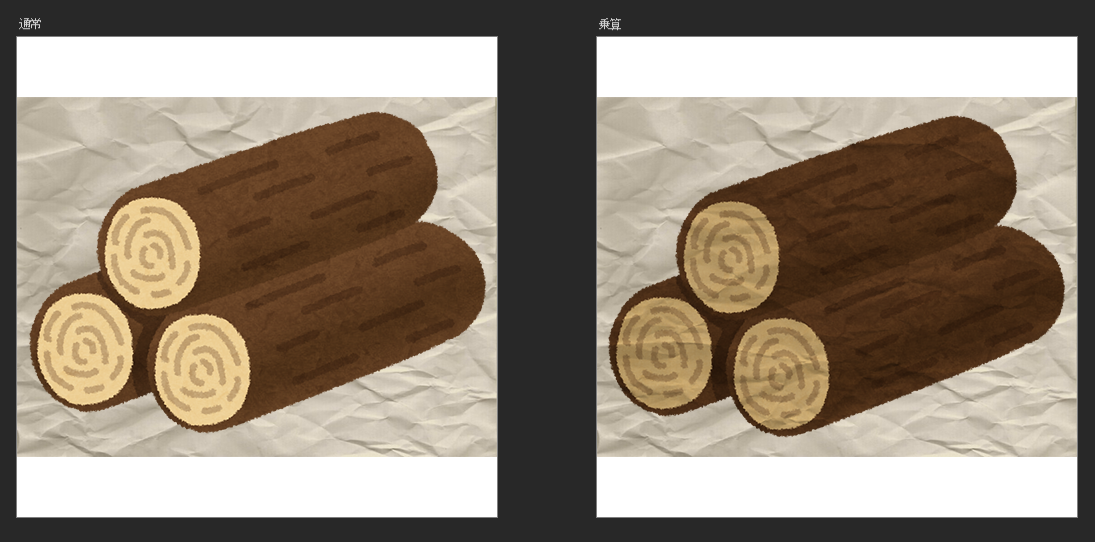
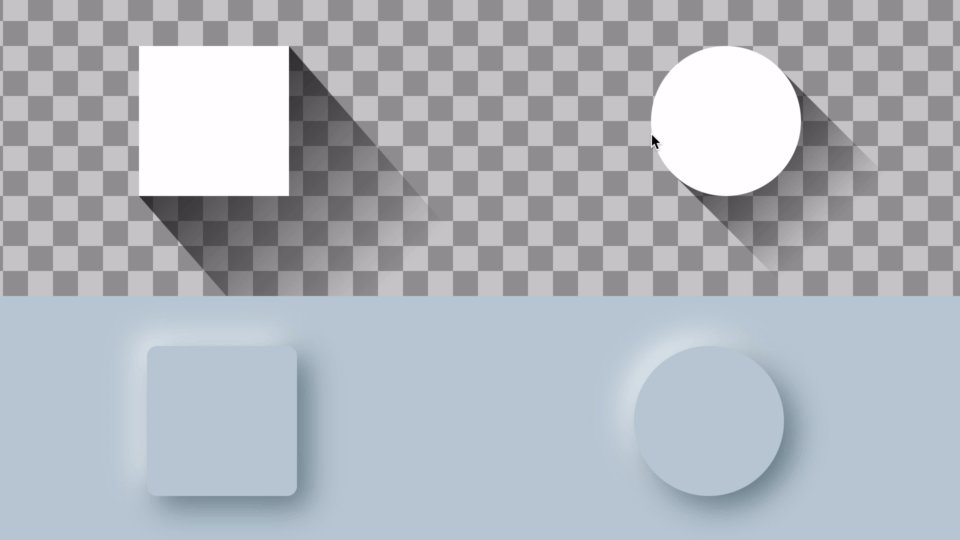
CSS:コーダーを泣かせない!乗算の使い方と注意点 ゆずどっとこむ - css 背 景乗算
CSS:コーダーを泣かせない!乗算の使い方と注意点 ゆずどっとこむ
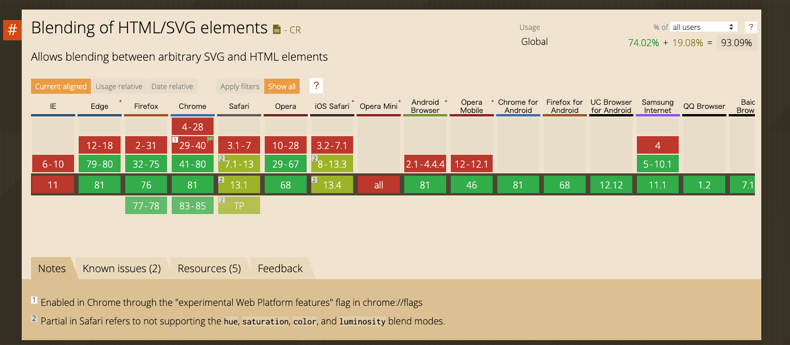
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
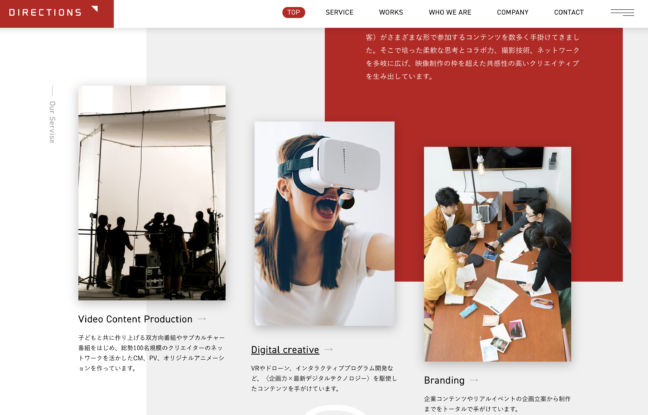
