CSSで画像を丸くトリミングして表示するには? | 向壁虚造 - css 背景切り抜 き
CSSで画像を丸くトリミングして表示するには? | 向壁虚造
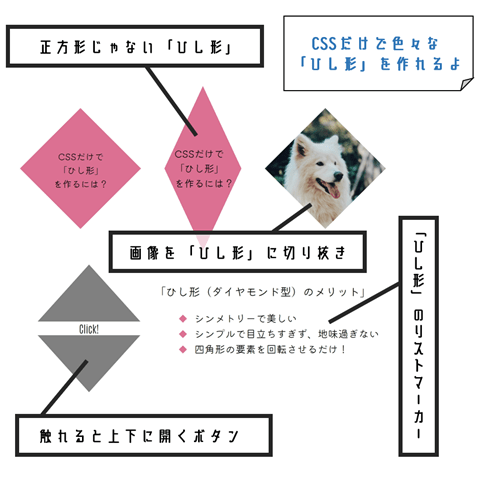
CSSで「ひし形」を作る3つの方法!正方形じゃないダイヤモンド型を
Related

CSSでu201c切り抜くu201dあれこれ (clip-pathとmask-imageの違い)|長谷川満

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv2.png)
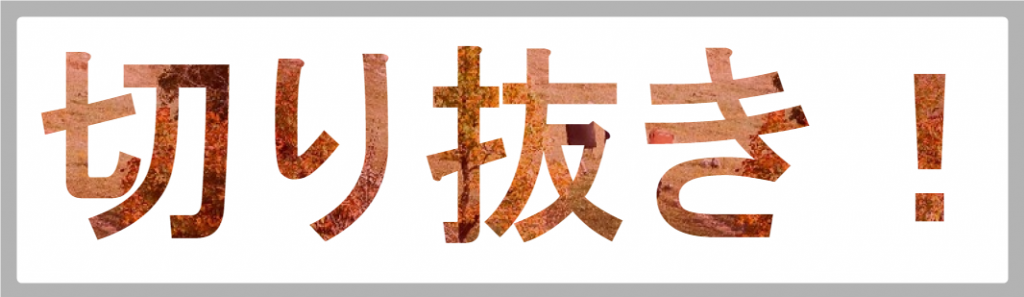
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

CSSで画像を丸くトリミングして表示するには? | 向壁虚造

オンラインで手軽に画像や動画の背景を切り抜こう!remove.bgと

文字で背景画像を反転させるオシャレなやつやる - Panda Noir

CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

CSS】maskプロパティで画像を切り抜く方法(マスク処理) Tech dig

cssだけで画像をテキストの形に切り抜き表示してみる


0 Response to "CSSで画像を丸くトリミングして表示するには? | 向壁虚造 - css 背景切り抜 き"
Post a Comment