CSSで背景画像を透過させる方法をサンプルコード付き解説! Qumeru - css 背 景円
CSSで背景画像を透過させる方法をサンプルコード付き解説! Qumeru 
CSS+JS】クリックで丸い円が画面全体に広がるアニメーション|Into the
Related

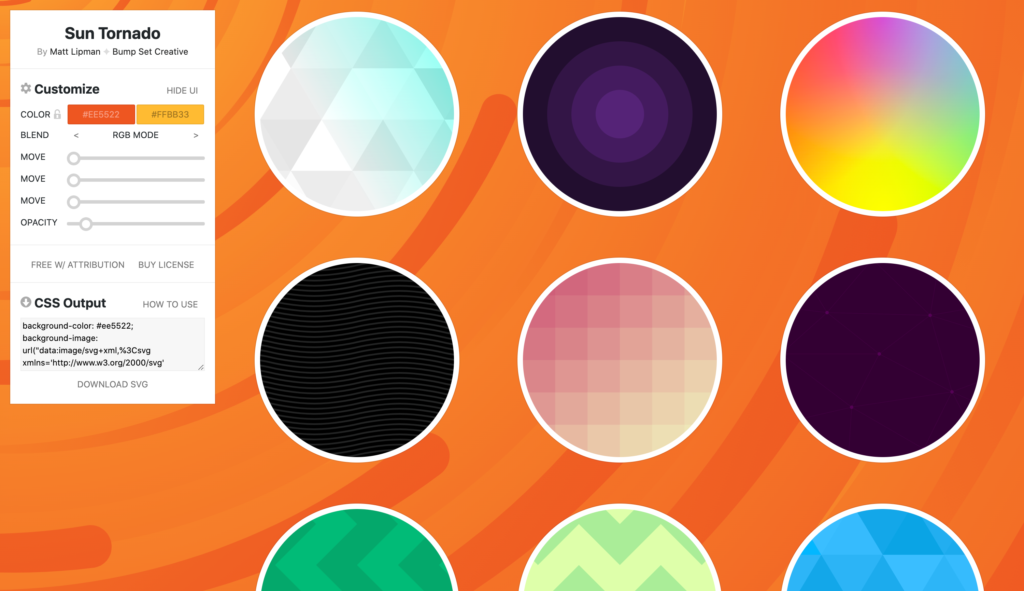
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

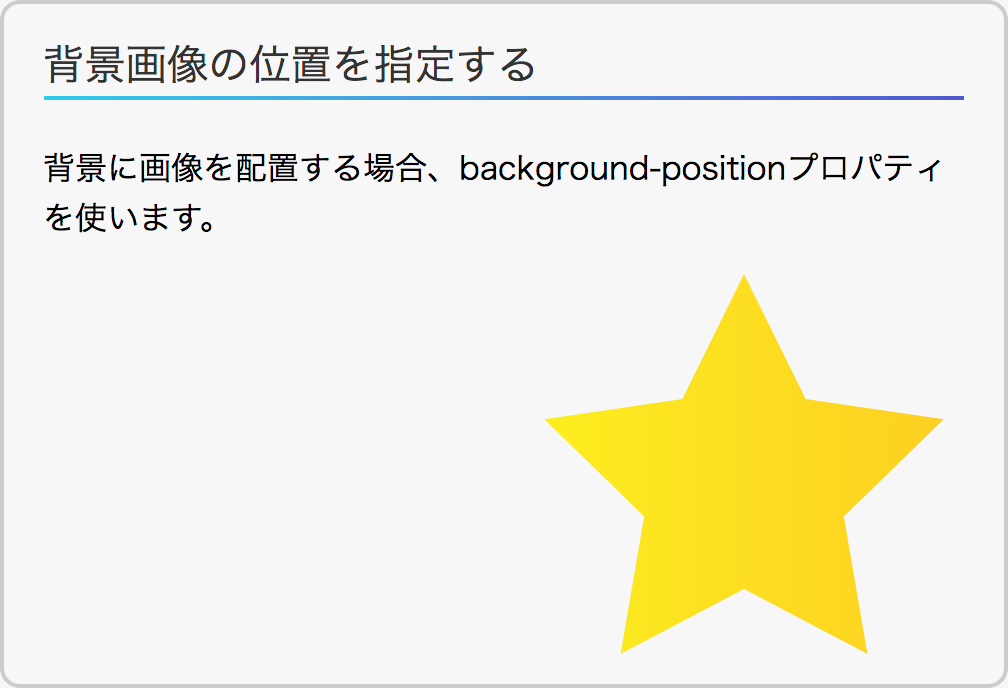
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
CSSのborder-radiusは実はすごかった!あまり知られていない機能を使用

CSSで円を描く方法:文字を中央配置するには?枠線のつけ方は?

クリックしたら円形背景が拡大(中央から) 動くWebデザインアイディア帳
CSSだけでストライプの背景を作ってみる よかおご

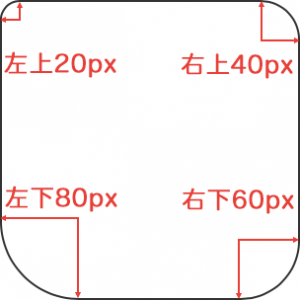
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円

CSS 円形グラデーションの基本的な使い方 ONE NOTES

CSSで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ
 You have just read the article entitled CSSで背景画像を透過させる方法をサンプルコード付き解説! Qumeru - css 背
景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/css-qumeru-css_01581038322.html
You have just read the article entitled CSSで背景画像を透過させる方法をサンプルコード付き解説! Qumeru - css 背
景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/08/css-qumeru-css_01581038322.html

0 Response to "CSSで背景画像を透過させる方法をサンプルコード付き解説! Qumeru - css 背 景円"
Post a Comment