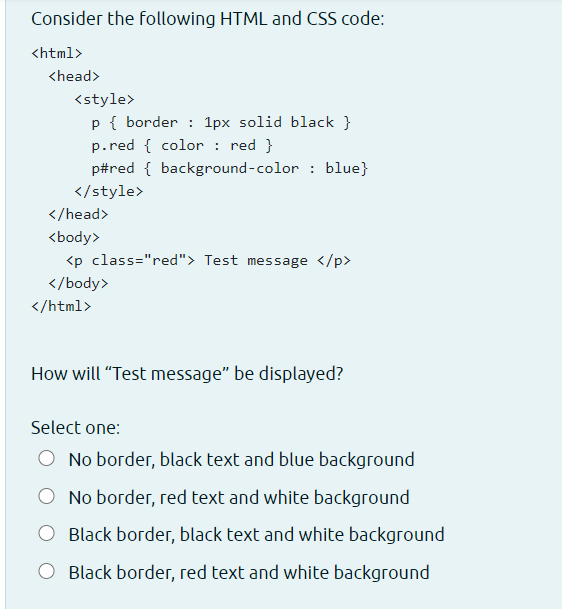
Solved Consider the following HTML and CSS code: u003chtmlu003e Chegg.com - css 背景ボーダー
Solved Consider the following HTML and CSS code: u003chtmlu003e Chegg.com
CSS「border」で枠線を使いこなそう! こんなにデザインの幅が広がるよ
Related

ストライプの背景を画像を使わずCSSで表現する方法

画像を使わずCSSだけでシマシマ模様の枠線や区切り線を作る方法

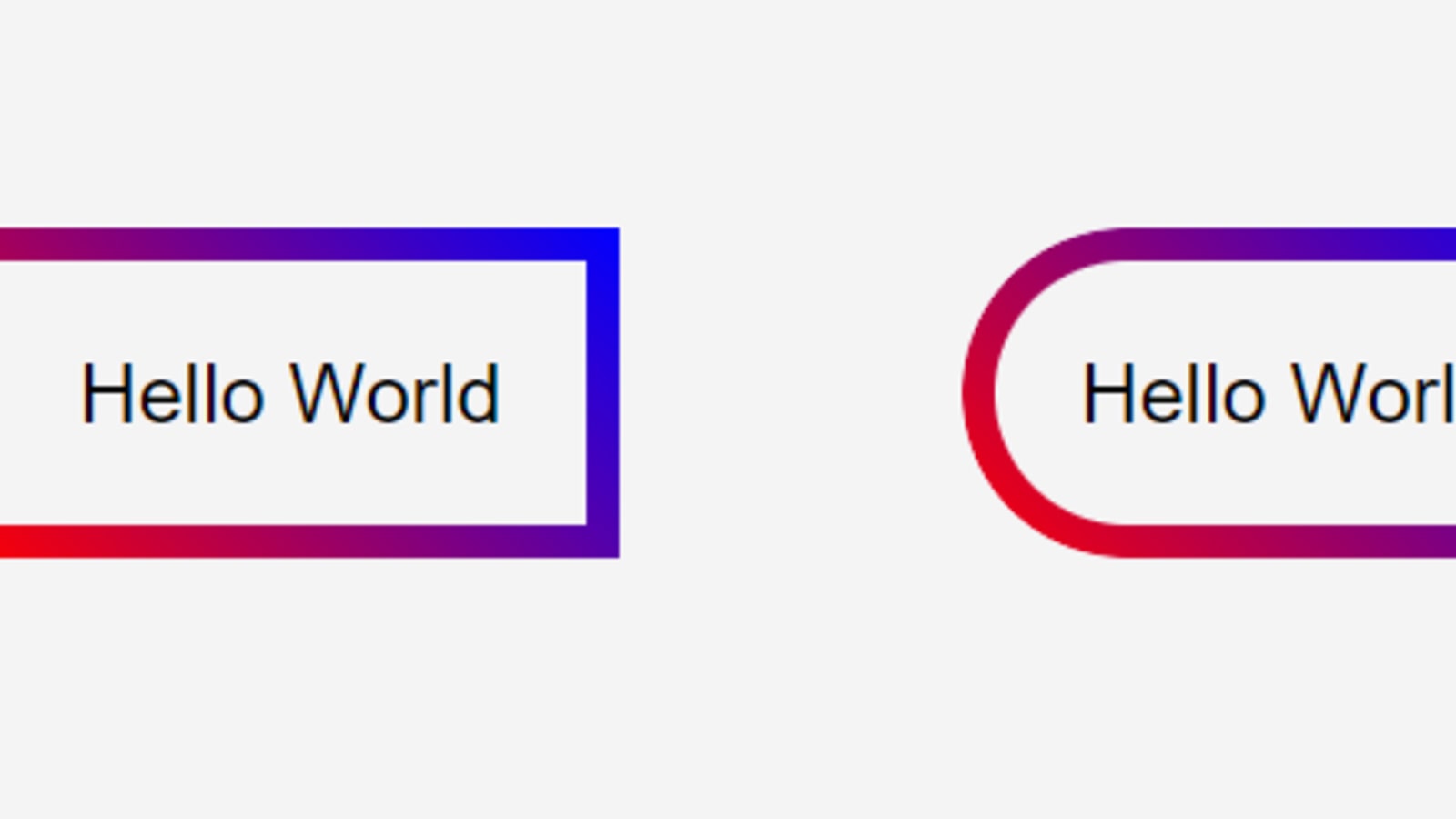
How to give Gradient to background border color using Css3

