CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの - css 背景動画 マスク
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
動画をヒーローイメージのように画面いっぱいに背景表示させるCSS 
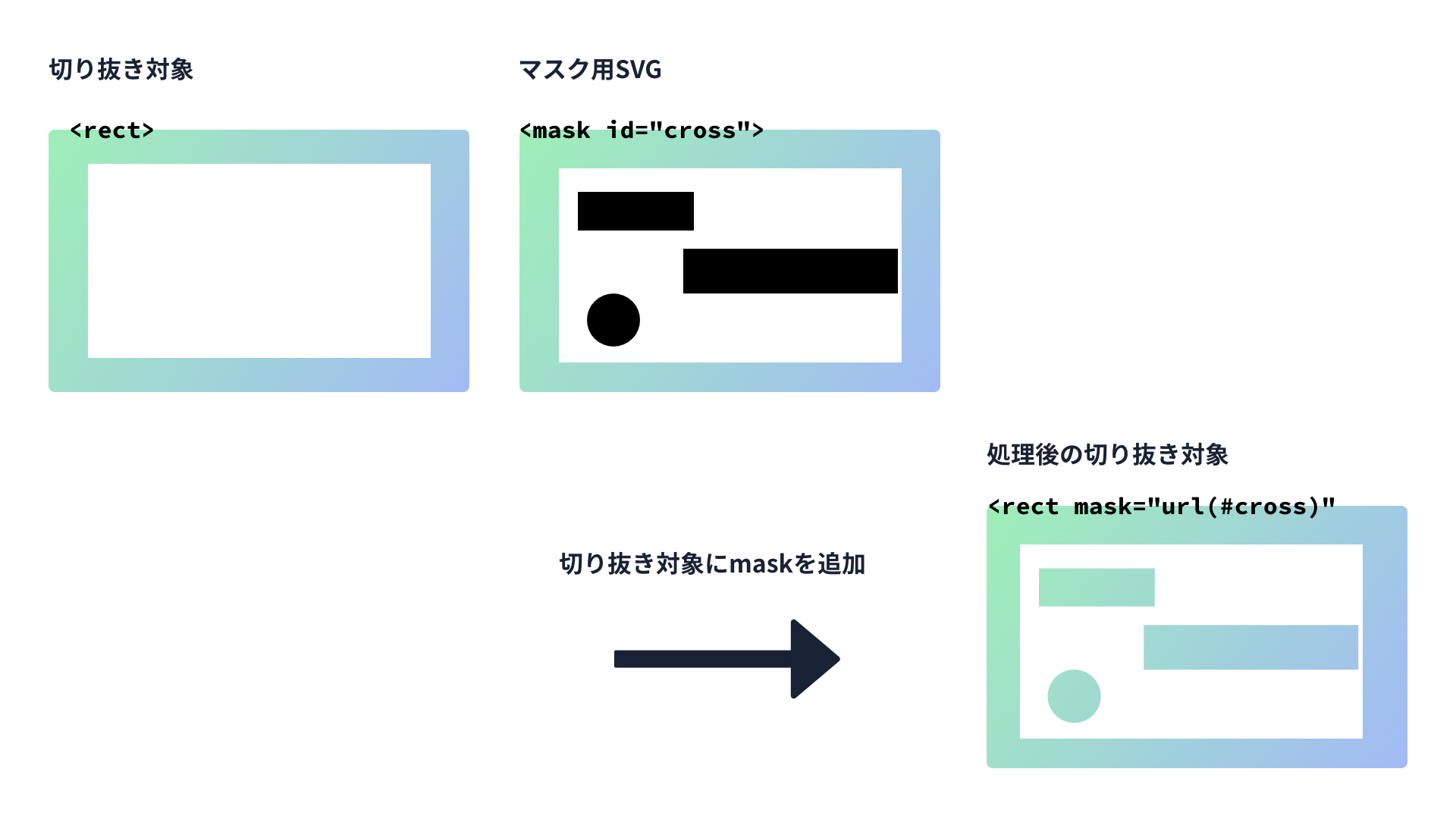
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
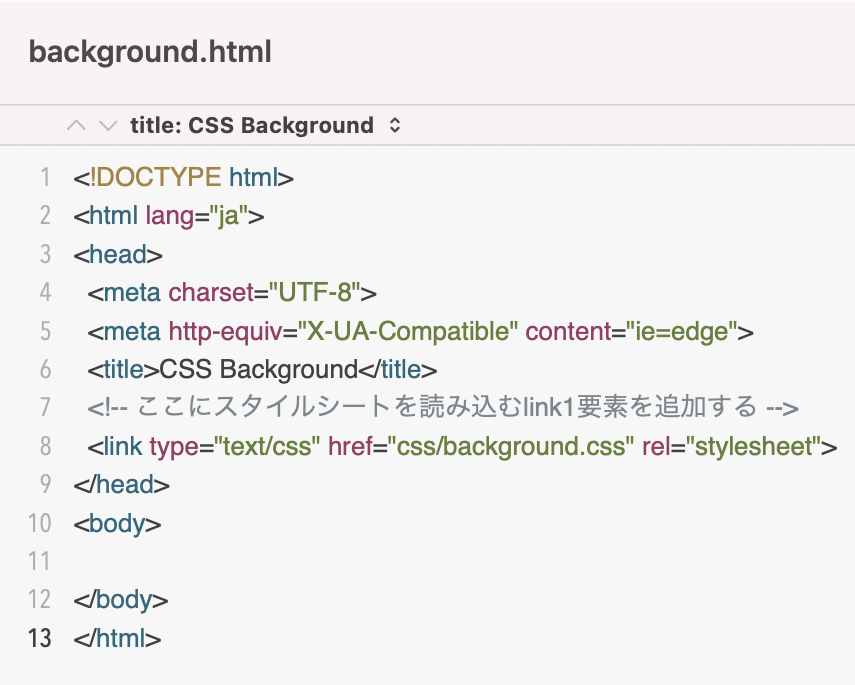
