変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景動画 マスク
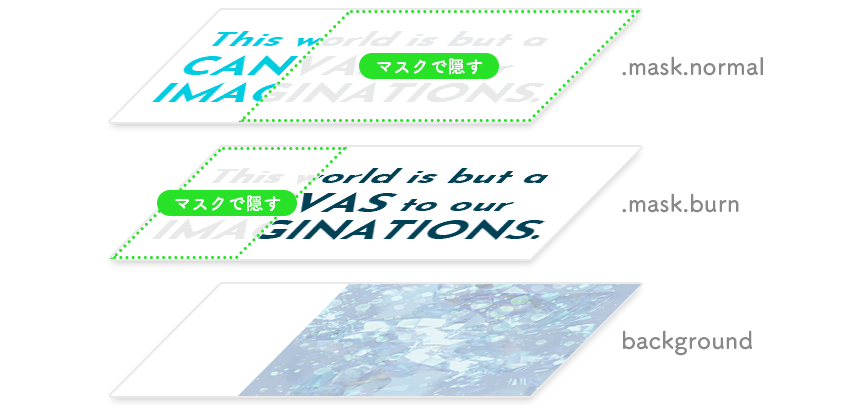
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
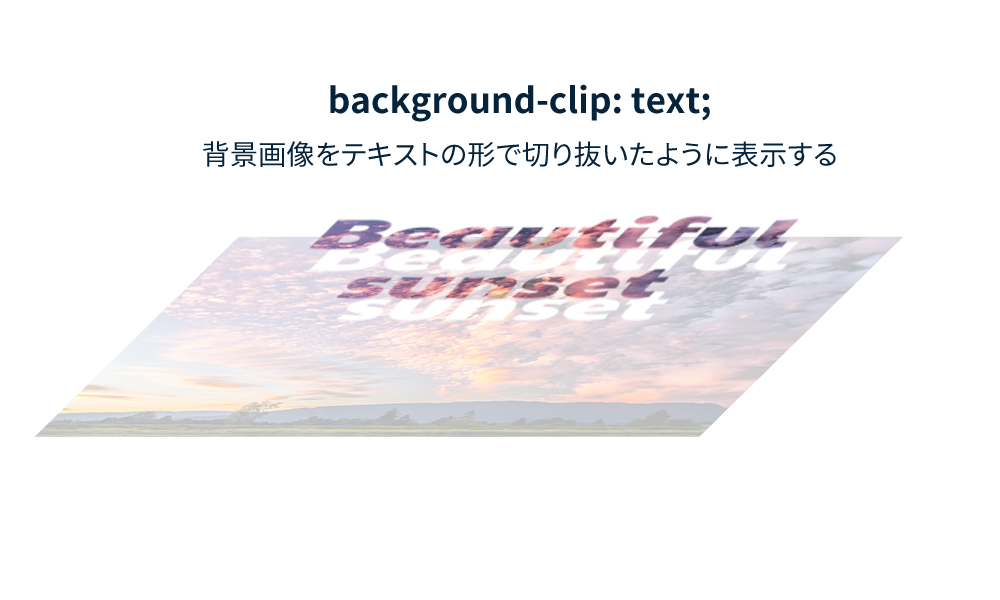
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす 
SVGを使って画像や動画をマスクしたいけどclip pathはまだまだ使い 
CSS】maskプロパティで画像を切り抜く方法(マスク処理) Tech dig
CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社 
SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに ![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
動画をヒーローイメージのように画面いっぱいに背景表示させるCSS 
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary

0 Response to "変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景動画 マスク"
Post a Comment