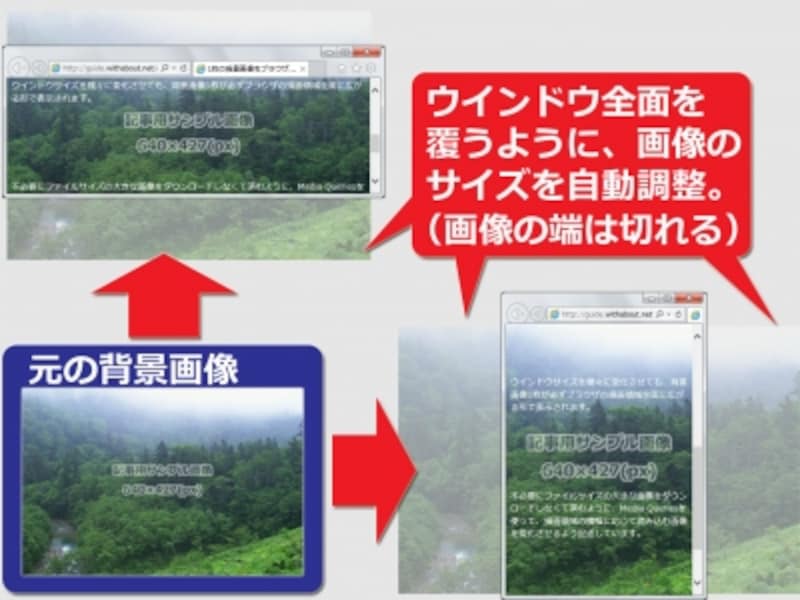
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana
CSSでグラデーションを背景に使う方法:スクロール固定するには?

css背景图等比例缩放,盒子随背景图等比例缩放_powerx_yc的博客-CSDN博客

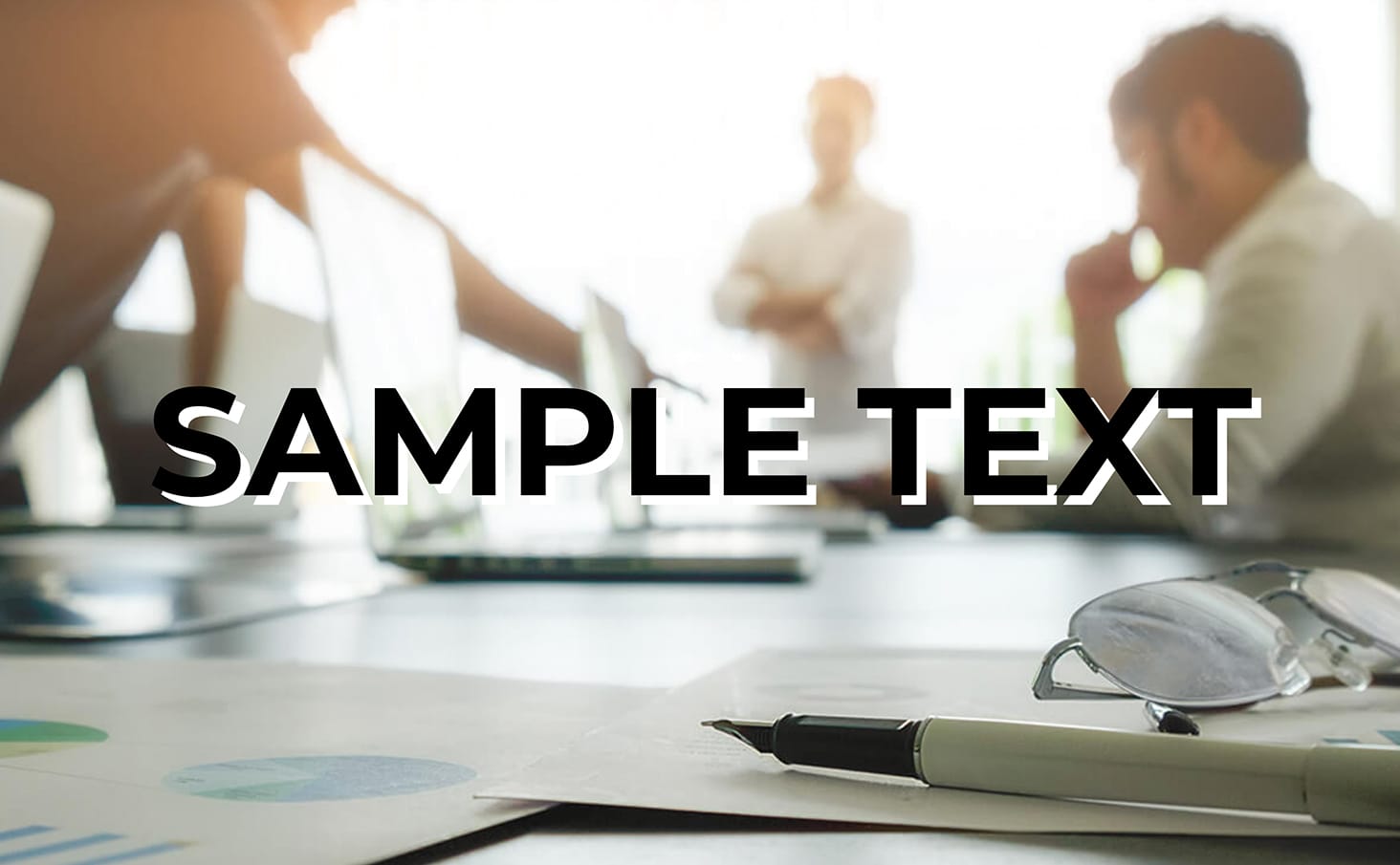
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方
 You have just read the article entitled 斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode
- css 背景全体. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/css-u2013-hpcode-css.html
You have just read the article entitled 斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode
- css 背景全体. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/css-u2013-hpcode-css.html


0 Response to "斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode - css 背景全体"
Post a Comment