覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法 - css 背 景トリミング
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
縦横比を保ったまま画像をトリミング「object-fit」 しろあん手帖
Related

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG

1行追加でOK!CSSだけで画像をトリミングできる「object-fit

csstest:HTML5「background-size:cover;」を使って、画像を正方形に

CSSで画像をトリミングしよう!便利な「object-fit」プロパティ htmlと

初心者でもさくっとできるパソコンスマホで画像切り抜き背景削除

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェブ

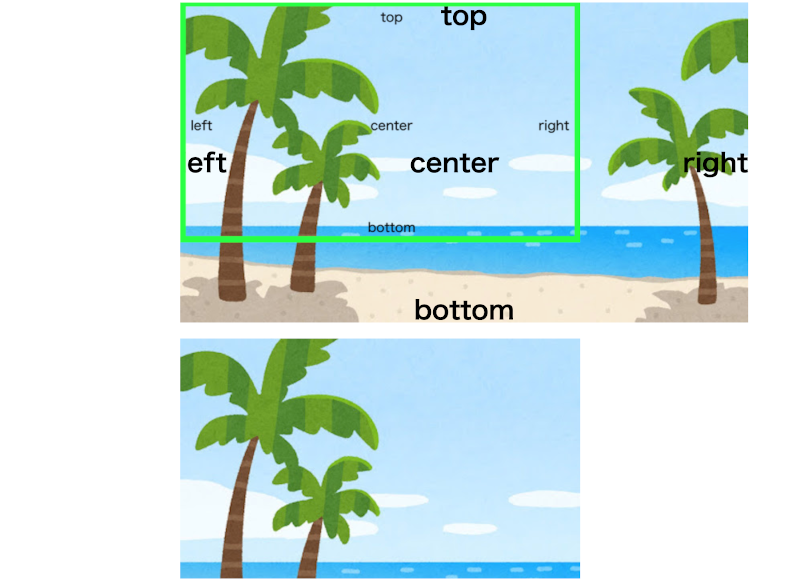
背景画像をhtml,css側でトリミングするにはbackground-positionを使う

CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて
 You have just read the article entitled 覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法 - css 背
景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/css-css_02043640822.html
You have just read the article entitled 覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法 - css 背
景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/css-css_02043640822.html

0 Response to "覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法 - css 背 景トリミング"
Post a Comment