初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus - css 背景カラー
初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の 
CSS】background-colorの範囲を調整したい・半分にしたい【linear 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
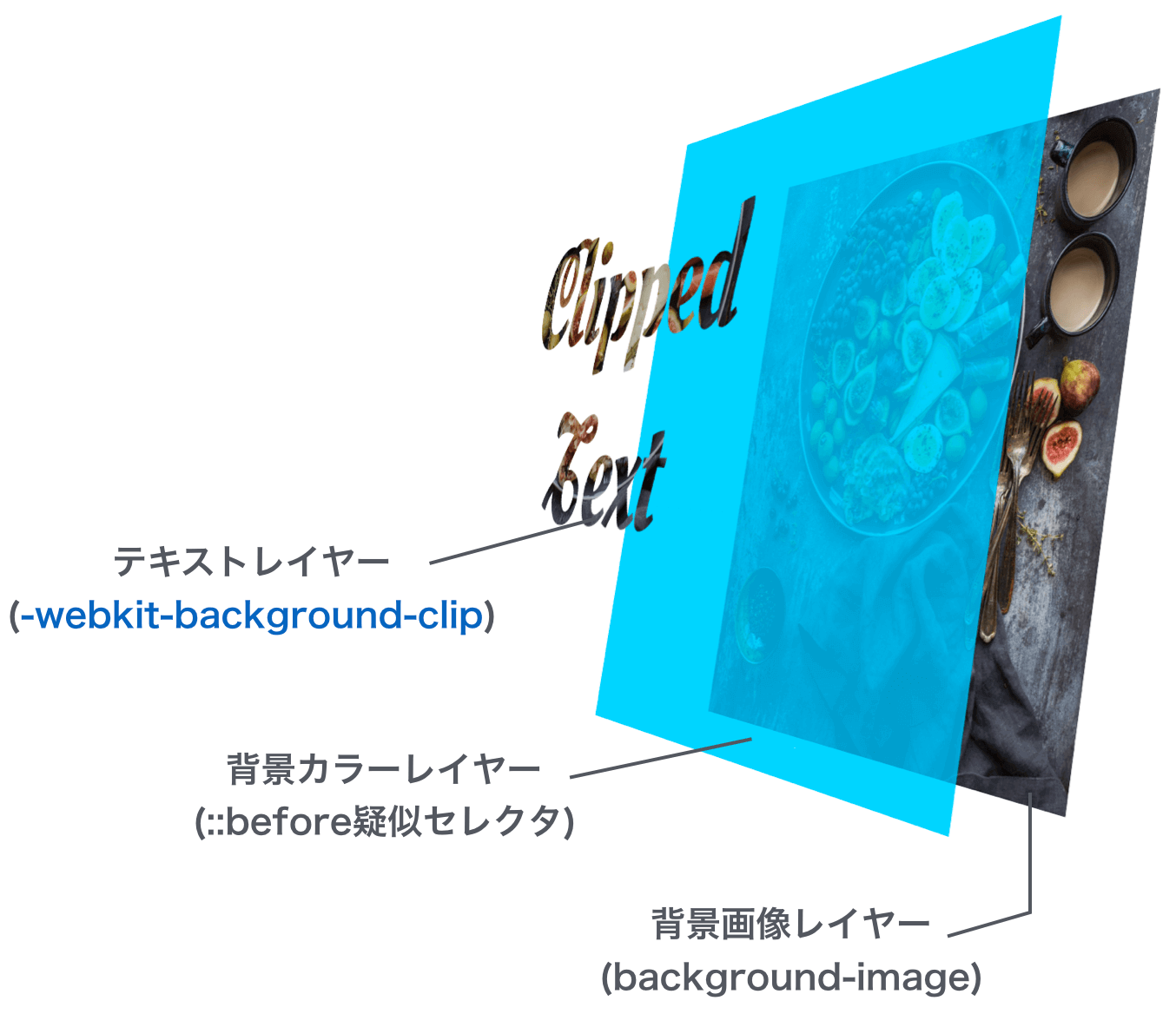
CSS】画像に色を重ね合わせてテキスト部分を切り抜く汎用的な方法は 
CSSで背景の色や画像を透過させる方法を覚える
CSS】 background-colorを学び背景色指定しよう! SHU BLOG
css】背景色(background-color)のみを透過させ文字などは透過させない 
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン 
CSSだけのグラデーション背景をカラーピッカーで作れる「CSS Gradient
CSSで要素(背景/文字)を透過する方法【opacityとrgbaの違い】
0 Response to "初心者向け】HTMLで背景色を設定する簡単な方法 CodeCampus - css 背景カラー"
Post a Comment