CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン - css 背景動 画 ポジション
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
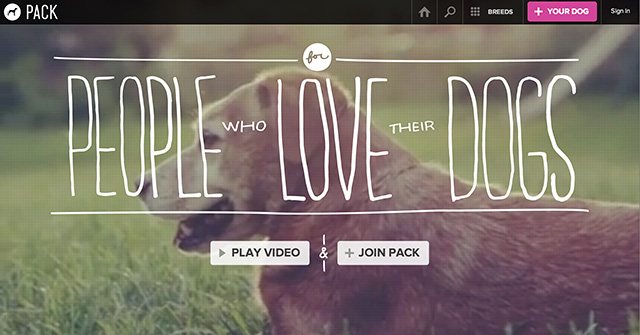
背景に動画を使ったWebサイトの作り方 Webクリエイターボックス
動画をヒーローイメージのように画面いっぱいに背景表示させるCSS 
簡単にサイト背景に動画を設置する方法 ホームページ制作・SEO対策 
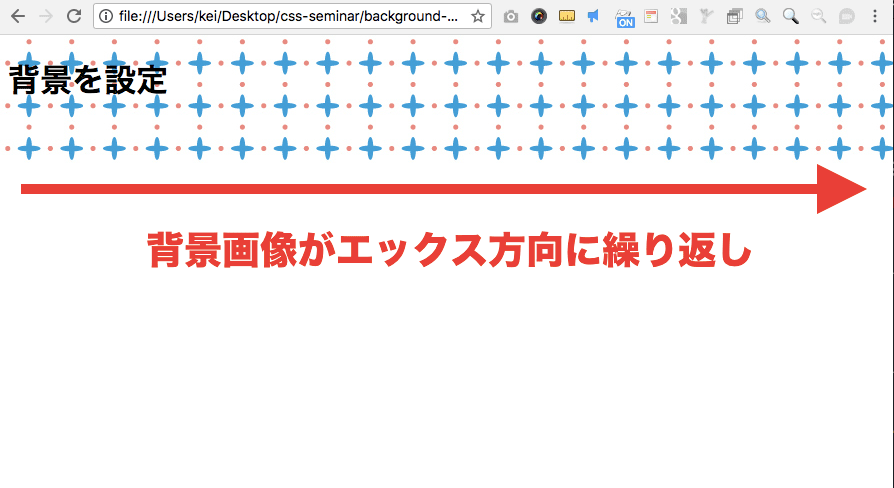
CSS入門講座 #05:背景を彩ろう background-image、background-repeat、background-position、background-size