CSS doubt related to the background color, ID and Classes - HTML

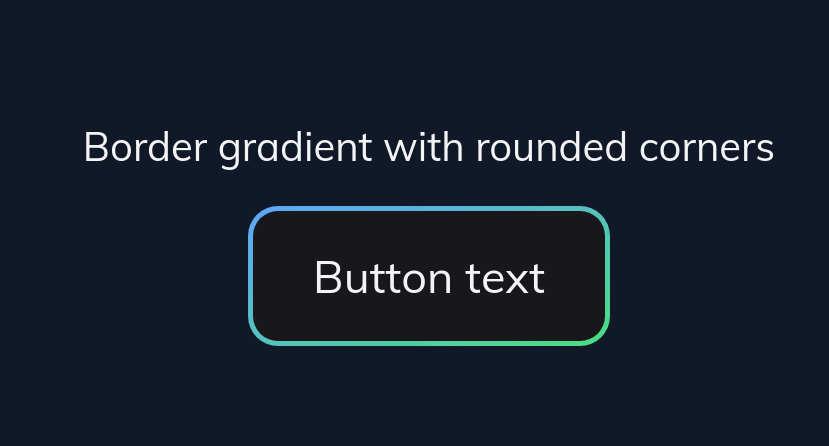
Border with gradient and radius - DEV Community

npm:tailwindcss-border-gradient-radius Skypack

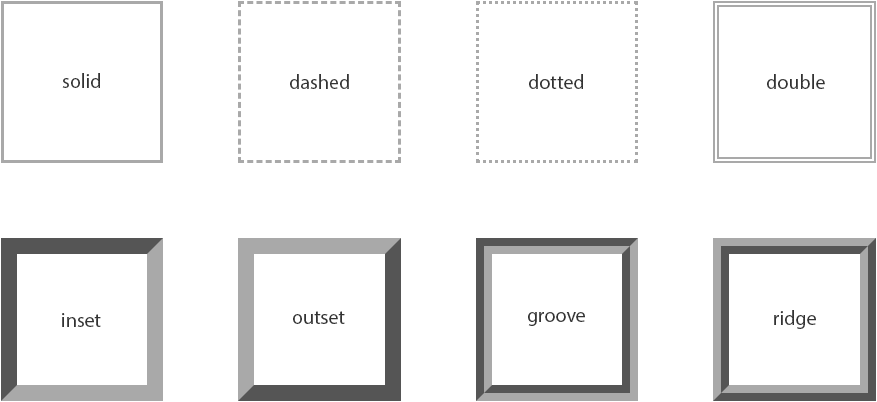
CSS border-style Property

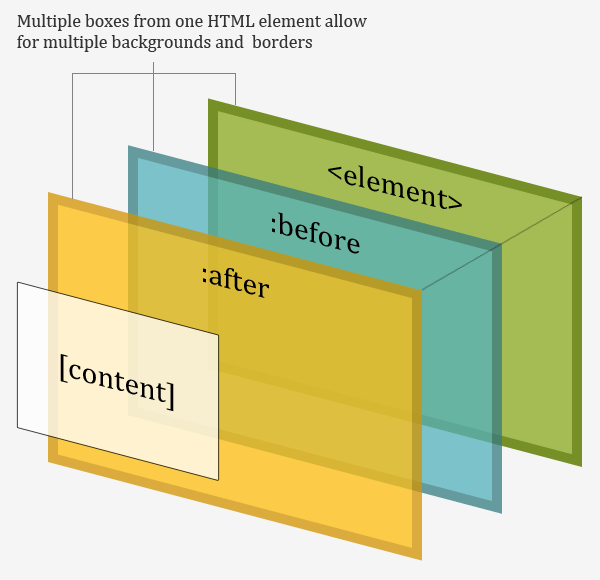
Multiple Backgrounds and Borders with CSS 2.1 u2013 Nicolas Gallagher

CSS Borders: 7+ Examples

How to Create and Style Borders Using CSS - Tutorial Republic
 You have just read the article entitled Solved Consider the following HTML and CSS code: u003chtmlu003e
Chegg.com - css 背景ボーダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/solved-consider-following-html-and-css.html
You have just read the article entitled Solved Consider the following HTML and CSS code: u003chtmlu003e
Chegg.com - css 背景ボーダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/solved-consider-following-html-and-css.html


0 Response to "Solved Consider the following HTML and CSS code: u003chtmlu003e Chegg.com - css 背景ボーダー"
Post a Comment