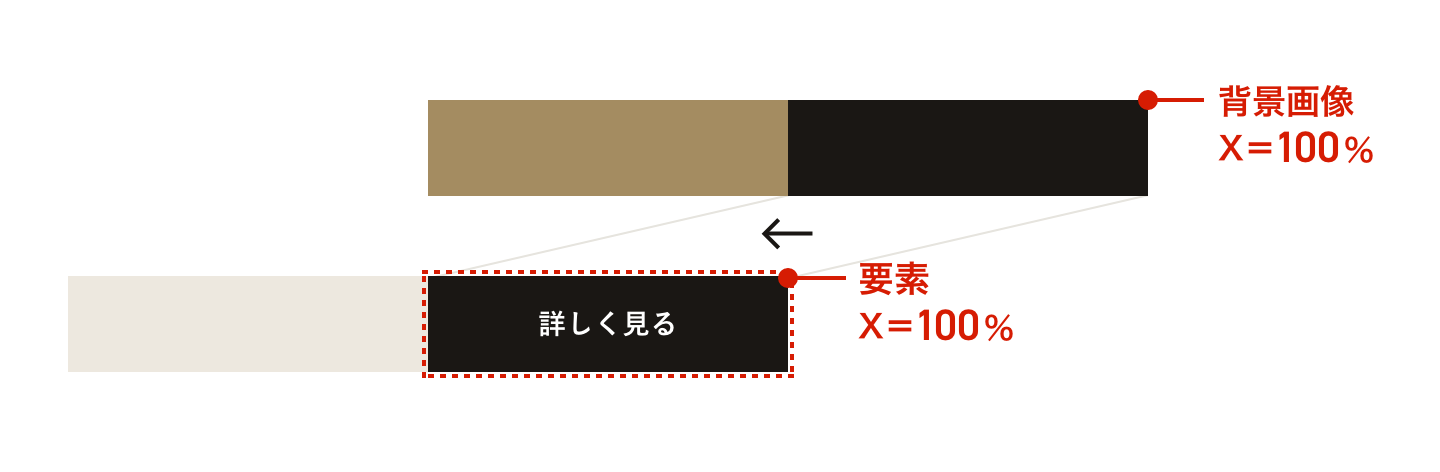
Sass(SCSS)とTransform、z-indexを用いて背景色がスライドするボタンを - css 背景スライド
Sass(SCSS)とTransform、z-indexを用いて背景色がスライドするボタンを 
フェードイン・アウトのスライドメニューをCSSアニメーションで簡単に 
ループ アニメーション Css
Zoomの背景にパワポのスライドを表示する方法。Web会議でのプレゼンが 
CSSだけで写真を繰り返し無限に移動(スライド)するアニメーションの 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
CSSのみで実装!画面端から無限ループするスライドの作り方 デザイン 
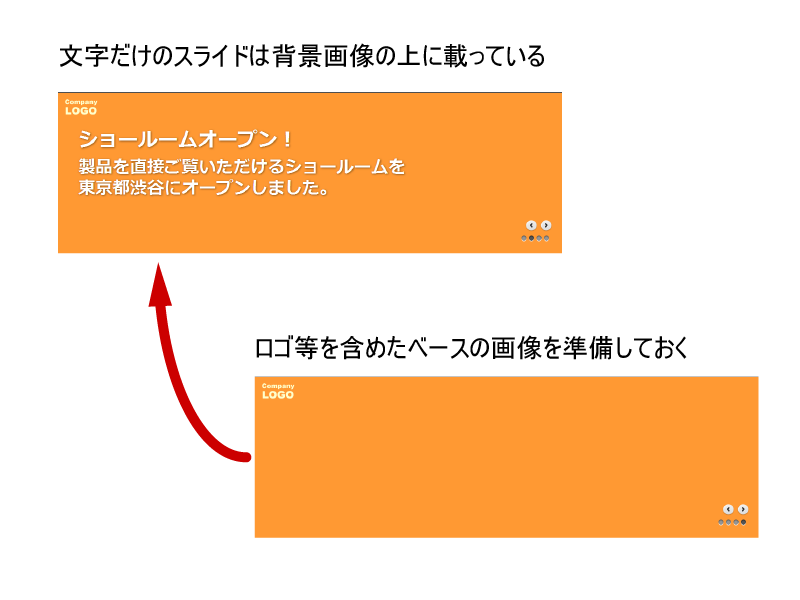
背景いっぱいに画像や動画のスライドショーを表示できるjQueryプラグ 
コピペで出来るスゴすぎるスライドショーアニメーション 【 HTML/CSS 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
ホームページのスライドショー すぐ使えるCMS
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
0 Response to "Sass(SCSS)とTransform、z-indexを用いて背景色がスライドするボタンを - css 背景スライド"
Post a Comment