背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css 背景スライダー
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
オシャレなスライドショーができる!「Swiper」おすすめのjQuery画像
Related

高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法

フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
Swiper】縦スライド可能な全画面ページを実装する方法 webdev.tech

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

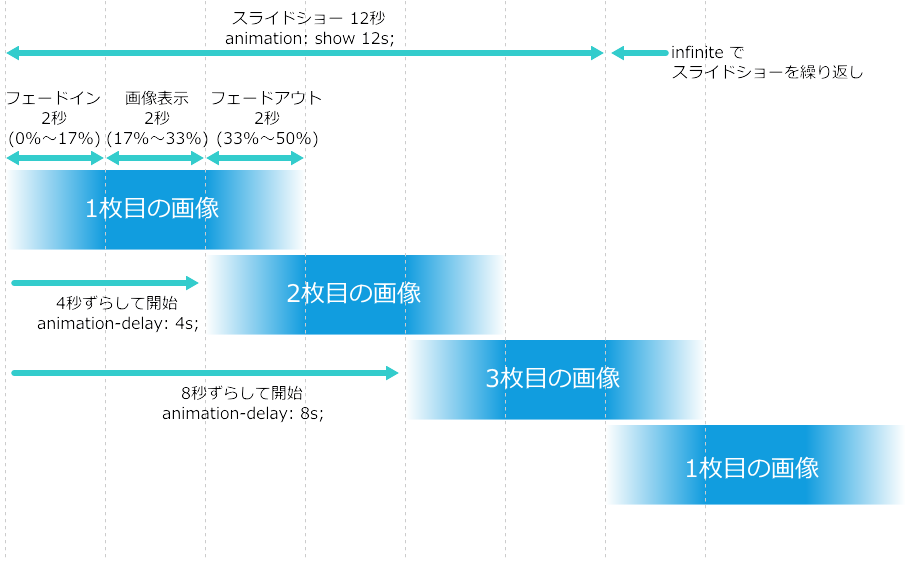
JavaScript を使わずに CSS だけでスライドショーを表示する方法

要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES

CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック
![CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック](https://coliss.com/wp-content/uploads-201301/2013051601-01.png)
Swiper】縦スライド可能な全画面ページを実装する方法 webdev.tech

positionを使ったCSSのみで実装するスライドショー。 ルディの脳内ブログ

HTMLとCSSとJSのコピペでできるカルーセル・スライダーのデザイン3種_
 You have just read the article entitled 背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css
背景スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/swiperjs-css_01398550017.html
You have just read the article entitled 背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css
背景スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/swiperjs-css_01398550017.html

0 Response to "背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css 背景スライダー"
Post a Comment