CSSブレンドモードで画像を彩ろう Webクリエイターボックス
デモ]CSSブレンドモード(描画モード)![デモ]CSSブレンドモード(描画モード)](https://gingdesign.com/blog/demo/css-blend-mode/images/img05.jpg)
background-blend-modeプロパティによるCSSグラデーションの可能性が 
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう 
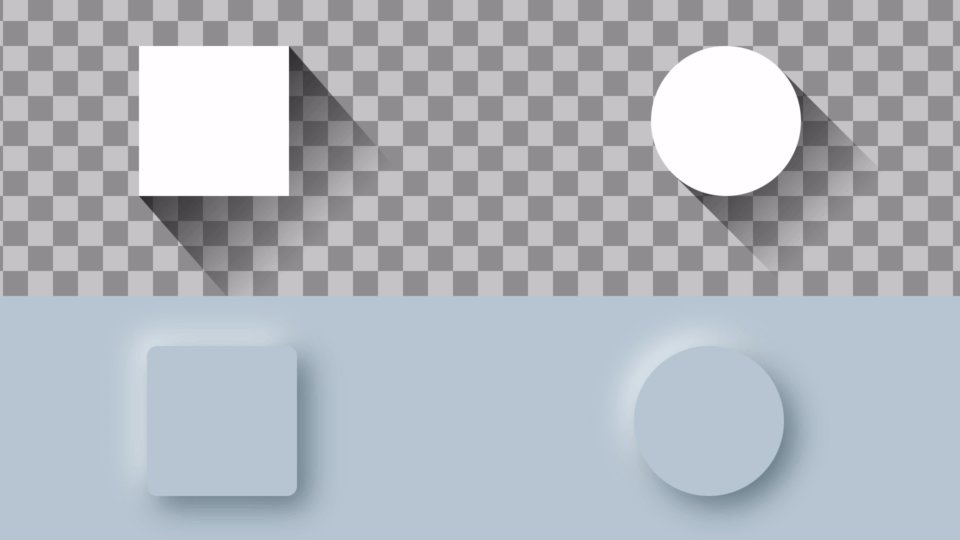
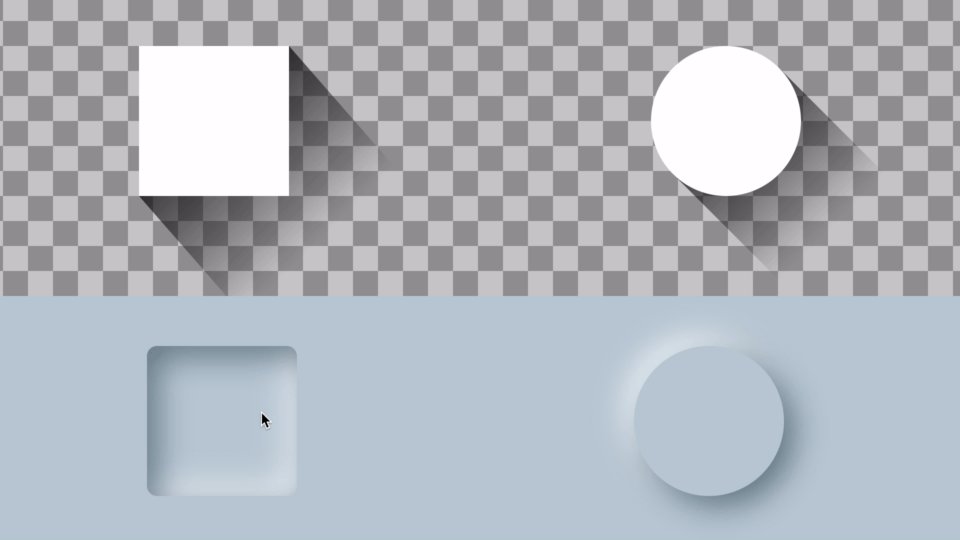
