簡単に設定できて綺麗なスライダー jQuery 「bxslider.js」 使える - css 背 景スライド bxslider
簡単に設定できて綺麗なスライダー jQuery 「bxslider.js」 使える
bxSlider】アクティブなスライドにclassを追加する方法とcss
Related

Stinger3カスタマイズ「JQueryスライドショーbxSlider」を入れてみよう
bxSliderをレスポンシブ対応する方法!横幅いっぱいに表示 CooNelNel

スライドイメージを簡単に表現する slider ホームページ制作の

bxSlider でスライドを3つ表示して中央寄せする (レスポンシブ対応

CSS】CSSオンリースライドショーを作ってみた|株式会社クインテット

jQuery レスポンシブ・スライダー bxSlider Web Design Leaves

bxSliderの使い方と「オプション」によるカスタマイズ

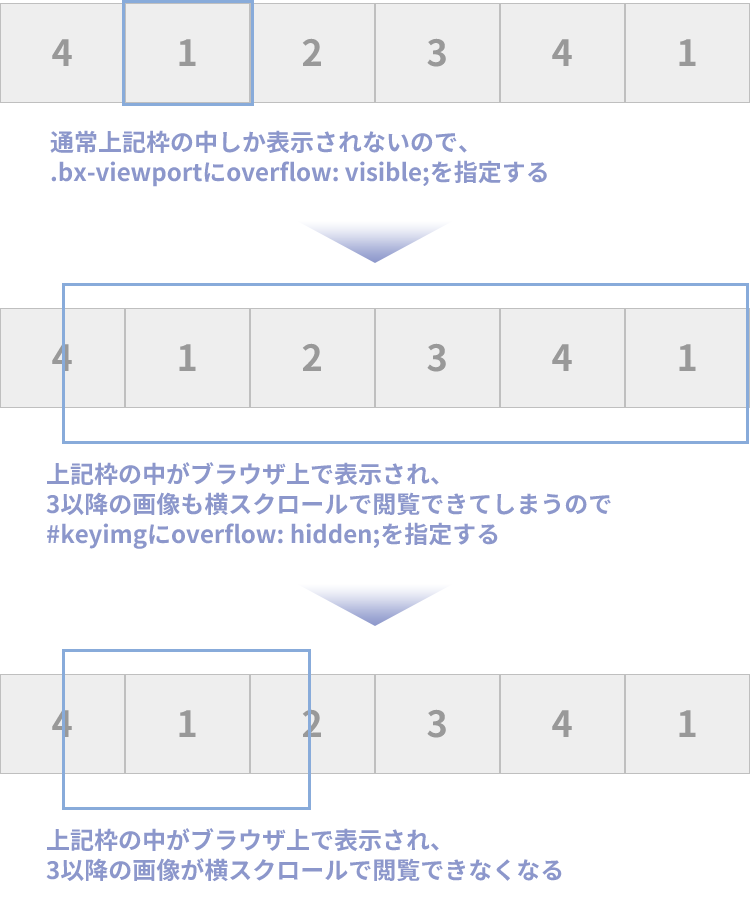
bxsliderで両サイドに画像を表示させて横スクロールさせない

bxSlider でスライドを3つ表示して中央寄せする (レスポンシブ対応

jqueryプラグインの導入からオプションの設定方法まで。 - Qiita
 You have just read the article entitled 簡単に設定できて綺麗なスライダー jQuery 「bxslider.js」 使える - css 背
景スライド bxslider. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/jquery-bxsliderjs-css-bxslider.html
You have just read the article entitled 簡単に設定できて綺麗なスライダー jQuery 「bxslider.js」 使える - css 背
景スライド bxslider. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/jquery-bxsliderjs-css-bxslider.html


0 Response to "簡単に設定できて綺麗なスライダー jQuery 「bxslider.js」 使える - css 背 景スライド bxslider"
Post a Comment