コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景動画 マスク
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG 
動画をヒーローイメージのように画面いっぱいに背景表示させるCSS 
SVGやclip-pathは必要なし!平行四辺形のクリッピングマスクをかけて 
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
CSSで背景付きの斜めの要素を作る方法 Code Pocket
画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec
特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで
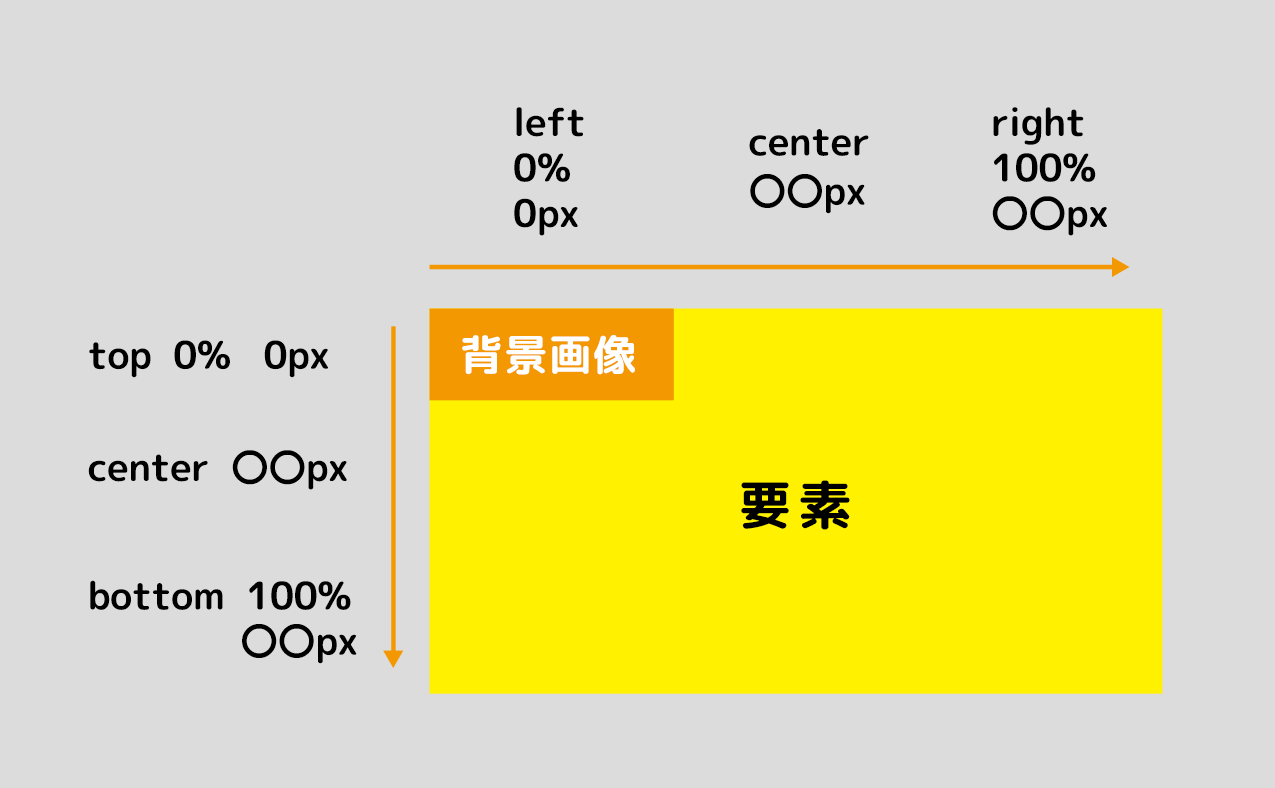
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ ![CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ](https://coliss.com/wp-content/uploads-201702/2017053101-01.png)
背景パターンに半透明マスクをかけたボタンデザイン【CSS】
CSS]動画を背景として表示させ、オーバーレイでコンテンツを配置する ![CSS]動画を背景として表示させ、オーバーレイでコンテンツを配置する](https://coliss.com/wp-content/uploads-201402/2014061204.png)


0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景動画 マスク"
Post a Comment