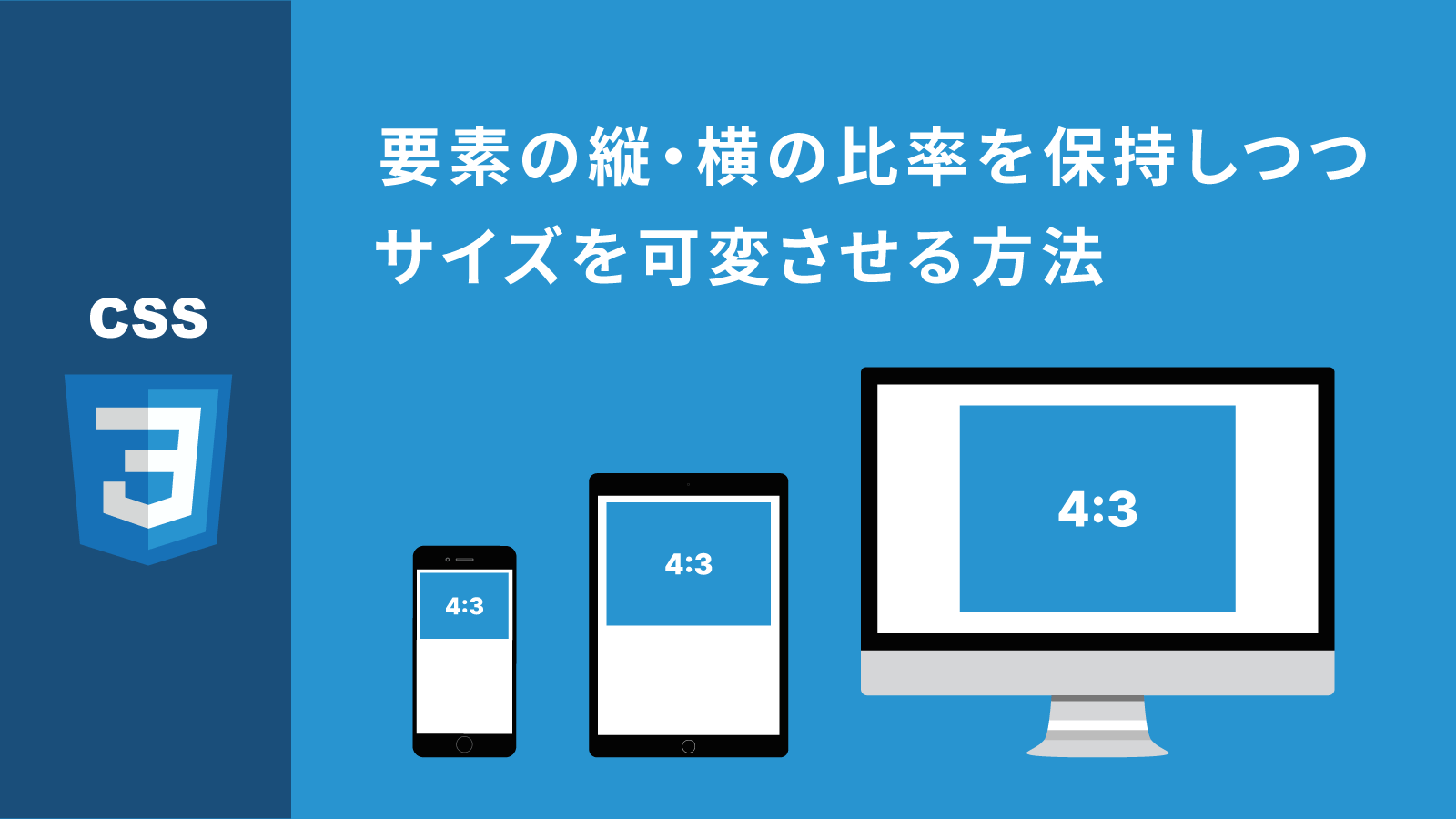
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css 背景サイズ 固定
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
CSSで斜めの背景を実装する方法|tamatuf
css PCで背景固定演出→スマホでは背景普通演出にする方法 茨城県 
CSSのbackground-positionで右や下から基準で指定する方法 でざなり
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN![]()
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
CSSで斜めの背景を実装する方法|tamatuf
背景画像のサイズを要素の幅に合わせて調整する GRAYCODE HTMLu0026CSS
CSSで片方可変、片方固定のカラムレイアウトを実装する方法 - NxWorld
縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec
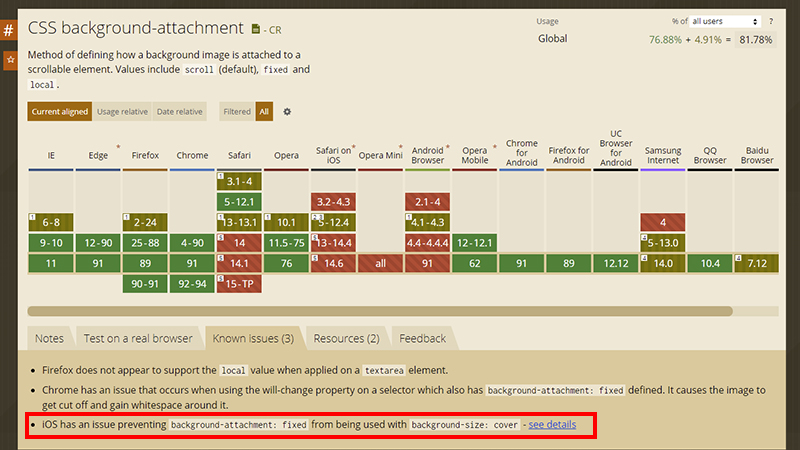
固定背景(background-attachment: fixed)が壊れる場合の対処方法【iOS 
CSSで斜めの背景を実装する方法|tamatuf

0 Response to "レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css 背景サイズ 固定"
Post a Comment