css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景 カラー グラデーション
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
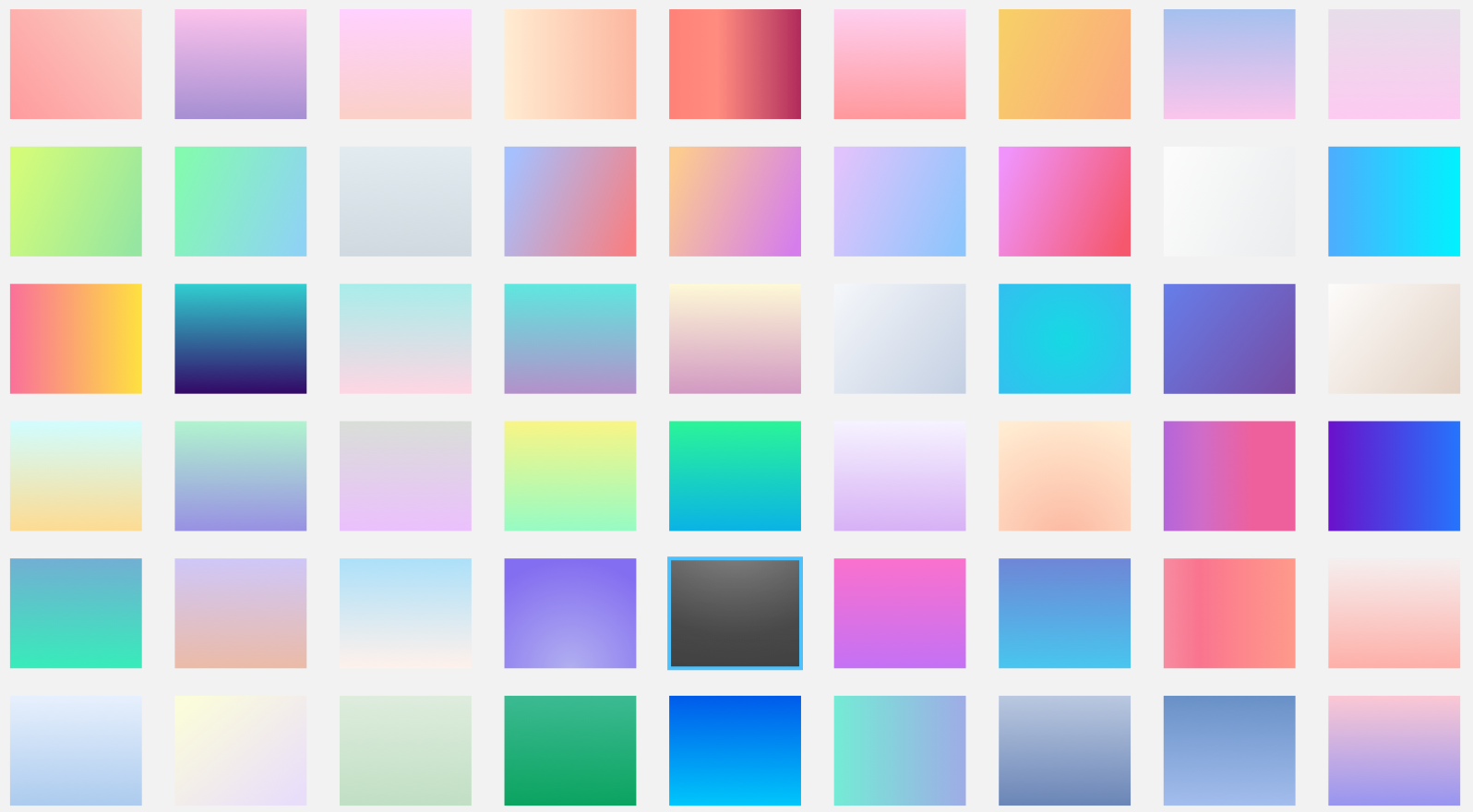
コピペ自由!美しいグラデーションを180種類揃えた WebGradients 
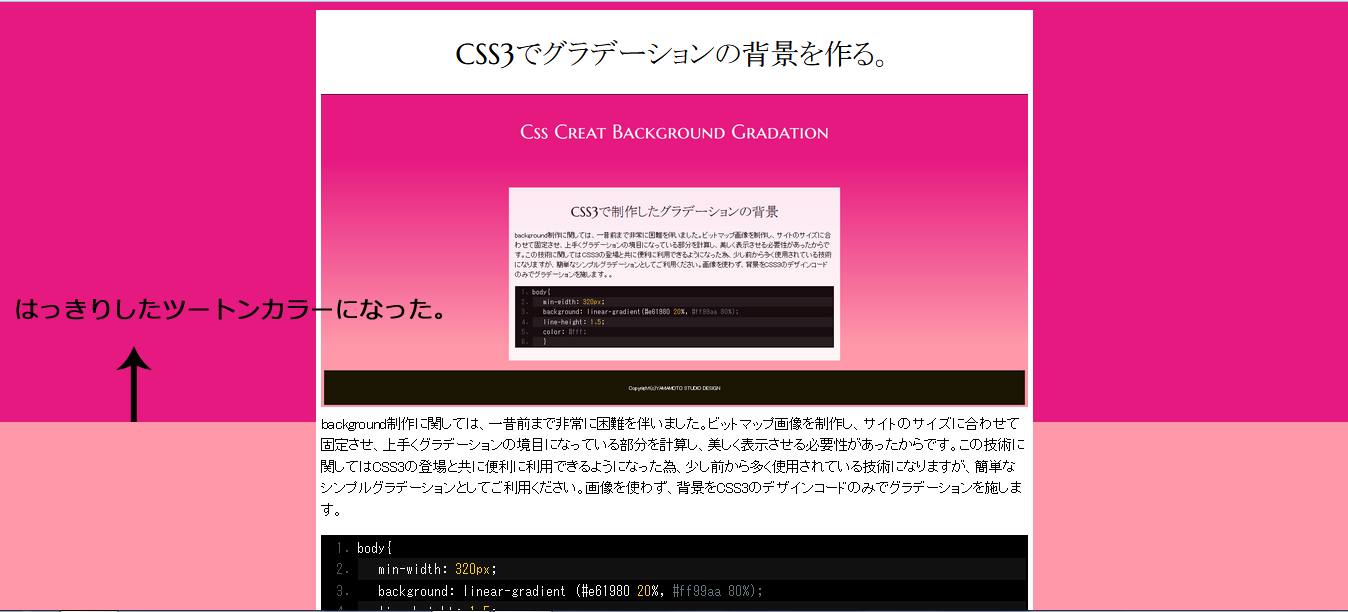
CSSでグラデーションの背景を作る。BLACK SHIVA
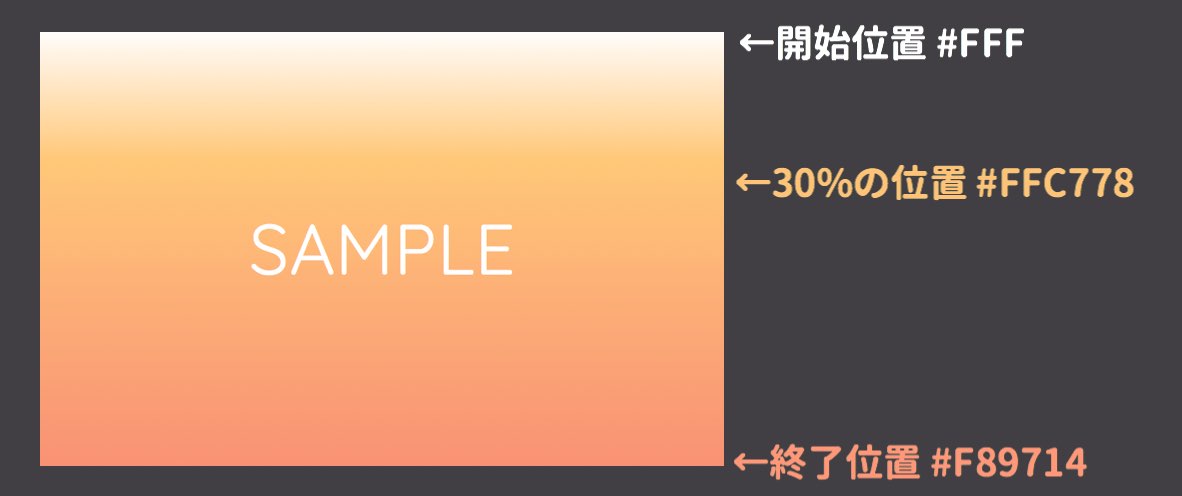
