jQueryを使わずにスライドメニューを実装しよう Webクリエイターボックス - css 背景スライドイン
jQueryを使わずにスライドメニューを実装しよう Webクリエイターボックス
Web初心者がCSS3 animationを使って画像がスライドインするバナーを
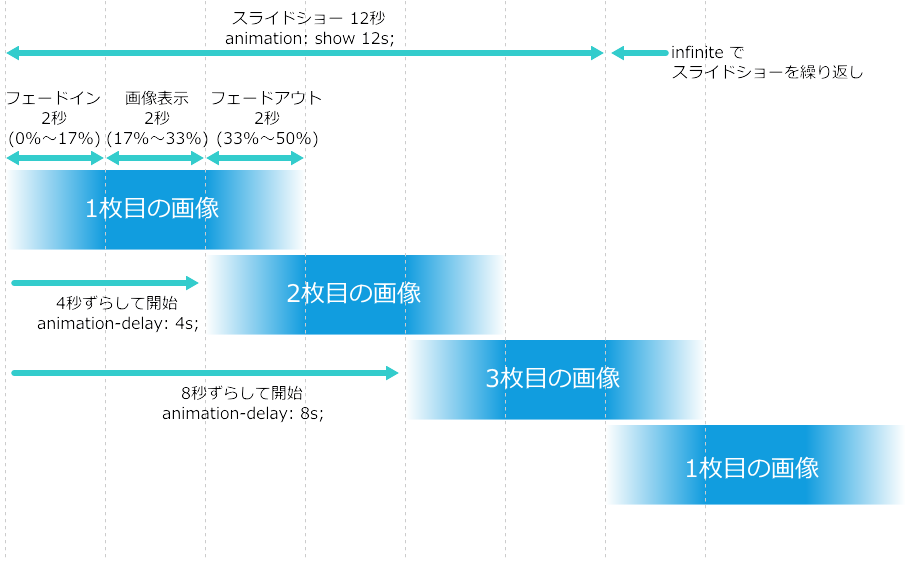
JavaScript を使わずに CSS だけでスライドショーを表示する方法 
CocoonスライドインのNaviメニュー!背景など可愛くカスタマイズする 
CSS/JS】スライドイン表示後にマスクがスライドアウトする 
CSSで文章を一行ずつ時間差で順番にフェードインさせる方法 l 
クリックで横からスライドして現れるメニュー おいしいソース
CSSのみ!コピペで簡単に使えるアニメーション付きカルーセル 
スライドイン・アウト型スライドショー css だけで作る
さよならIE9!CSSアニメーションでシンプルなスライドショーを作って 
CSSだけでスライドするタブ切り替えを考えてみた ものぐさWEBノート
jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web 
0 Response to "jQueryを使わずにスライドメニューを実装しよう Webクリエイターボックス - css 背景スライドイン"
Post a Comment