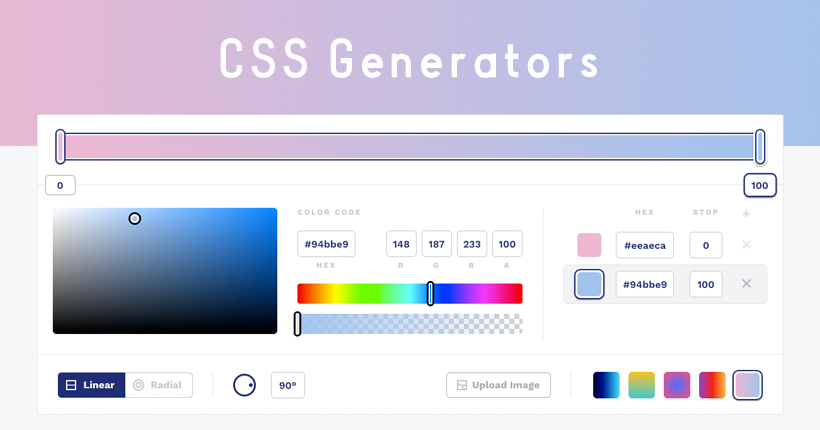
サイトのオリジナリティを上げる!背景・文字色とフォントをオシャレに - css 背景ジェネレーター
サイトのオリジナリティを上げる!背景・文字色とフォントをオシャレに
CSSを簡単に生成できる便利なジェネレーターまとめ|tamatuf
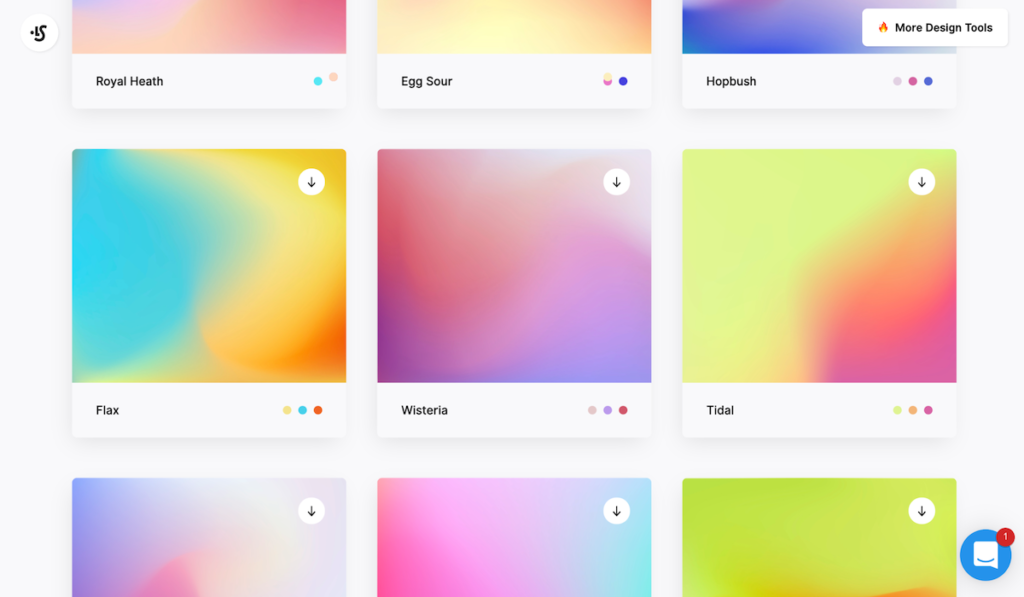
CSS3でグラデーションを作る時に役立つジェネレーター系配色サービス6
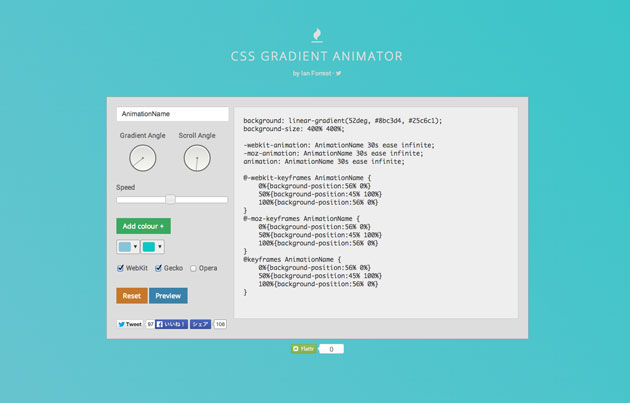
徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
CSS】波線の背景の作り方|Into the Program