CSS》背景の色を変えてみよう! なゆた日記~webデザイナーへの道~
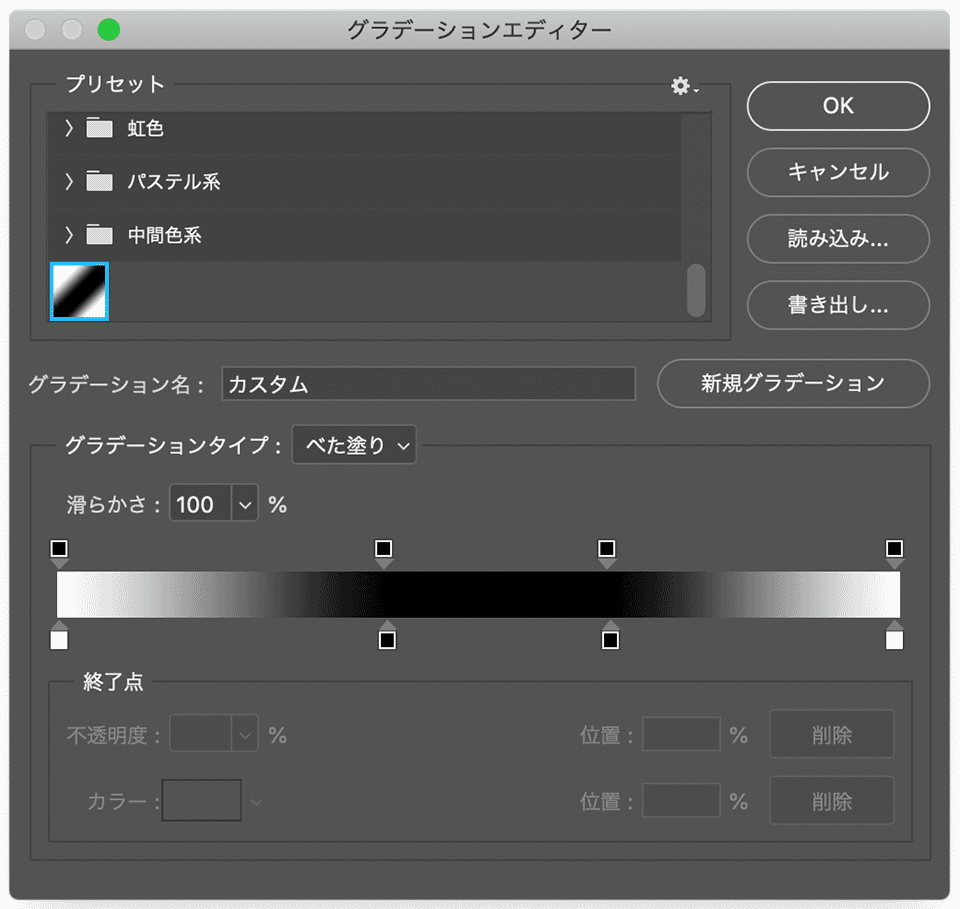
CSS マスキング mask-image の使い方 / Web Design Leaves
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
IE11対応】clip-pathを使用せずに動画をテキストやシェイプでマスク 
0 Response to "CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの - css 背景動画 マスク"
Post a Comment