Pure CSS Smooth Scrolling Animation With Just 1 Line of Code - css 背景 ブラー 重い
Pure CSS Smooth Scrolling Animation With Just 1 Line of Code
Photoshop】画像にぼかしを入れる方法をパターン別に解説! PENGIN BLOG
CSS】背景画像を暗くしたり別の画像を重ねたりぼかしたり misoblog
filter: blur(24px) がすこぶる重いような · Issue #29 · pxgrid
Photoshop】画像にぼかしを入れる方法をパターン別に解説! PENGIN BLOG
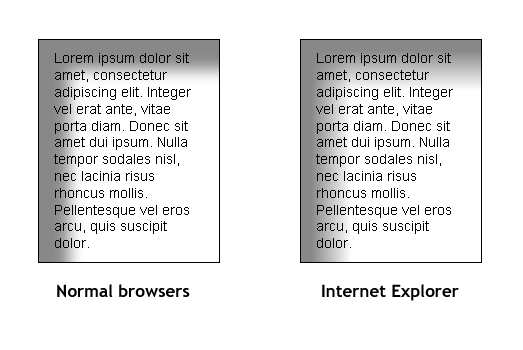
Dev.Opera u2014 クロスブラウザな CSS box-shadow
Teamsの背景を変更する方法(ビデオ会議時/チャット画面)|Office Hack
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや ![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-02.jpg)
CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop ![CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop](https://coliss.com/wp-content/uploads-201803/2018060803-01.jpg)
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
pug + scssでインフィニティ・ストーンを作る - Qiita
0 Response to "Pure CSS Smooth Scrolling Animation With Just 1 Line of Code - css 背景 ブラー 重い"
Post a Comment