コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN - css 背景 サイズ 比率
コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP
Related

コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN

背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS

スマホの画面サイズ一覧/画像サイズ/解像度【2021】比較/壁紙/iPhone

background-sizeの4つの指定の違いと背景画像のCSSでよく使われがちな

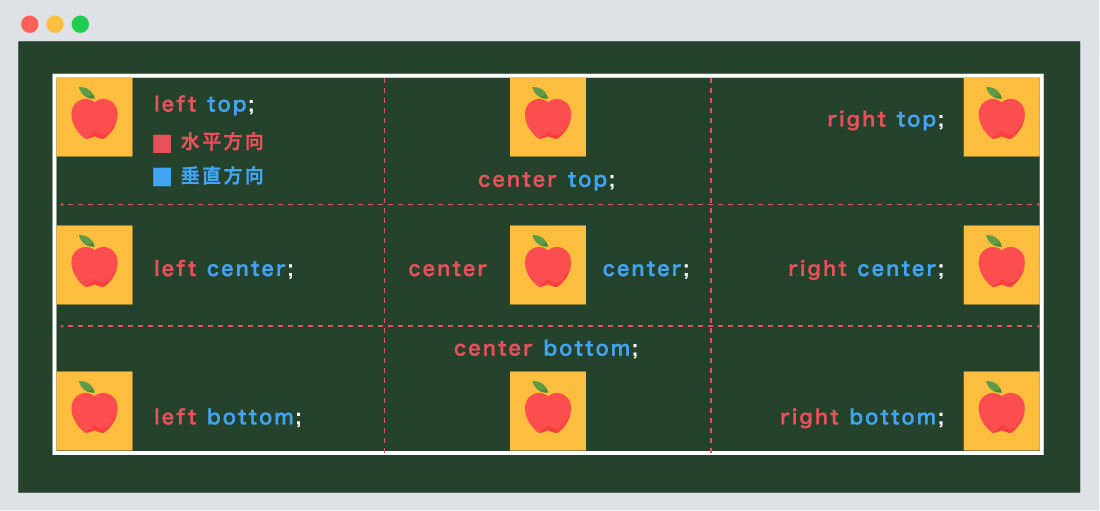
初心者向け】背景画像のサイズ指定方法を図をつかって丁寧に解説
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG
 You have just read the article entitled コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN - css 背景
サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/okhoverhtmlcss-gokan-css.html
You have just read the article entitled コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN - css 背景
サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/okhoverhtmlcss-gokan-css.html



0 Response to "コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN - css 背景 サイズ 比率"
Post a Comment