cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景グラデーション 透過
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
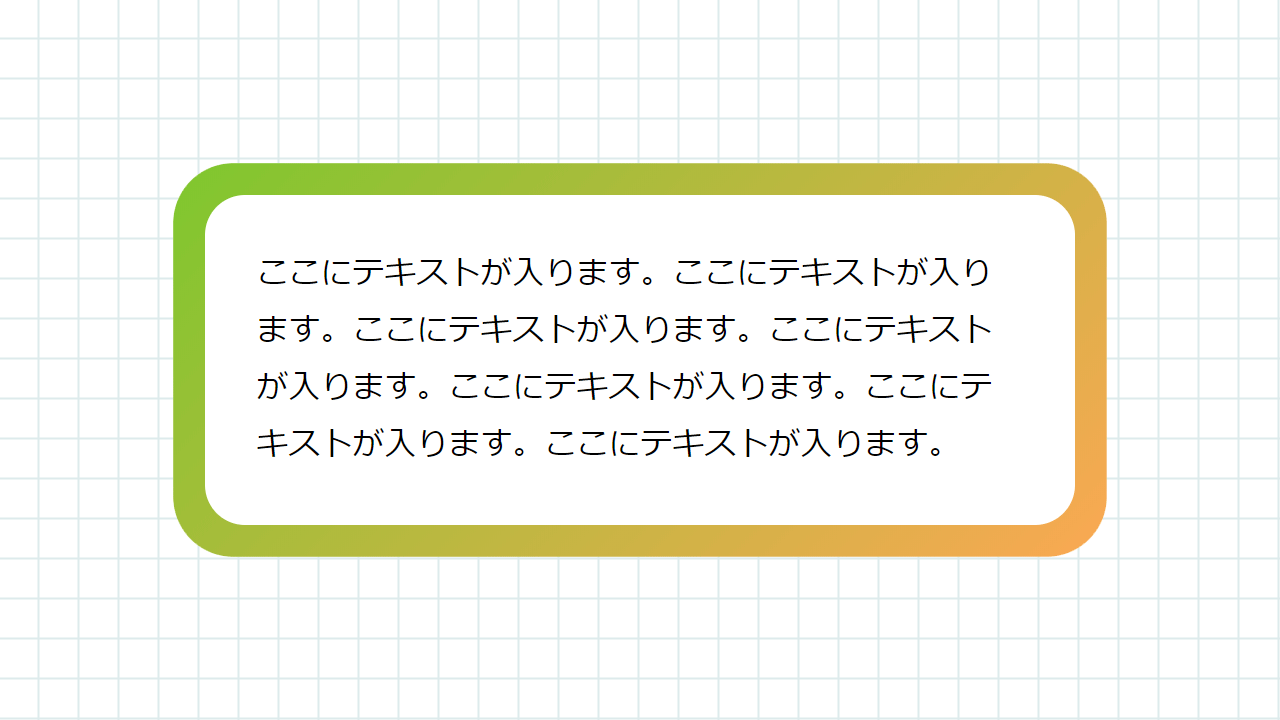
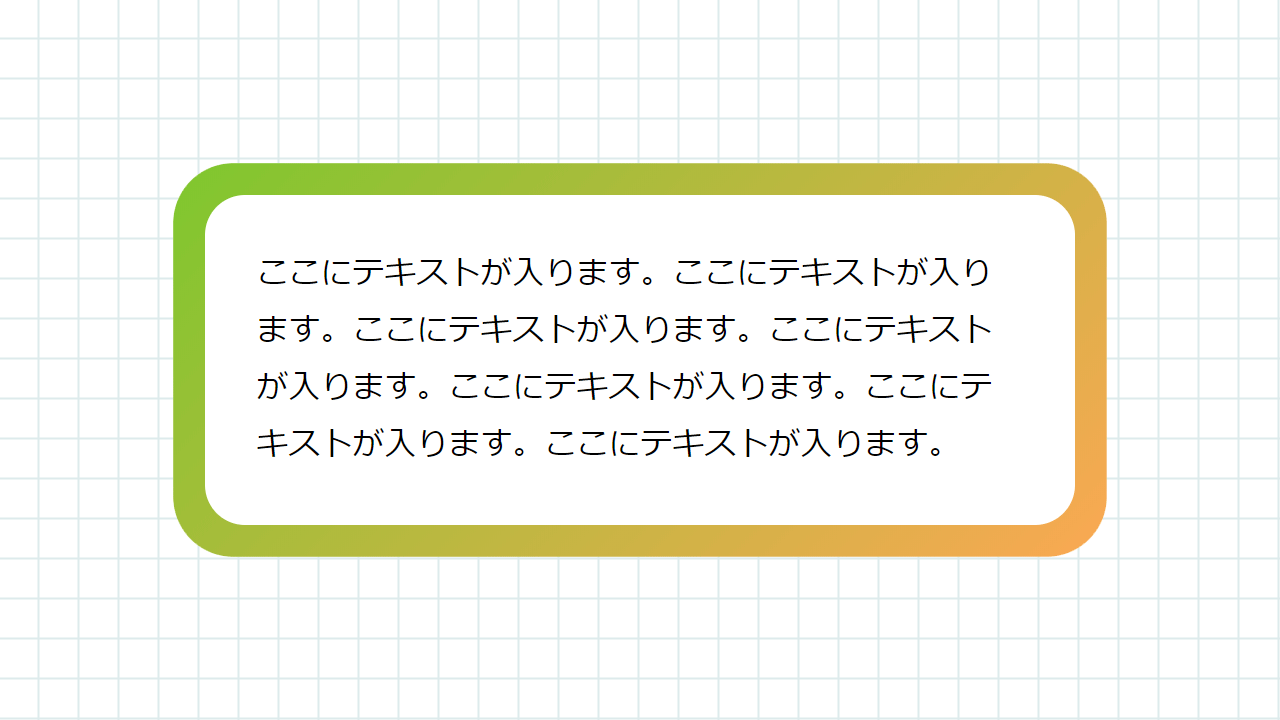
枠線グラデーションのボックス 角丸 HTML/CSS サンプル │ CODE IDEA
Related

