How to Make a Simple Looping Background Color Animation With CSS - css 背景サイズ トランジション
How to Make a Simple Looping Background Color Animation With CSS 
How to smoothly transition CSS background images using jQuery 
Morphing Page Transition - Codrops
How to Add a CSS Fade-in Transition Animation to Your Text, Images 
transitionを使ってエフェクトをつけてみるマークアップブログ
Background Image Transition Using HTML CSS - CSS CodeLab
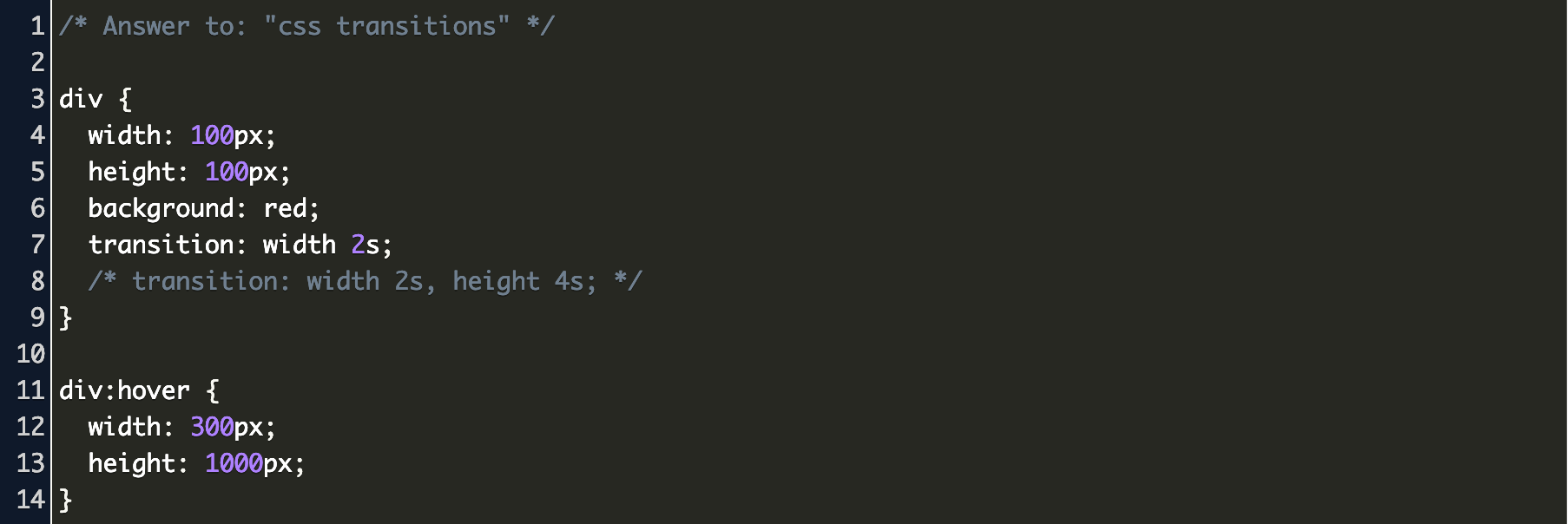
css transition hover Code Example
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
Using CSS Transform u0026 Transition: #JavaScript30 u2014 Day 2 by Fia 
CSS Transition Opacity - javatpoint
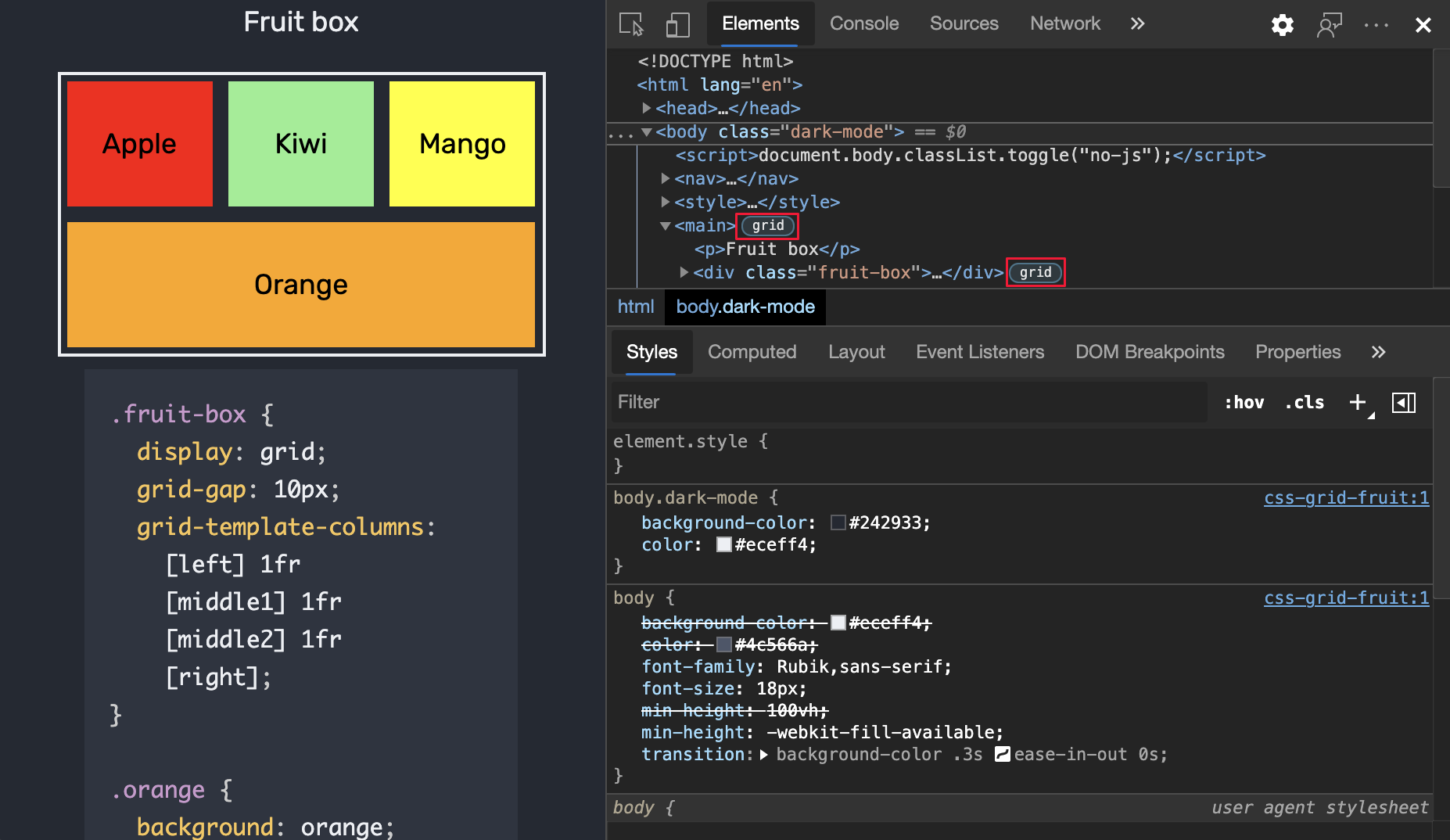
Inspect CSS Grid in Microsoft Edge DevTools - Microsoft Edge 
css transition Code Example
0 Response to "How to Make a Simple Looping Background Color Animation With CSS - css 背景サイズ トランジション"
Post a Comment