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
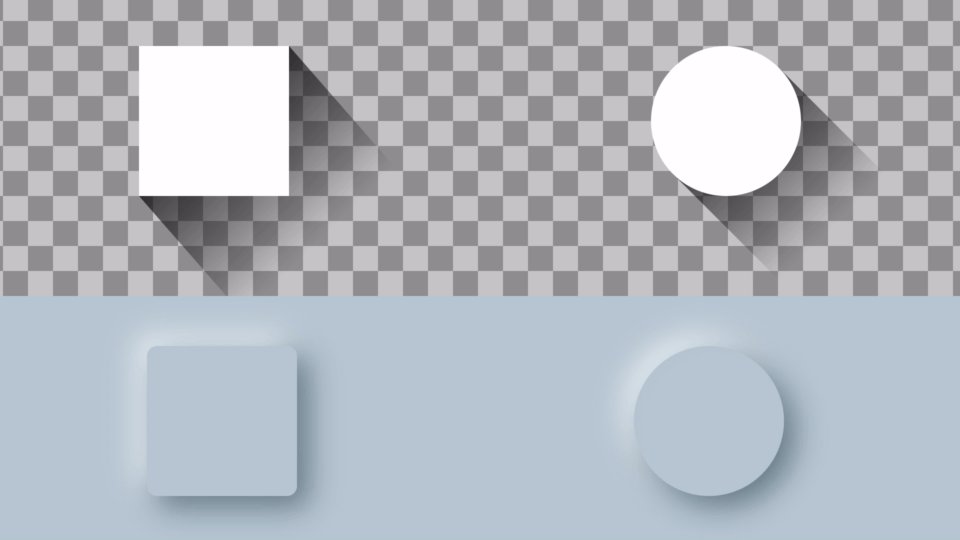
乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical 
Photoshopの描画モードを理解する〜「乗算」を理解すれば「スクリーン 
Photoshopの描画モードを理解する〜「乗算」を理解すれば「スクリーン 
0 Response to "CSS:コーダーを泣かせない!乗算の使い方と注意点 ゆずどっとこむ - css 背 景乗算"
Post a Comment