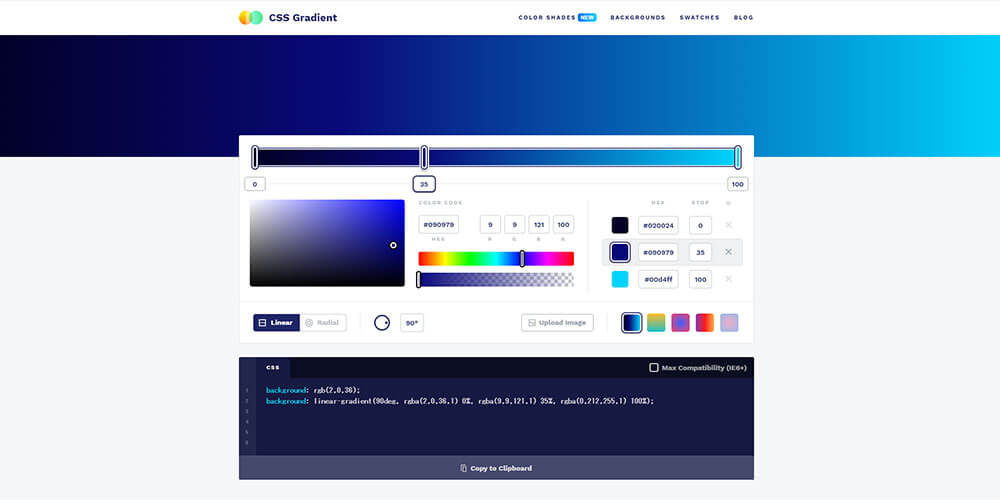
CSS】めっちゃ便利なグラデーションジェネレーター - 初めてのブログ
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web 
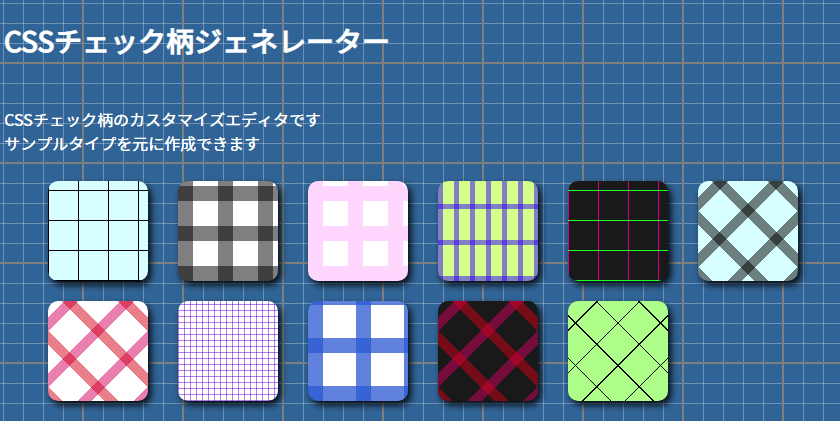
CSSチェック柄ジェネレーターが出来ました ヨウスケのなるほどブログ。
CSSでストライプなどの背景パターンを作る方法|tamatuf
CSS STRIPE GENERATOR
フロントエンドコーディング時によく利用するジェネレーターサイト 
0 Response to "サイトのオリジナリティを上げる!背景・文字色とフォントをオシャレに - css 背景ジェネレーター"
Post a Comment