CSSのgradientでtransparentを使うと黒くなってしまう時の対処法

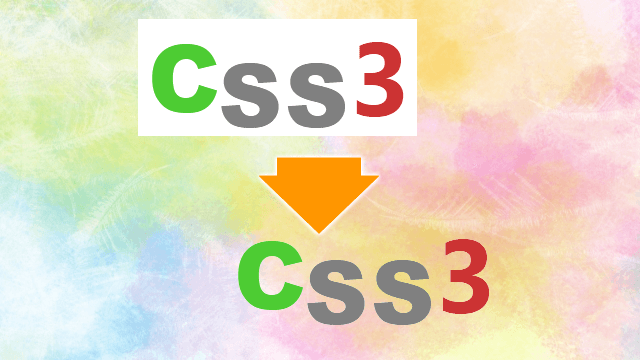
CSS】普通の画像を透過処理されたように表示する u2013 blend-mode CSS

枠線グラデーションのボックス 角丸 HTML/CSS サンプル │ CODE IDEA

CSS】radial-gradientの使い方【円の位置など】 すんすけブログ

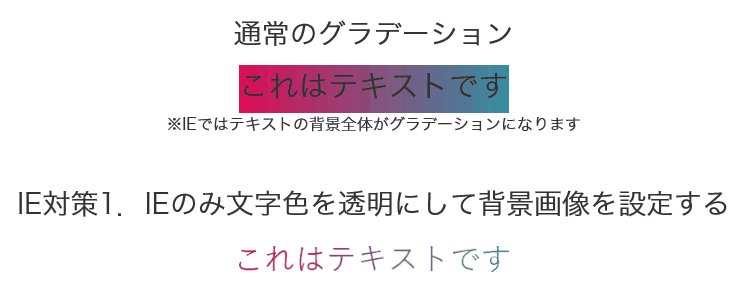
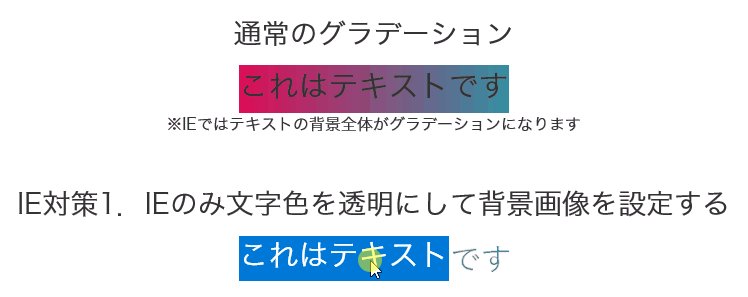
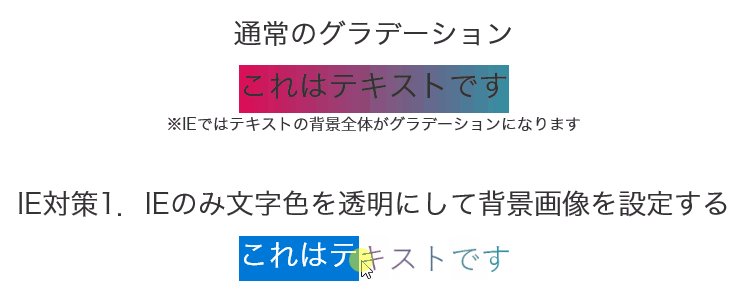
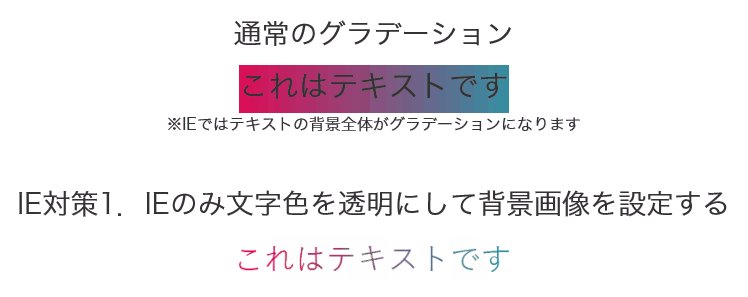
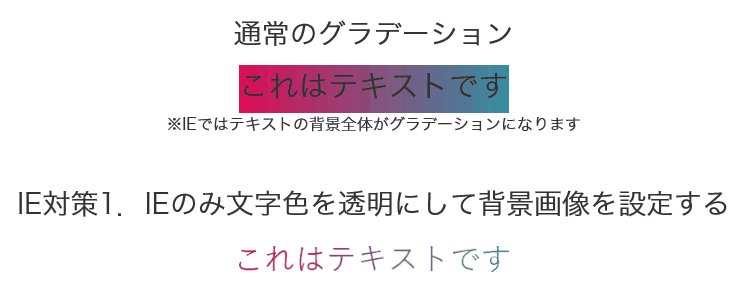
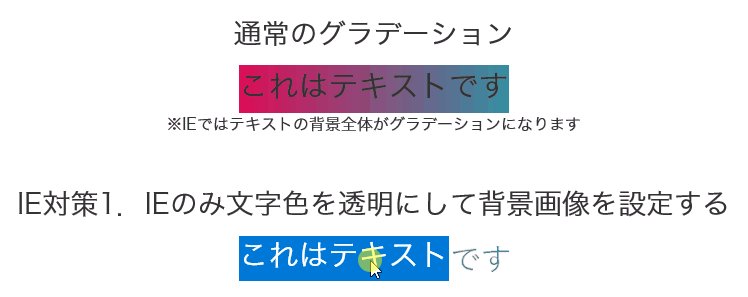
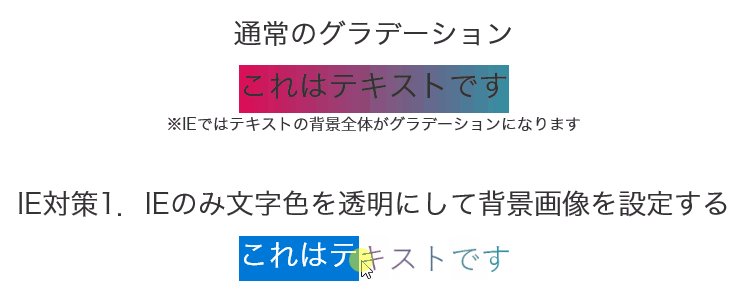
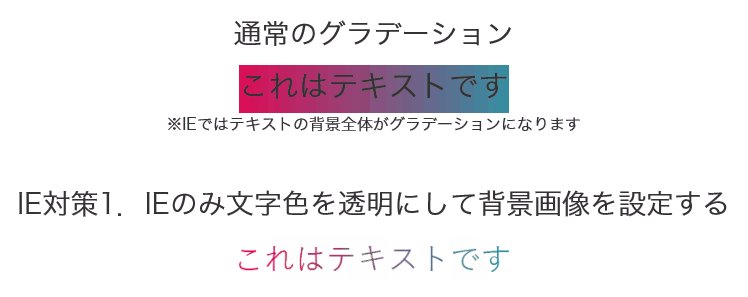
IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG

超簡単!CSSでBackground-image(背景画像)を透過させる【コーディング

綺麗に見せたい!】CSSでグラデーションを付ける方法【初心者向け

CSSで文字色をグラデーションにする方法 MK Dev

IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG

透過のCSSグラデーションSafariでうまく表示されない時の解決法 web
 You have just read the article entitled cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css
背景グラデーション 透過. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/04/css-css_01369775537.html
You have just read the article entitled cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css
背景グラデーション 透過. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/04/css-css_01369775537.html

0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景グラデーション 透過"
Post a Comment