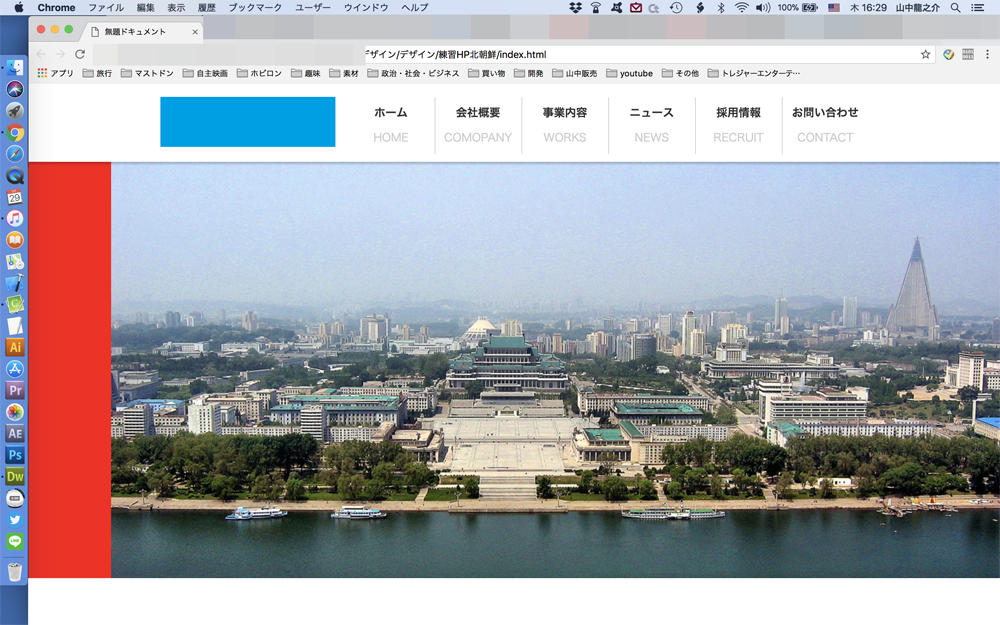
HTML - スライドショーの画像が突然右に寄ってしまった。|teratail - css 背 景スライダー
HTML - スライドショーの画像が突然右に寄ってしまった。|teratail
斜め背景】CSS+jQueryでペンキを塗るようなアニメーションを簡単実装
Related

フリック対応のスライドショー「Flickity」の使い方

スライドショーに使える!CSS Animation 4選 ~CSS初心者がCSS
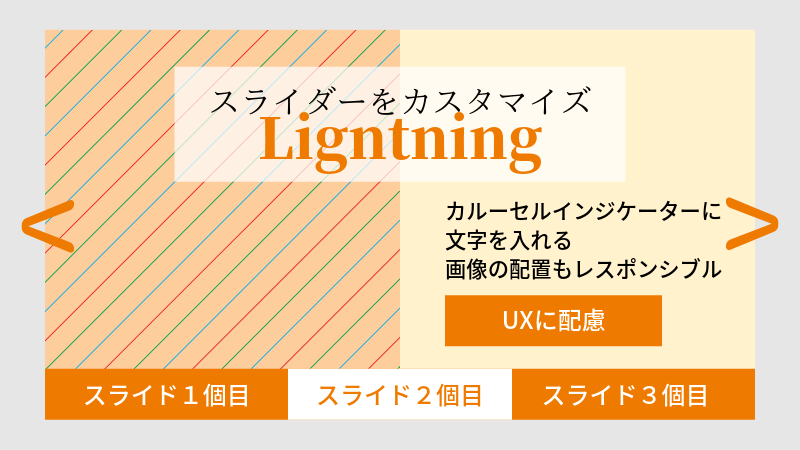
Lightningのスライダーをオシャレ&レスポンシブルにカスタマイズする

フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳
CSS]スタイルシートだけで実装されたスライドショー -Pure CSS
![CSS]スタイルシートだけで実装されたスライドショー -Pure CSS](https://coliss.com/wp-content/uploads-2011/2011022106.png)
CSSだけでスライドショー Weblasts
CSSだけでスライドショー Weblasts

