コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景丸くする
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
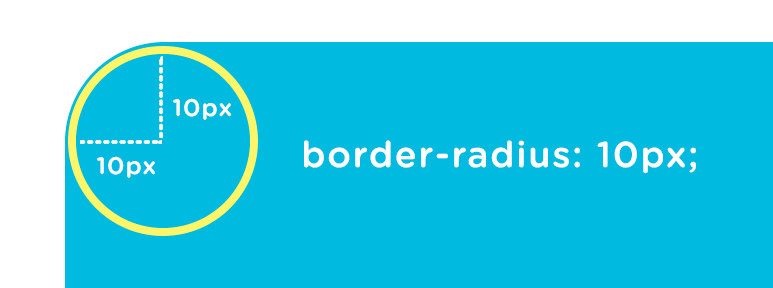
CSSのborder-radiusで要素を角丸にする方法 侍エンジニアブログ
border-radius-CSS3リファレンス
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN![]()
CSSで画像を丸くトリミングして表示するには? | 向壁虚造
css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog ![css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/11/g2-2.png)
CSS:角を丸くする-3 Web仕事人の部屋
角が丸くえぐられた感じのカードをCSSのみで作るテクニック 『Fail 
CSS - [css] border-radiusで角丸にしつつ、内側線をつける方法が ![CSS - [css] border-radiusで角丸にしつつ、内側線をつける方法が](https://teratail-v2.storage.googleapis.com/uploads/contributed_images/bfea862e971581da0fd7326699fe8d7f.png)
a リンクを角丸ボタンにする コピペで使えるHTML+CSS
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
Webロケッツマガジン
0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景丸くする"
Post a Comment