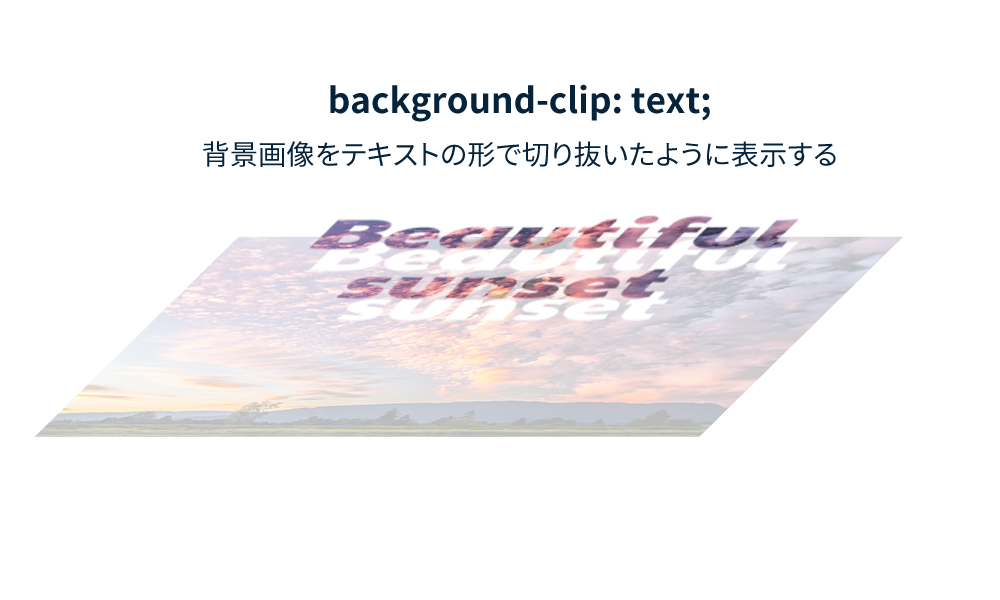
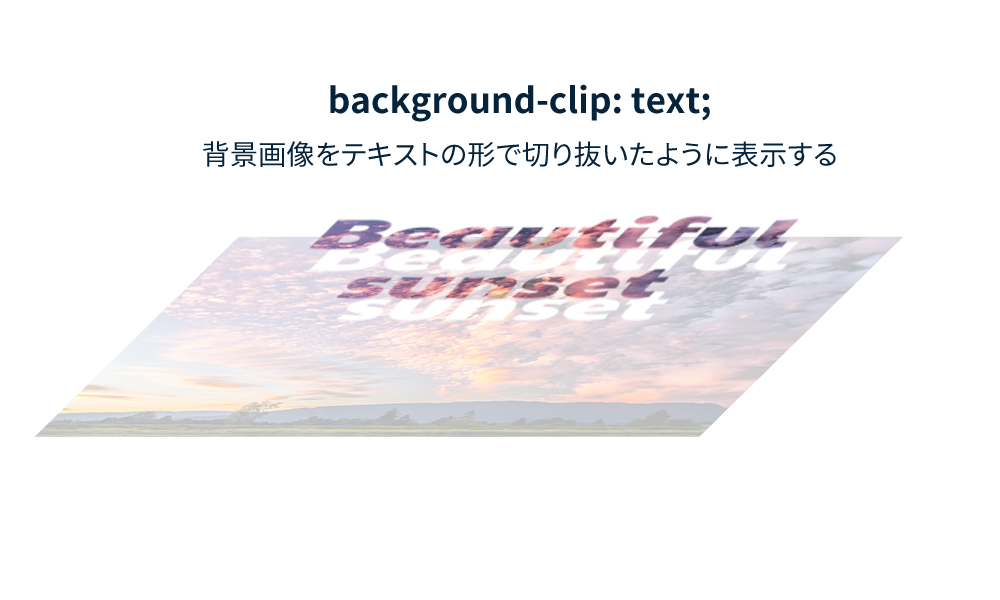
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary - css 背景動画 マスク
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
Related

マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG

背景パターンに半透明マスクをかけたボタンデザイン【CSS】

特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG

CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

CSSでu201c切り抜くu201dあれこれ (clip-pathとmask-imageの違い)|長谷川満

CSSで実現!Webで使えるマスク表現のやり方 ARAKAZE NOTE
Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY


0 Response to "CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary - css 背景動画 マスク"
Post a Comment