CSS】 四角い画像を丸く切り抜いてトリミングする方法 - css 背景トリミング
CSS】 四角い画像を丸く切り抜いてトリミングする方法
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
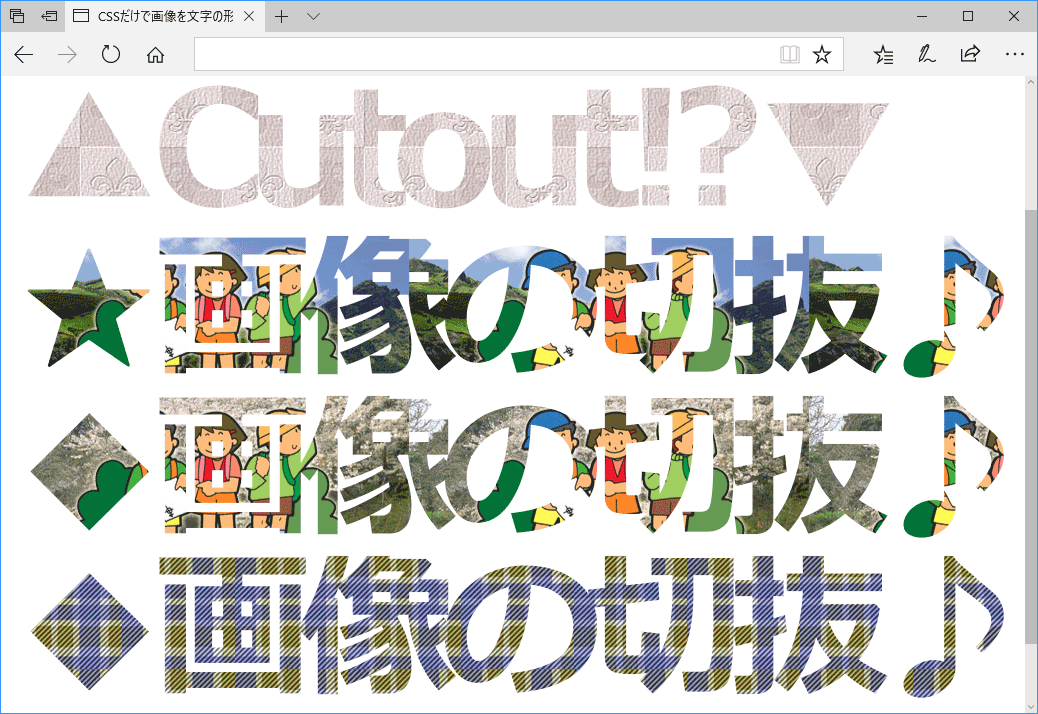
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
CSSだけで画像を文字の形に切り抜く方法 - スタイルシートTipsふぁくとりー
背景画像を隙間なく表示させる方法 - background-sizeの使い方 - yuri memo
背景画像を隙間なく表示させる方法 - background-sizeの使い方 - yuri memo
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
object-fit」を使ってcssだけでトリミングしてみよう Hirau0027s.net ブログ
SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに ![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェブ
CSS】object-fitで画像の中央配置もトリミングも自由自在 Code Island
0 Response to "CSS】 四角い画像を丸く切り抜いてトリミングする方法 - css 背景トリミング"
Post a Comment