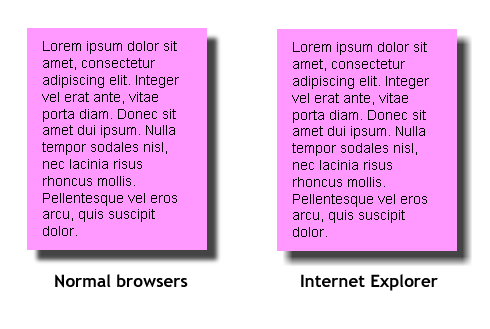
Dev.Opera u2014 クロスブラウザな CSS box-shadow - css 背景ブラー 重い
Dev.Opera u2014 クロスブラウザな CSS box-shadow
CSSで背景画像のみぼかして表示したりする際のメモ。
Related

iOS SafariはCSSのfilterプロパティを使用すると重くなる │ Webty

CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color

CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや
![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-04.jpg)
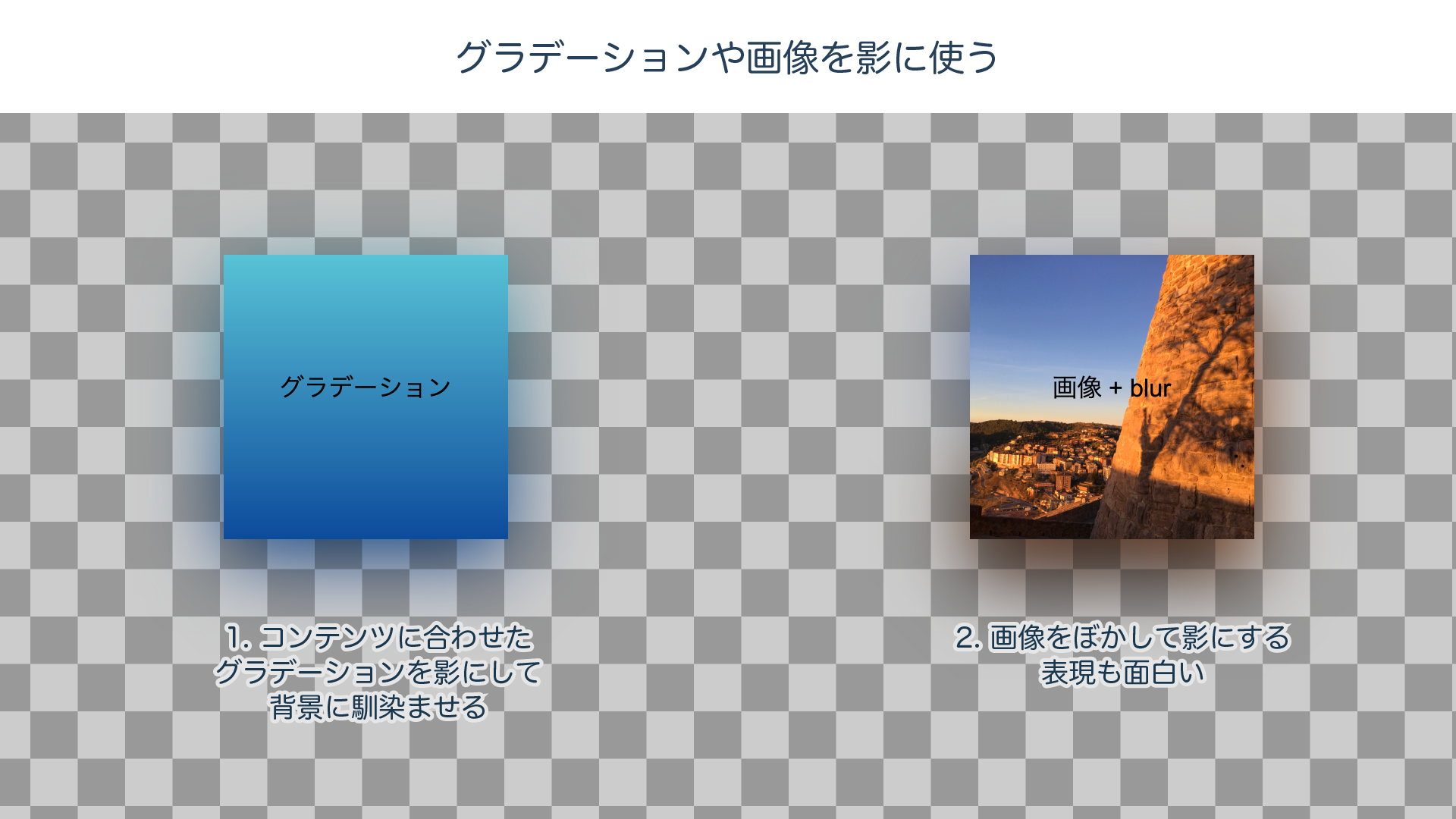
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

