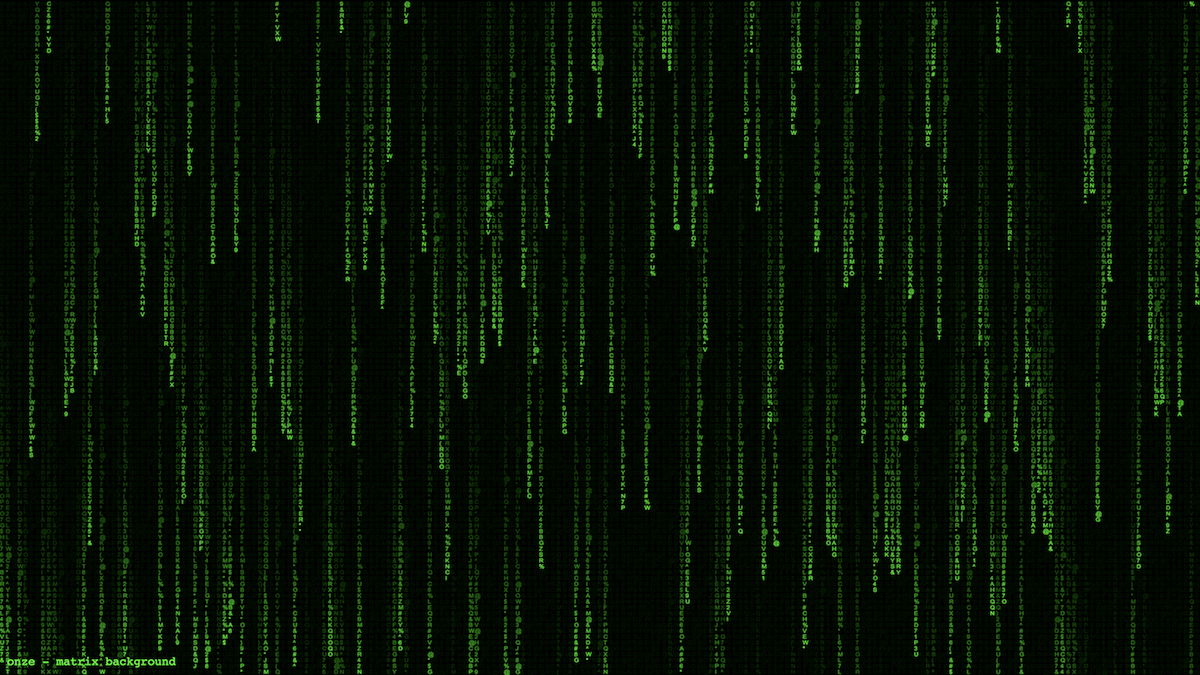
映画『マトリックス』の背景エフェクトを canvas で実装してみた - css 背景 エフェクト
映画『マトリックス』の背景エフェクトを canvas で実装してみた 
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有
Related

CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX

transitionを使ってエフェクトをつけてみるマークアップブログ
画像のマウスオーバー時に文字を表示させるエフェクトをCSSで実装

背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN

CSSで実装するハンバーガーメニュークリック時のエフェクト 10+ - NxWorld

CSS3のanimation(アニメーション)で春うららかな桜を降らせてみた

CSSを使った背景アニメーション Designmemo(デザインメモ)-初心者

CSS』 / 色々なエフェクトのボタン マネルのプログラミング

CSSで色が変化する背景グラデーションを作成する方法|tamatuf

背景画像を切り替えるhoverエフェクトの作り方【JavaScript】 u2013 DESIGN
 You have just read the article entitled 映画『マトリックス』の背景エフェクトを canvas で実装してみた - css 背景
エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/canvas-css.html
You have just read the article entitled 映画『マトリックス』の背景エフェクトを canvas で実装してみた - css 背景
エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/07/canvas-css.html

0 Response to "映画『マトリックス』の背景エフェクトを canvas で実装してみた - css 背景 エフェクト"
Post a Comment