CSSで集中線を描く方法 Designmemo(デザインメモ)-初心者向けWeb - css 背 景効果
CSSで集中線を描く方法 Designmemo(デザインメモ)-初心者向けWeb 
CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや
Related
![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-03.jpg)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
WordPressの背景画像を追加、編集、カスタマイズする方法

コピペで簡単!CSSで作るグローエフェクト15選【光彩/ドロップシャドウ

パララックス効果が秀逸なWebサイト&作り方まとめ

CSS】backgroundプロパティの使い方を徹底解説! creive

CSS】下線を引く4つの方法(テキスト効果、ボーダー、背景、要素

パララックスページ】HTMLとCSSを使ってパララックスサイトを作る方法

cssで作るボタンのホバーアニメーション(コピペ可) Coding Note

パララックスページ】HTMLとCSSを使ってパララックスサイトを作る方法

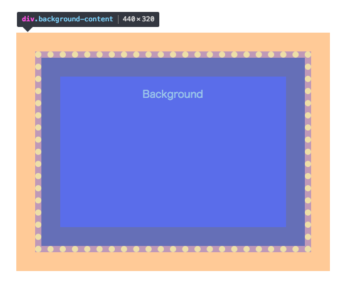
CSS】背景(background)を2色にする 125naroom / デザインする
 You have just read the article entitled CSSで集中線を描く方法 Designmemo(デザインメモ)-初心者向けWeb - css 背
景効果. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-designmemo-web-css.html
You have just read the article entitled CSSで集中線を描く方法 Designmemo(デザインメモ)-初心者向けWeb - css 背
景効果. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-designmemo-web-css.html


0 Response to "CSSで集中線を描く方法 Designmemo(デザインメモ)-初心者向けWeb - css 背 景効果"
Post a Comment