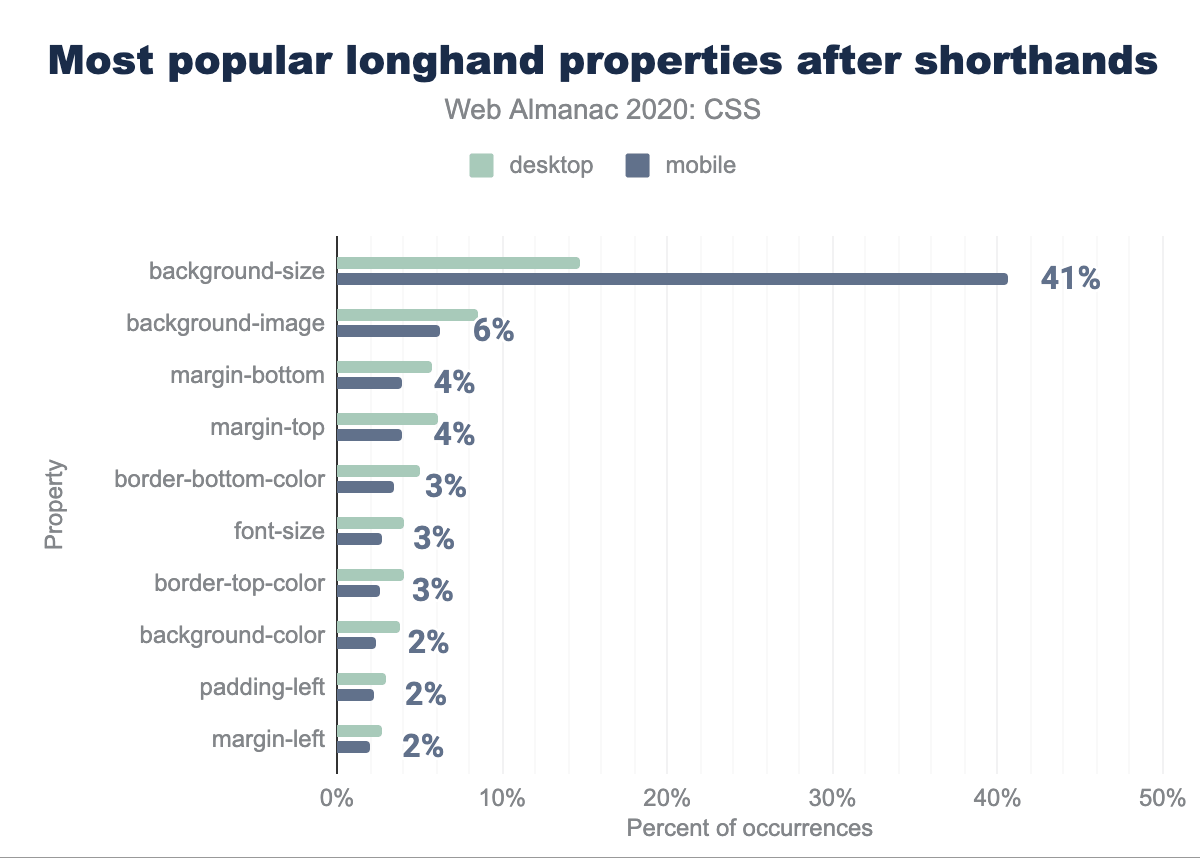
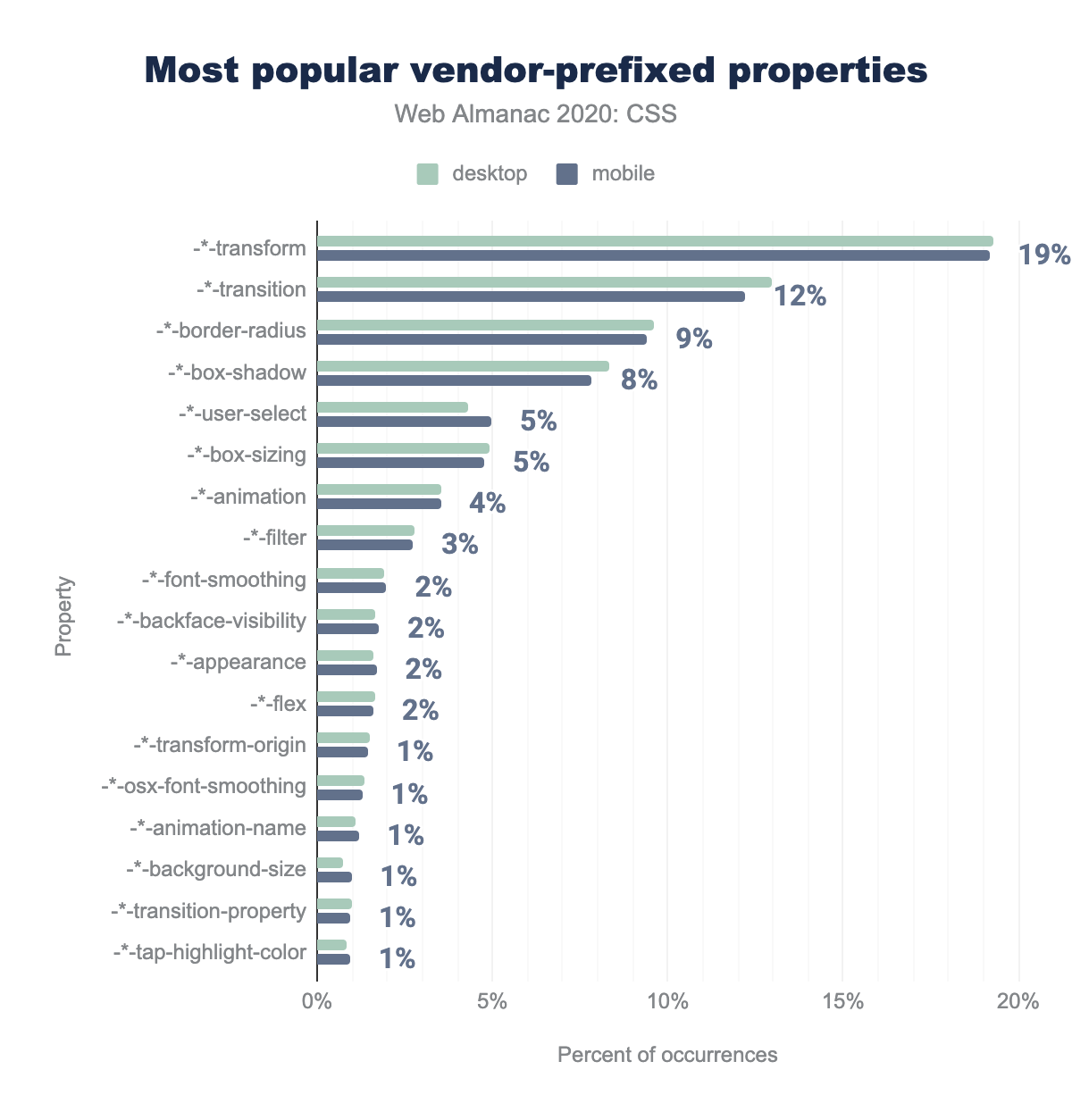
CSS 2020 HTTP ArchiveによるWeb Almanac

