码力全开大学堂(@larrymaliquank1) / Twitter - css 背景三角
码力全开大学堂(@larrymaliquank1) / Twitter
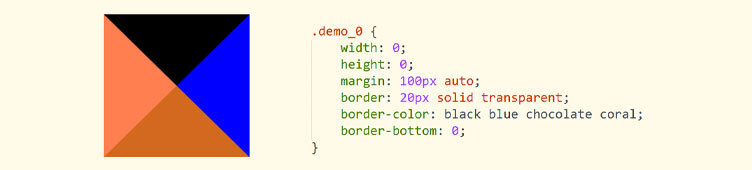
select 三角形css CSS3繪制三角形實例介紹-html教程-PHP中文網u2013 Vnfp
三角« 张鑫旭-鑫空间-鑫生活
无需字体图标,CSS绘制上下小三角点击切换颜色(可用作排序按钮)_一码
css 三角形after css中:after和:before的作用及使用方法-css教程-PHP 
使用css3在网页中实现各种三角形样式集合(原理解析)-css教程-PHP中文网
select 三角形css CSS3繪制三角形實例介紹-html教程-PHP中文網u2013 Vnfp
CSS常用样式u2014u2014绘制各种角度的三角形(1) - InfoQ 写作平台
用css实现直接画出三角形以及对话形式三角形的方法- web开发- 亿速云
css中怎么设置三角形? - html中文网
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
如何用css画三角形- SegmentFault 思否



0 Response to "码力全开大学堂(@larrymaliquank1) / Twitter - css 背景三角"
Post a Comment