レスポンシブ】背景画像を縦横比を保持したまま可変させる話 - css 背景サイ ズ 比率
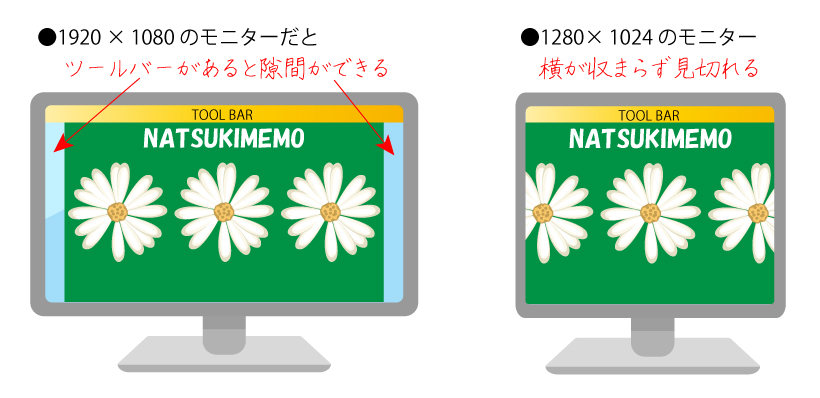
レスポンシブ】背景画像を縦横比を保持したまま可変させる話 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
HTMLで、画像の縦横の比率とサイズを変えて貼りたいのですが、どうすれ
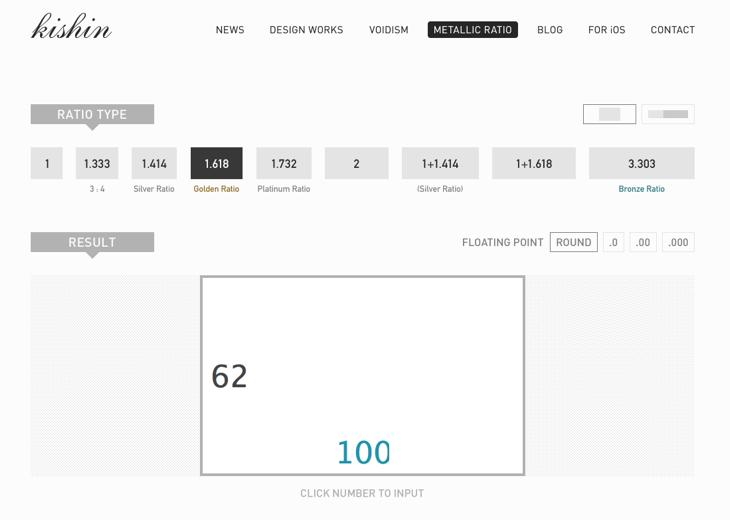
WEBデザインに必須!画像比率のサイズ算出ツール Web制作に便利な 
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の 
CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応 
背景画像の拡大・縮小 → background-size ! - シンプルシンプル 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
0 Response to "レスポンシブ】背景画像を縦横比を保持したまま可変させる話 - css 背景サイ ズ 比率"
Post a Comment