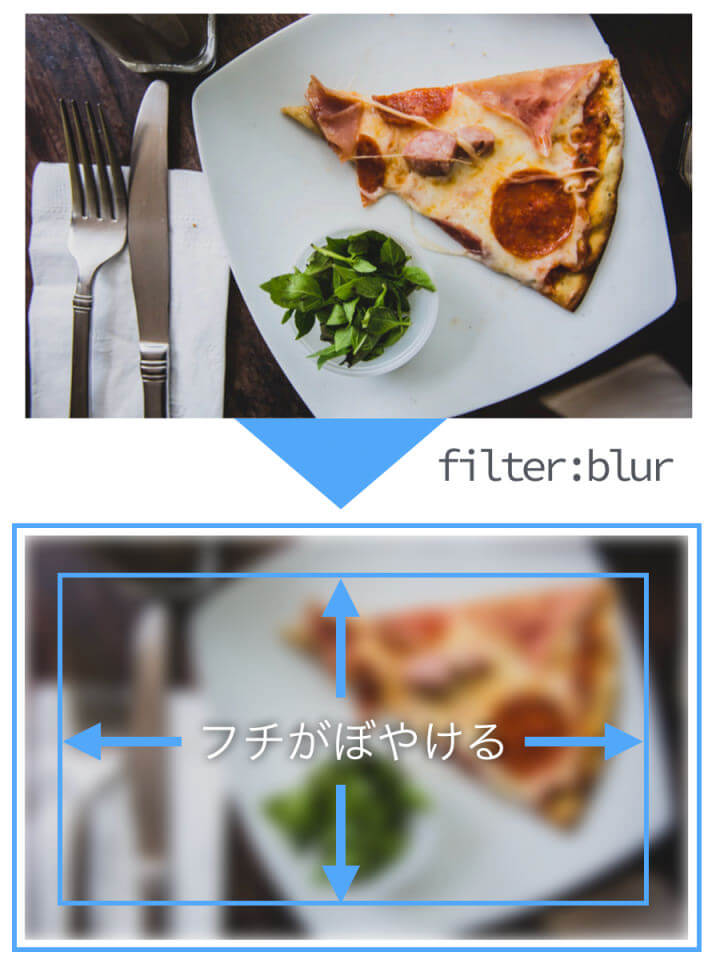
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法

CSS 2020 HTTP ArchiveによるWeb Almanac

ブログのデザインをちょこっとリニューアル~背景をミニマルな白から
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール
![CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール](https://coliss.com/wp-content/uploads-201303/2013111101-02.png) You have just read the article entitled Dev.Opera u2014 クロスブラウザな CSS box-shadow - css 背景ブラー 重い. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/04/devopera-u2014-css-box-shadow-css.html
You have just read the article entitled Dev.Opera u2014 クロスブラウザな CSS box-shadow - css 背景ブラー 重い. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/04/devopera-u2014-css-box-shadow-css.html

0 Response to "Dev.Opera u2014 クロスブラウザな CSS box-shadow - css 背景ブラー 重い"
Post a Comment