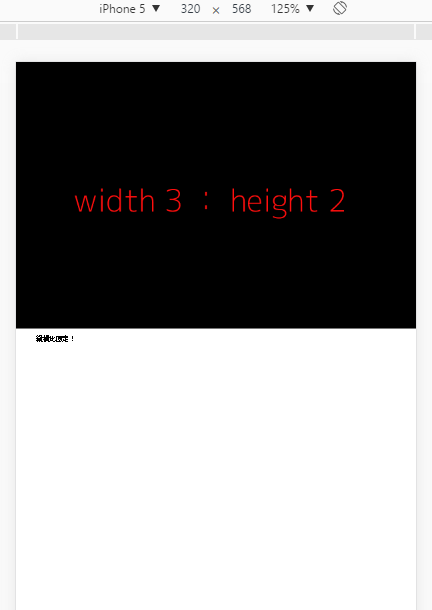
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 - css 背景 サイズ 比率
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 
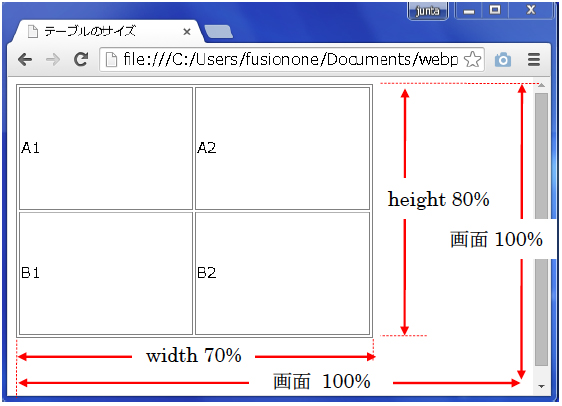
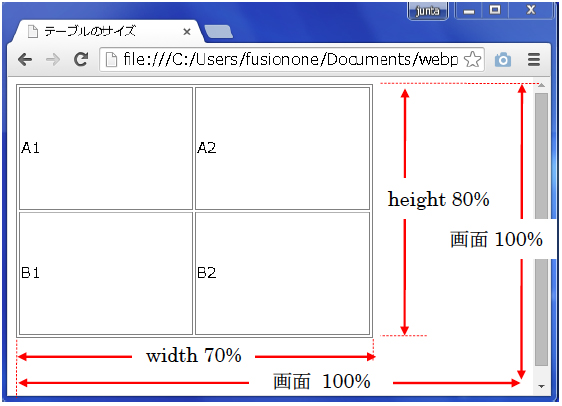
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
css】レスポンシブで縦横比を固定しておく簡単な方法 Pで作業軽減し 
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
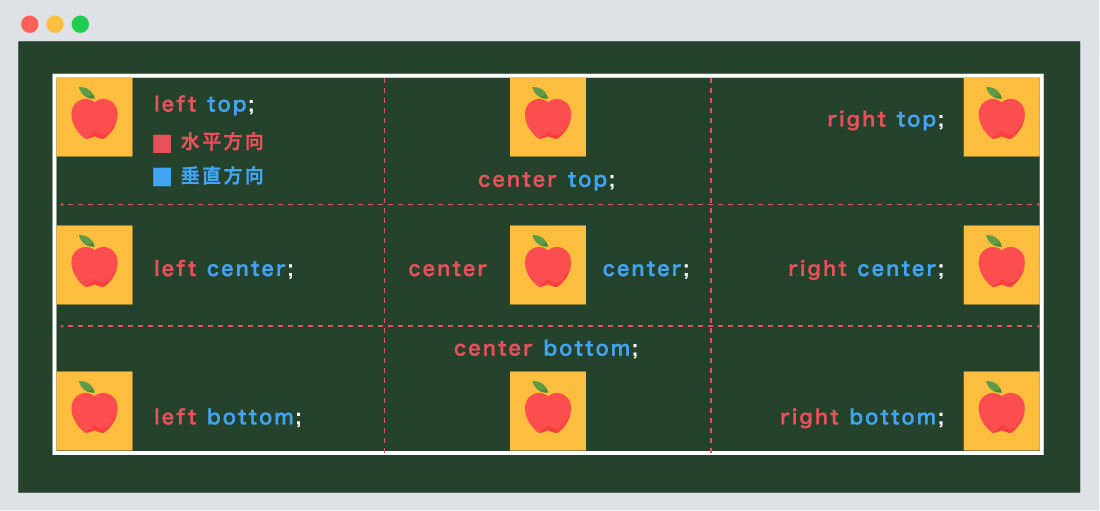
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド 
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
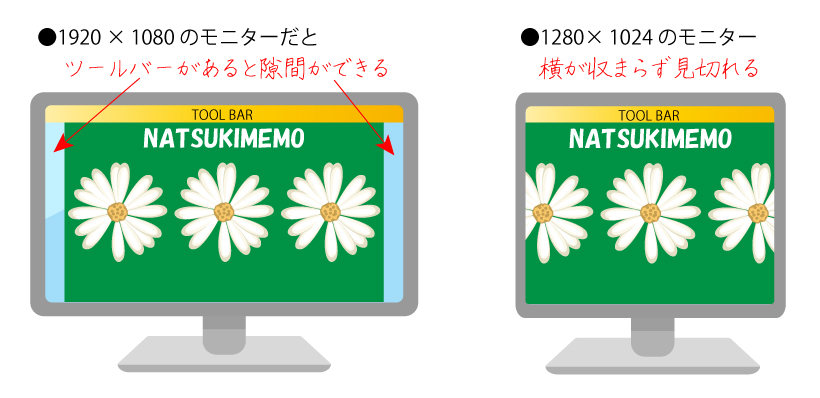
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の 
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
background-imageの使い方、imgタグの使い方【画像の使い分け】
0 Response to "CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 - css 背景 サイズ 比率"
Post a Comment