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
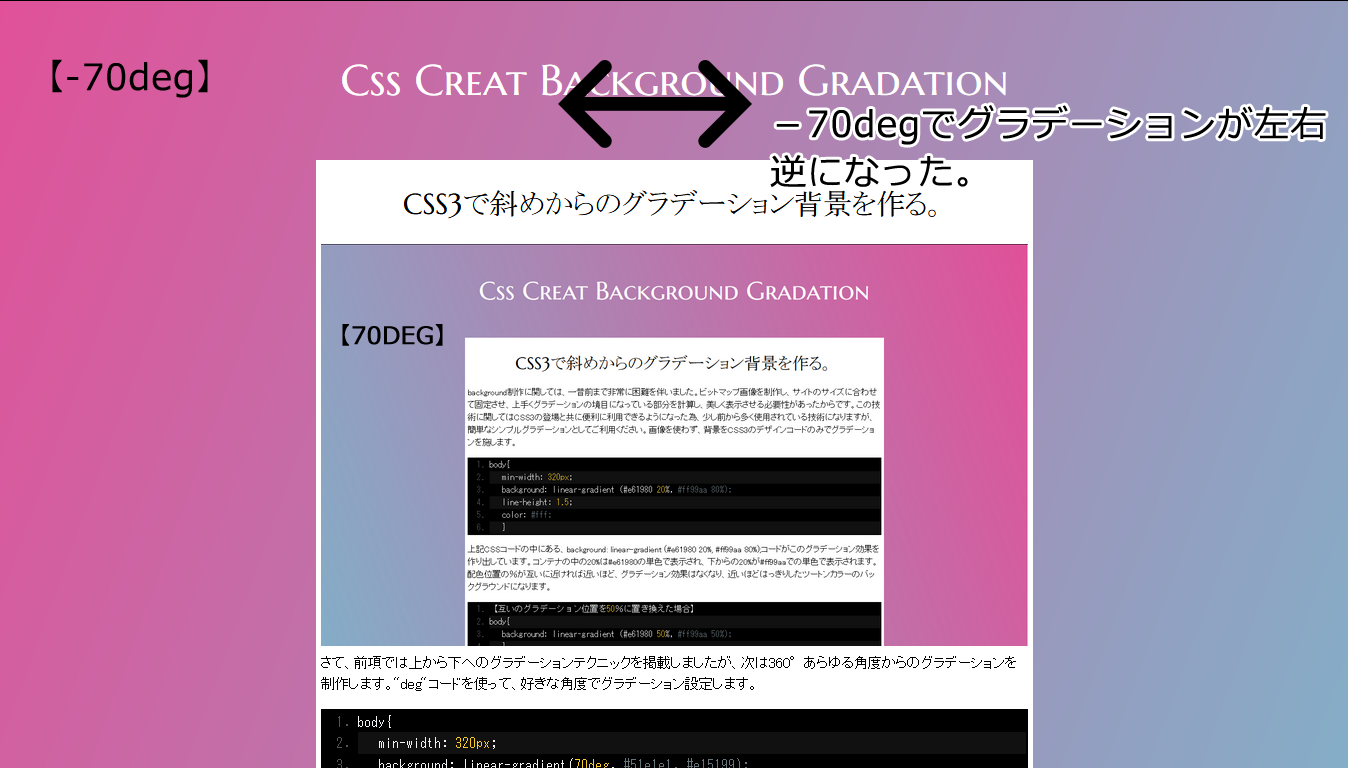
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA
スクロールでWebページの背景カラーをフェードしながら変化させる方法 
デザイン】最近のトレンドカラー、グラデーションとフラットデザイン 
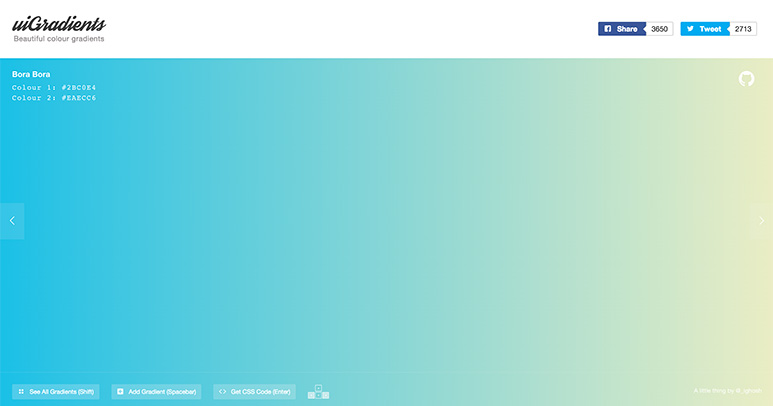
CSS3 グラデーションが簡単に作れるジェネレーターまとめ Web 
キレイな配色の参考に!流行りのグラデが簡単に作れるCSS 
CSSで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ
CSS】背景(background)を2色にする 125naroom / デザインする 
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
0 Response to "css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css 背景 カラー グラデーション"
Post a Comment