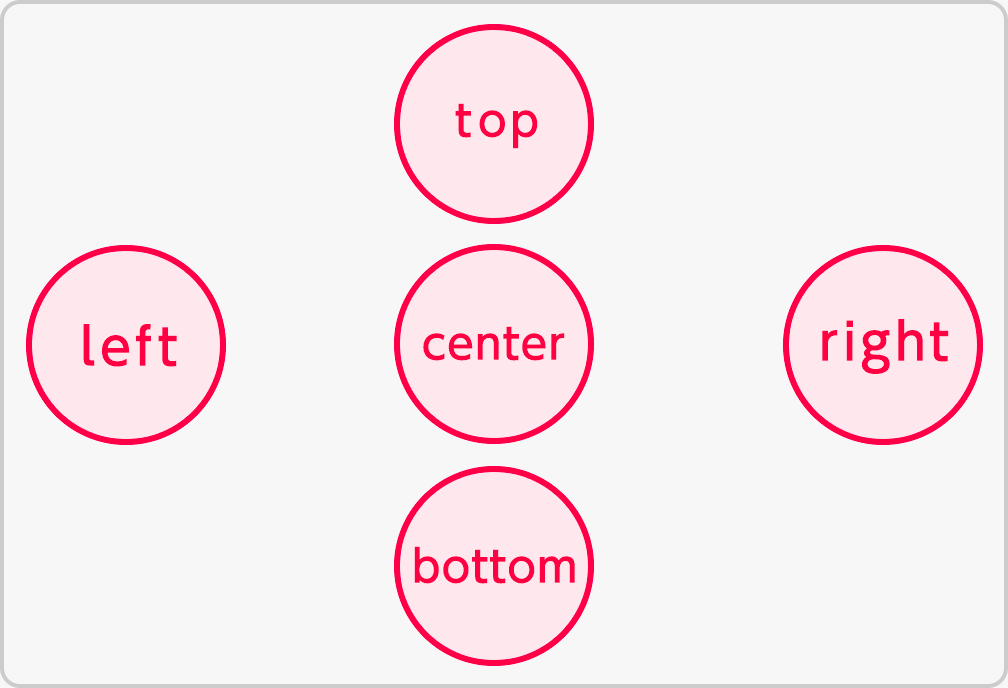
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS
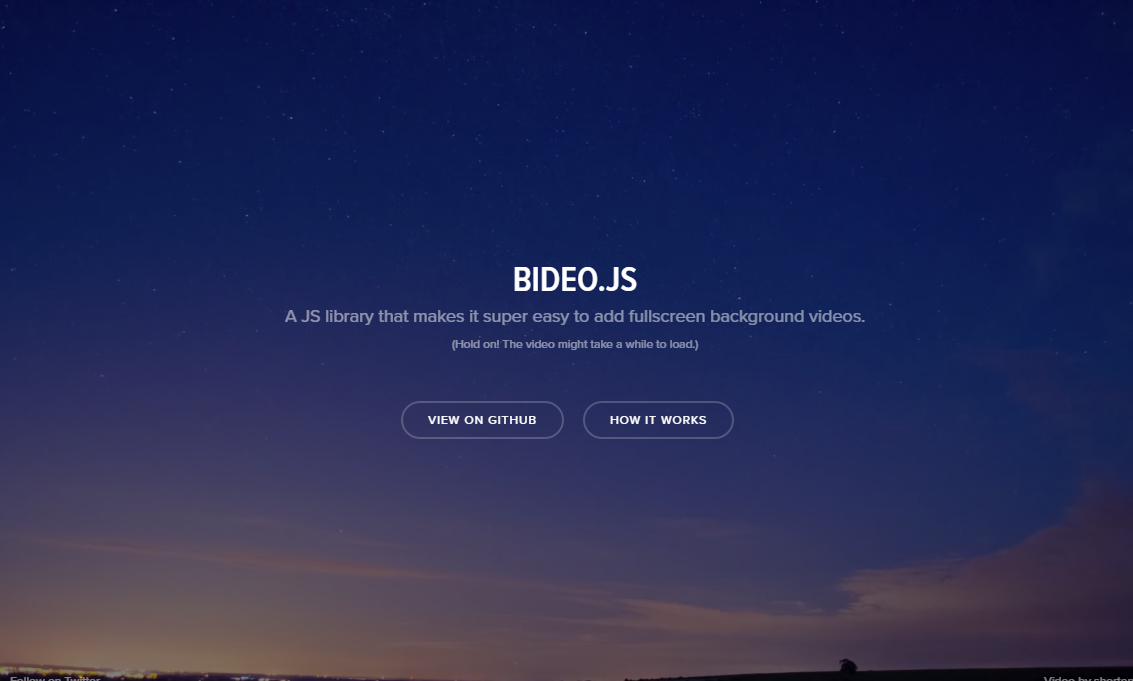
動画を背景にフルスクリーンで表示できるJSライブラリ「bideo.js 
CSS 背景画面いっぱいに動画を表示する なんとなくWEBで食べていく
CSSで動画を全画面表示の背景にする 大阪市天王寺区ホームページ制作 
CSS 背景画面いっぱいに動画を表示する なんとなくWEBで食べていく
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
0 Response to "CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン - css 背景動 画 ポジション"
Post a Comment