プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック - css 背景 動画 マスク
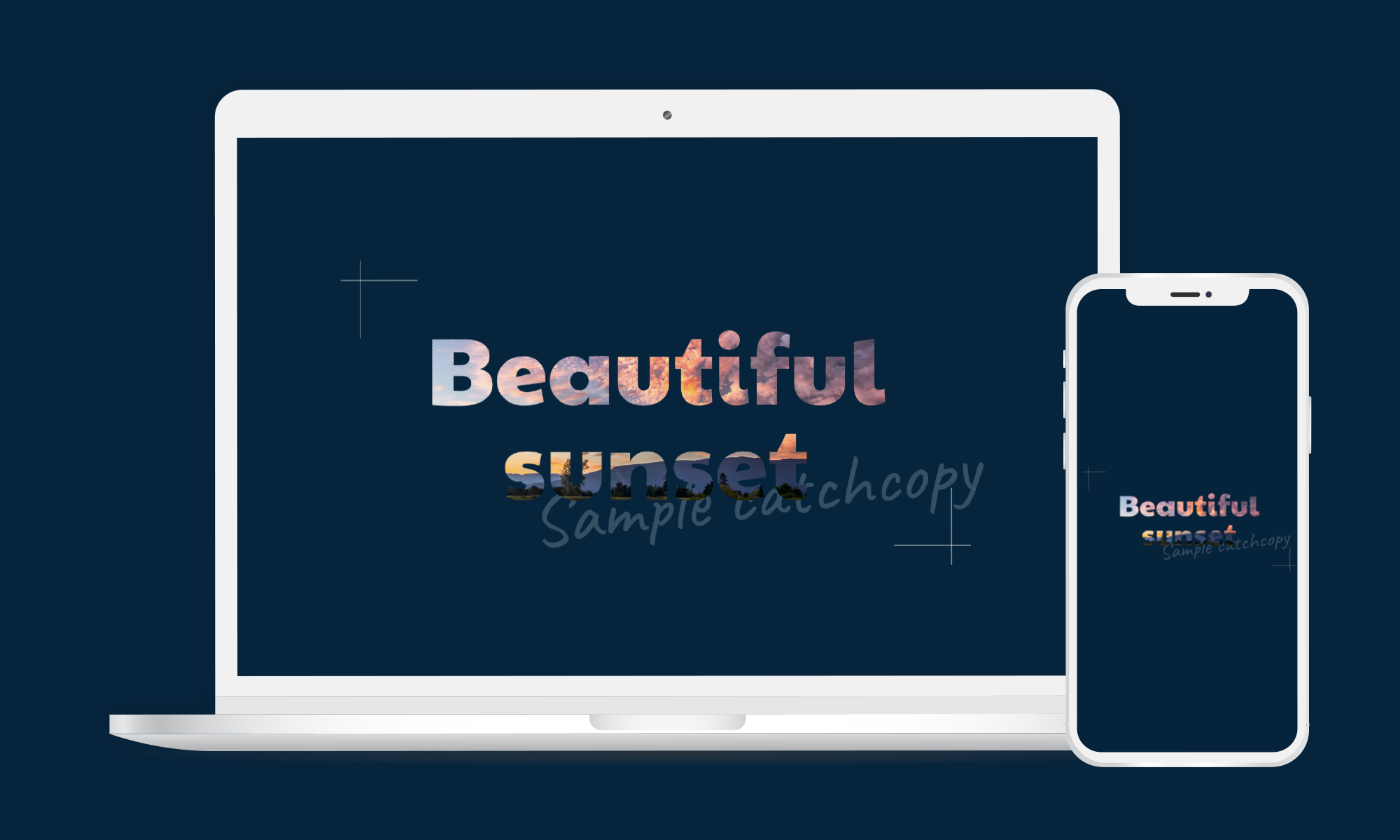
プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック 
css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす 
CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days
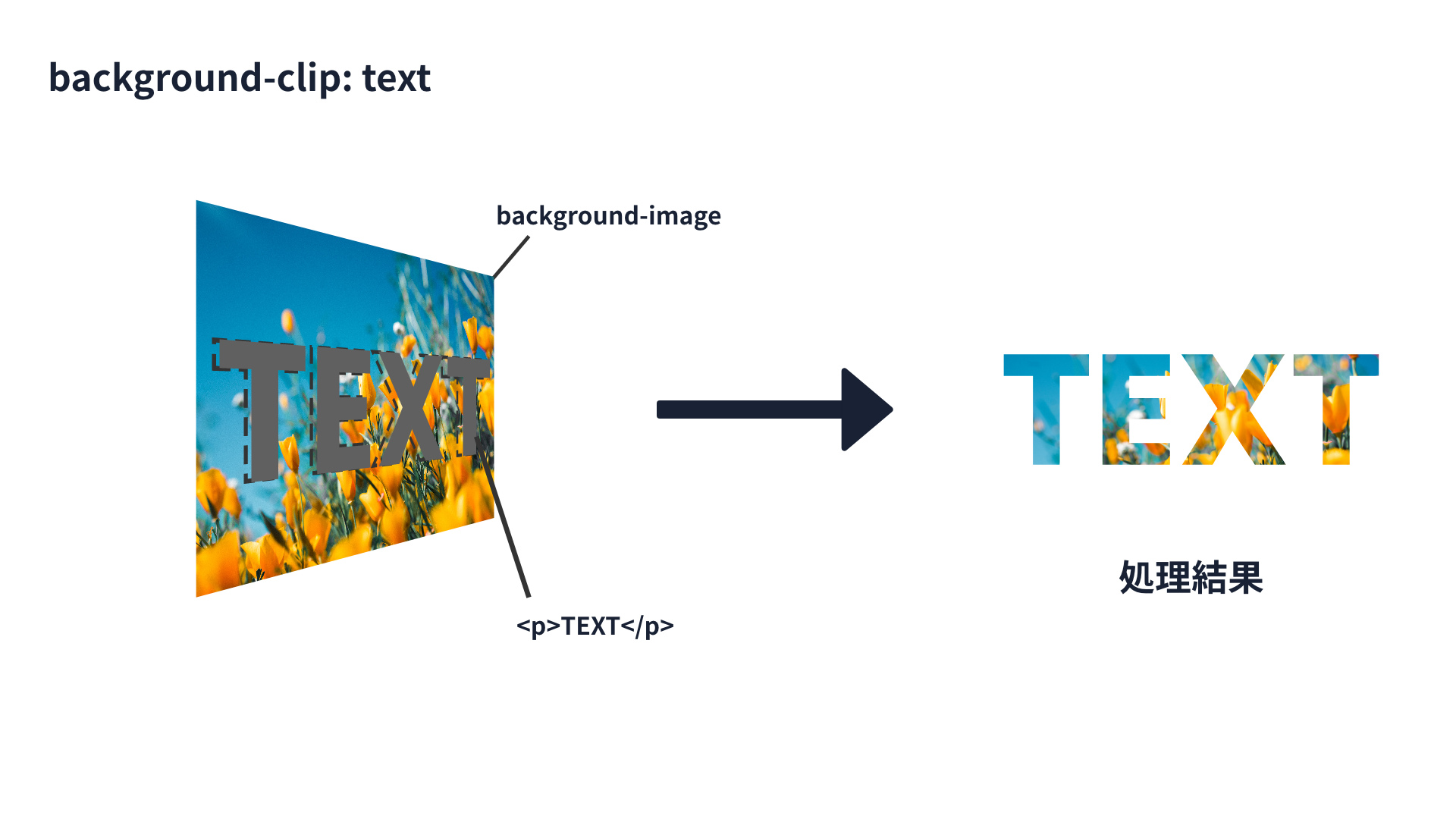
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
CSS3で角丸要素にマスクをかけようとしたらドハマりしたので攻略法を 
SVGやclip-pathは必要なし!平行四辺形のクリッピングマスクをかけて 
CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ ![CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ](https://coliss.com/wp-content/uploads-201702/2017053101-01.png)
css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす 
YouTubeを使って、画面全体に背景動画を流す 動くWebデザイン
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
CSS】maskプロパティで画像を切り抜く方法(マスク処理) Tech dig
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
0 Response to "プロっぽくなった!こっそり使いたい「動きのある」CSSテクニック - css 背景 動画 マスク"
Post a Comment