Learn How to Add CSS Transitions to Your Webpage - css 背景サイズ トラン ジション
Learn How to Add CSS Transitions to Your Webpage
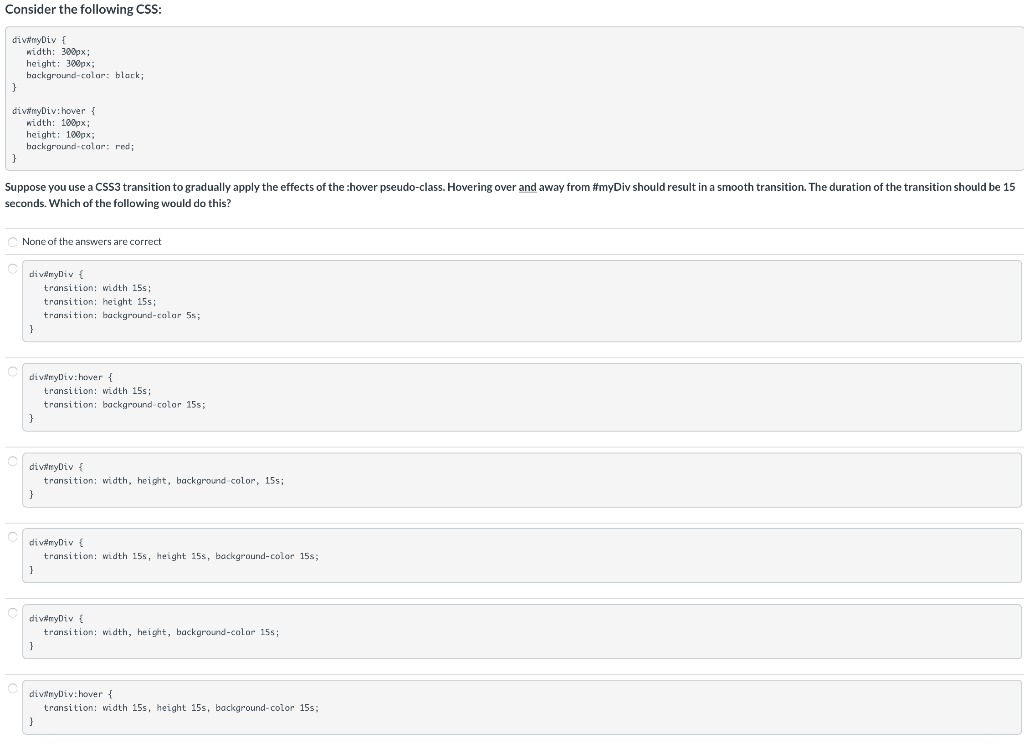
Solved Consider the following CSS: div#myDiv { width: 300px
Related

CSS transition CSS Keyframe Animations JQuery Parallax Green

css background color transition Code Example

CSS background transitions with image sprites u2013 Gordon Lesti
CSS gradients Practice with Examples

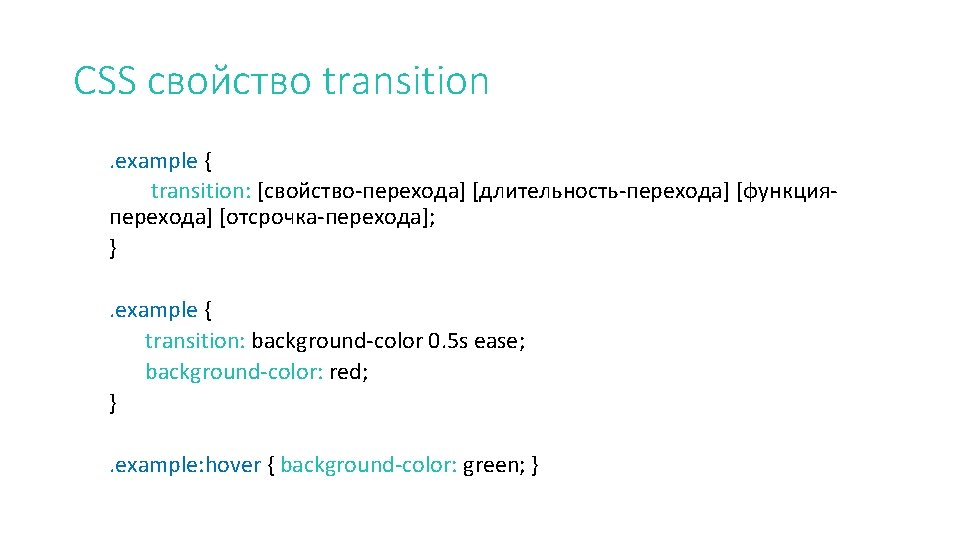
Using CSS transitions - CSS: Cascading Style Sheets MDN

Separating CSS elements along with the background using transition

How to smoothly transition CSS background images using jQuery

4 Simple CSS Hover Transitions for your Elements Background - DEV

CSS Transition Opacity - javatpoint

CSS Background Image Zoom Transition - CSS CodeLab
 You have just read the article entitled Learn How to Add CSS Transitions to Your Webpage - css 背景サイズ トラン
ジション. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/learn-how-to-add-css-transitions-to.html
You have just read the article entitled Learn How to Add CSS Transitions to Your Webpage - css 背景サイズ トラン
ジション. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/learn-how-to-add-css-transitions-to.html

0 Response to "Learn How to Add CSS Transitions to Your Webpage - css 背景サイズ トラン ジション"
Post a Comment