Jqueryでクロスフェードスライドショーの作り方(デザイナーでも出来る

CSSだけでキービジュアルのスライドショーの作る方法 なんとなくWEB
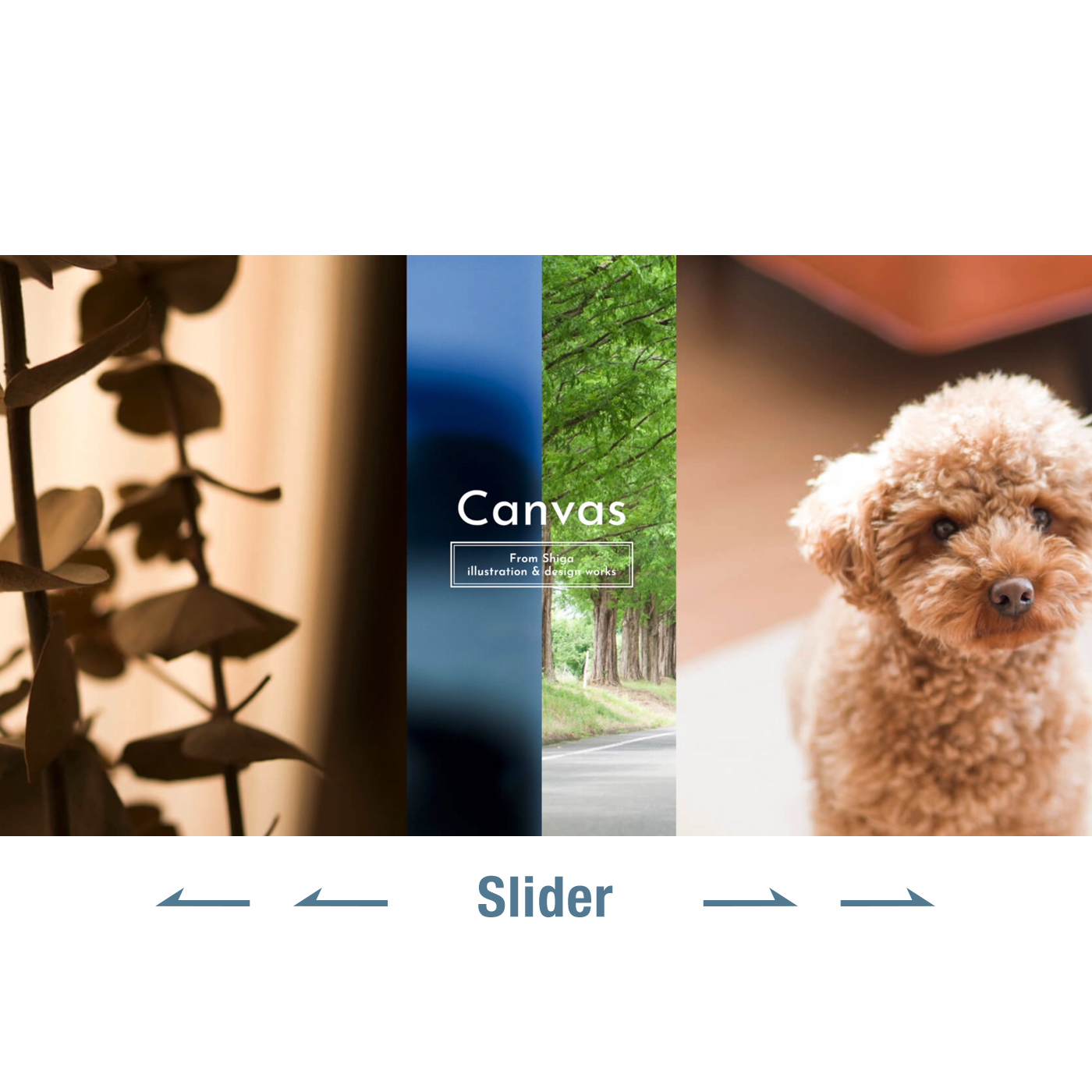
中央から左右へ開くスライダーの実装方法 html+CSS+jQuery コピペOK
 You have just read the article entitled HTML - スライドショーの画像が突然右に寄ってしまった。|teratail - css 背
景スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/html-teratail-css.html
You have just read the article entitled HTML - スライドショーの画像が突然右に寄ってしまった。|teratail - css 背
景スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/html-teratail-css.html

0 Response to "HTML - スライドショーの画像が突然右に寄ってしまった。|teratail - css 背 景スライダー"
Post a Comment