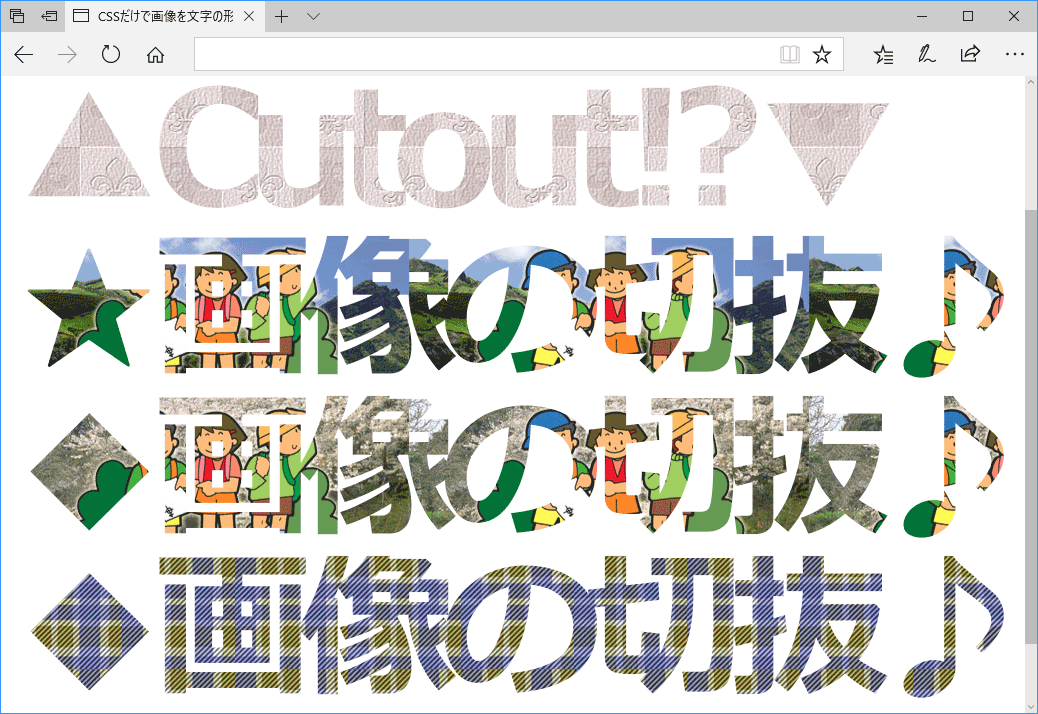
CSSだけで画像を文字の形に切り抜く方法 - スタイルシートTipsふぁくとりー - css 背景トリミング
CSSだけで画像を文字の形に切り抜く方法 - スタイルシートTipsふぁくとりー
縦横比を保ったまま画像をトリミング「object-fit」 しろあん手帖
Related

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

background-imageの使い方、imgタグの使い方【画像の使い分け】

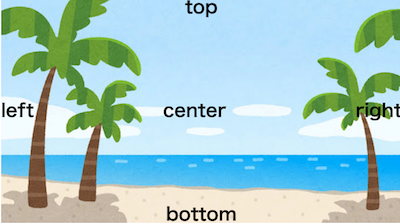
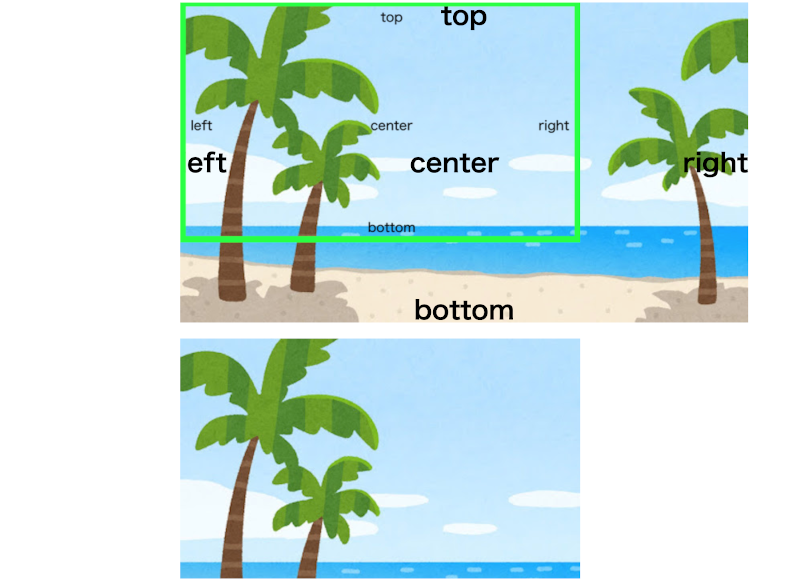
背景画像をhtml,css側でトリミングするにはbackground-positionを使う

CSS】object-fitで画像の中央配置もトリミングも自由自在 Code Island

CSSで画像のトリミングをする際にどれが良いかな - 青いやつの進捗日記。
CSSだけで画像トリミングできたよ | Tips Note by TAM

CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの

背景画像をhtml,css側でトリミングするにはbackground-positionを使う

CSSで自由にdivとかHTML element をクリップ/トリミングする方法と
csstest:HTML5「background-size:cover;」を使って、画像を正方形に
 You have just read the article entitled CSSだけで画像を文字の形に切り抜く方法 - スタイルシートTipsふぁくとりー
- css 背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/css-tips-css_01226817736.html
You have just read the article entitled CSSだけで画像を文字の形に切り抜く方法 - スタイルシートTipsふぁくとりー
- css 背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/css-tips-css_01226817736.html

0 Response to "CSSだけで画像を文字の形に切り抜く方法 - スタイルシートTipsふぁくとりー - css 背景トリミング"
Post a Comment