CSSで画像を円形に切り抜く方法:object-fitが簡単で便利! l - css 背景トリ ミング
CSSで画像を円形に切り抜く方法:object-fitが簡単で便利! l 
1行追加でOK!CSSだけで画像をトリミングできる「object-fit 
img要素をbackground:coverのように親要素いっぱいに表示する方法 
CSSで画像を円形に切り抜く方法:object-fitが簡単で便利! l 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSだけで画像のトリミングができる[object-fit]プロパティ Web ![CSSだけで画像のトリミングができる[object-fit]プロパティ Web](https://296.co.jp/wp-content/uploads/2019/05/51471320190705.jpg)
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と 
画像のトリミング不要!CSSだけで画像を丸く切り抜く方法 すきまのスキマ
CSSで画像を丸くトリミングして表示するには? | 向壁虚造
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSだけで画像をトリミングする3つの方法 - style01
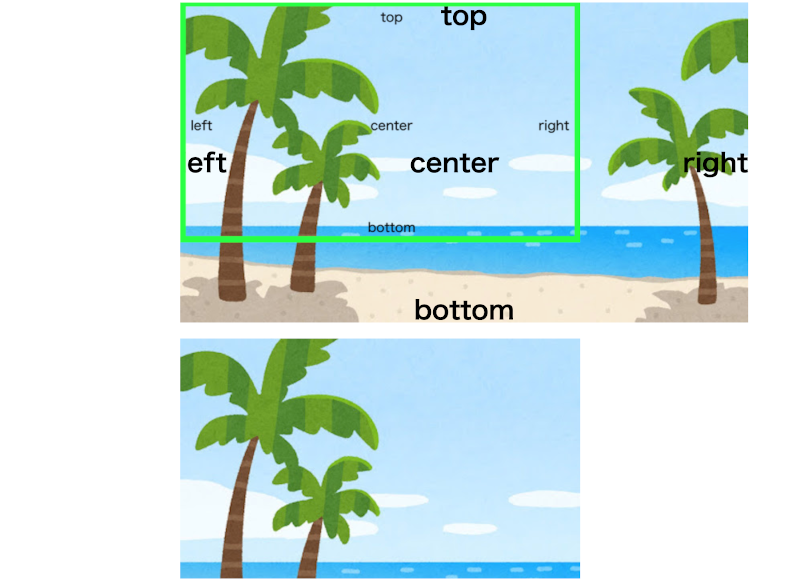
背景画像をhtml,css側でトリミングするにはbackground-positionを使う 
0 Response to "CSSで画像を円形に切り抜く方法:object-fitが簡単で便利! l - css 背景トリ ミング"
Post a Comment