CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ - css 背 景動画 マスク
CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ ![CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ](https://coliss.com/wp-content/uploads-201702/2017053101-01.png)
背景に動画を使ったWebサイトの作り方 Webクリエイターボックス
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
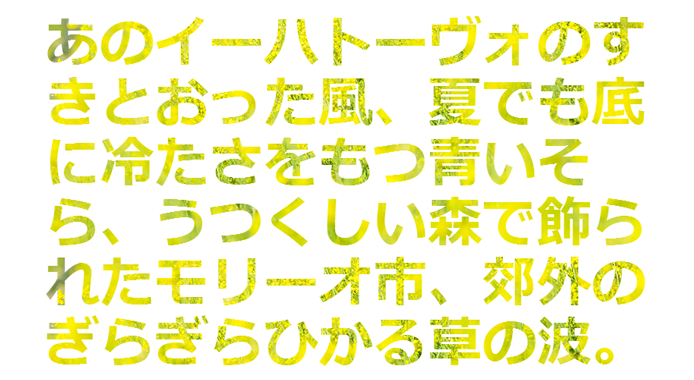
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
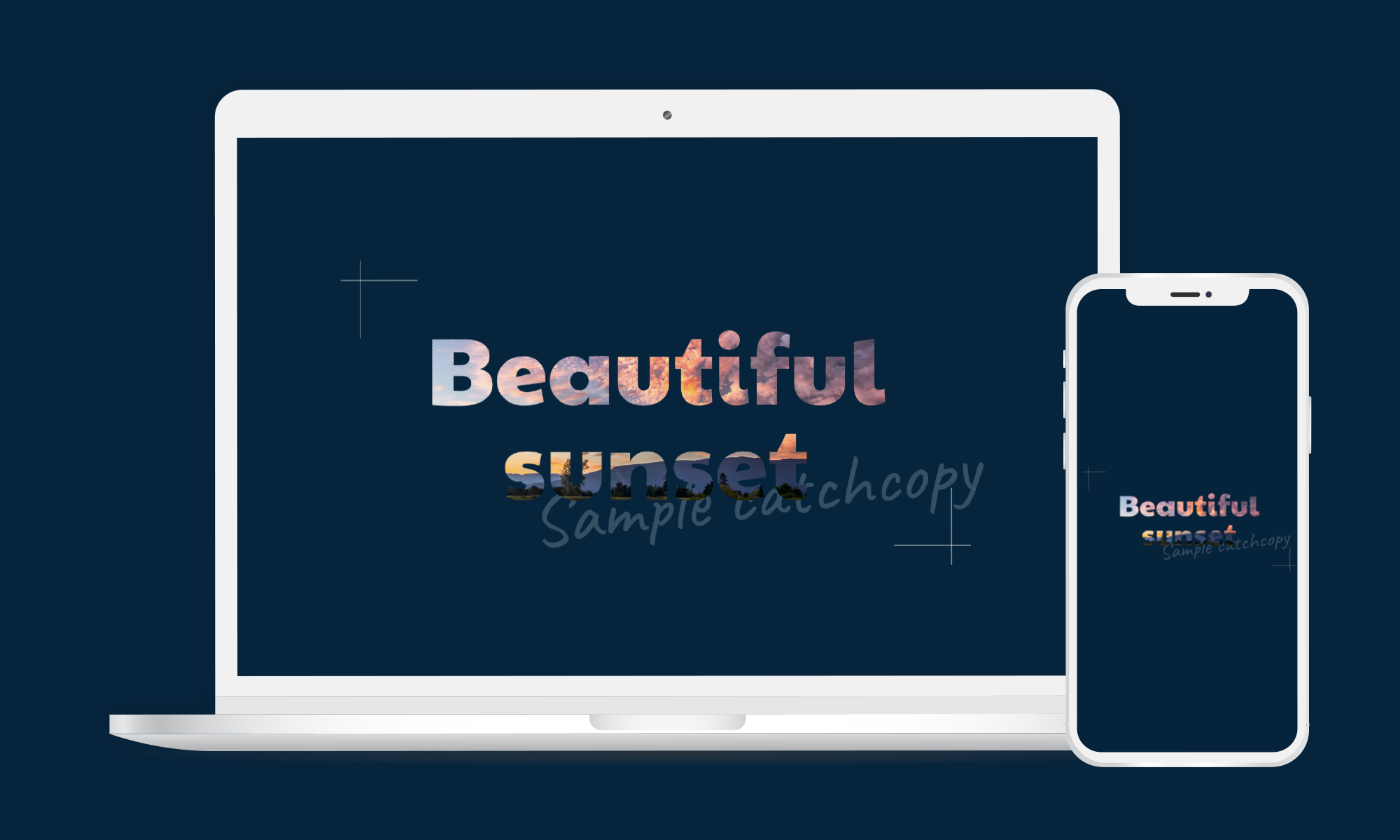
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
CSSで簡単に】固定した背景をスクロールして別の画像や要素に 
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 

0 Response to "CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ - css 背 景動画 マスク"
Post a Comment