Creating Glow Effects with CSS / Coderu0027s Block - css 背景ボーダー
Creating Glow Effects with CSS / Coderu0027s Block
How to make a fancy inverted border radius in CSS by Jeroen Knol
Related

コピペでできる。CSSだけで作るストライプ柄の背景パターン Web

こんなことができるんだ!CSSのボーダーを破線や点線にするスタイル

CSS】CSSだけでグラデーションの見出しとボーダーを作る! - bagelee

HTML Background Color Tutorial u2013 How to Change a Div Background

CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社

CSS】CSSだけでグラデーションの見出しとボーダーを作る! - bagelee

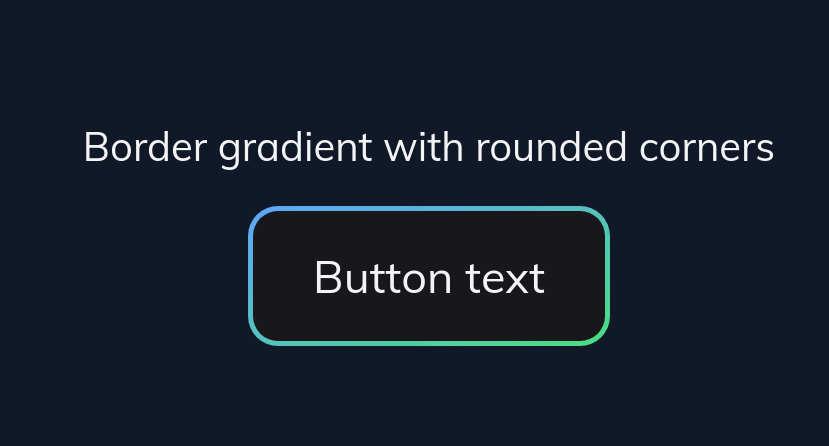
npm:tailwindcss-border-gradient-radius Skypack

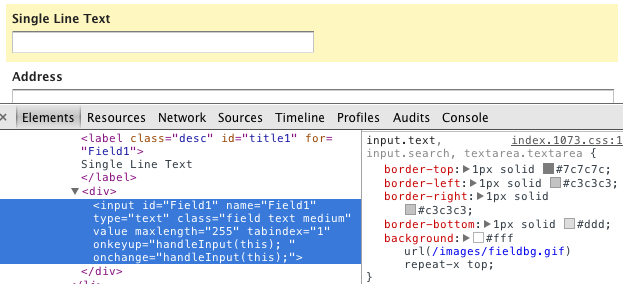
Customize Your Form With CSS: Examples! Wufoo

How to Change the Button Color in HTML (with Pictures) - wikiHow

Animated gradient border in CSS. Learn how you can enhance your UI
 You have just read the article entitled Creating Glow Effects with CSS / Coderu0027s Block - css 背景ボーダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/creating-glow-effects-with-css.html
You have just read the article entitled Creating Glow Effects with CSS / Coderu0027s Block - css 背景ボーダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/creating-glow-effects-with-css.html


0 Response to "Creating Glow Effects with CSS / Coderu0027s Block - css 背景ボーダー"
Post a Comment