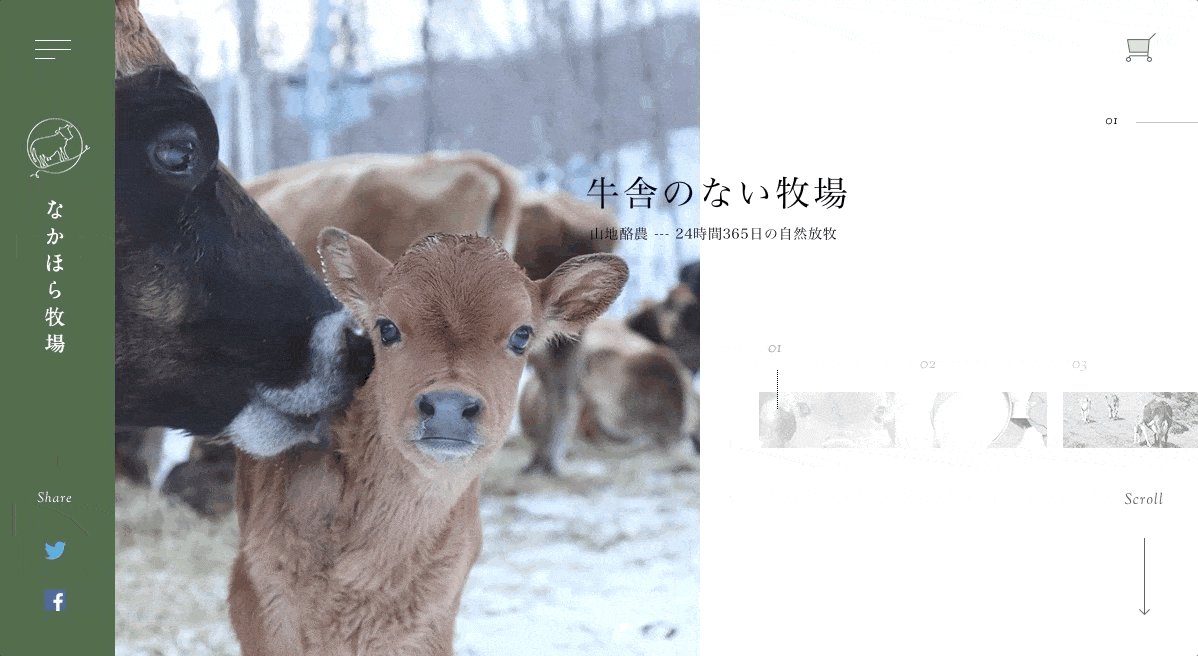
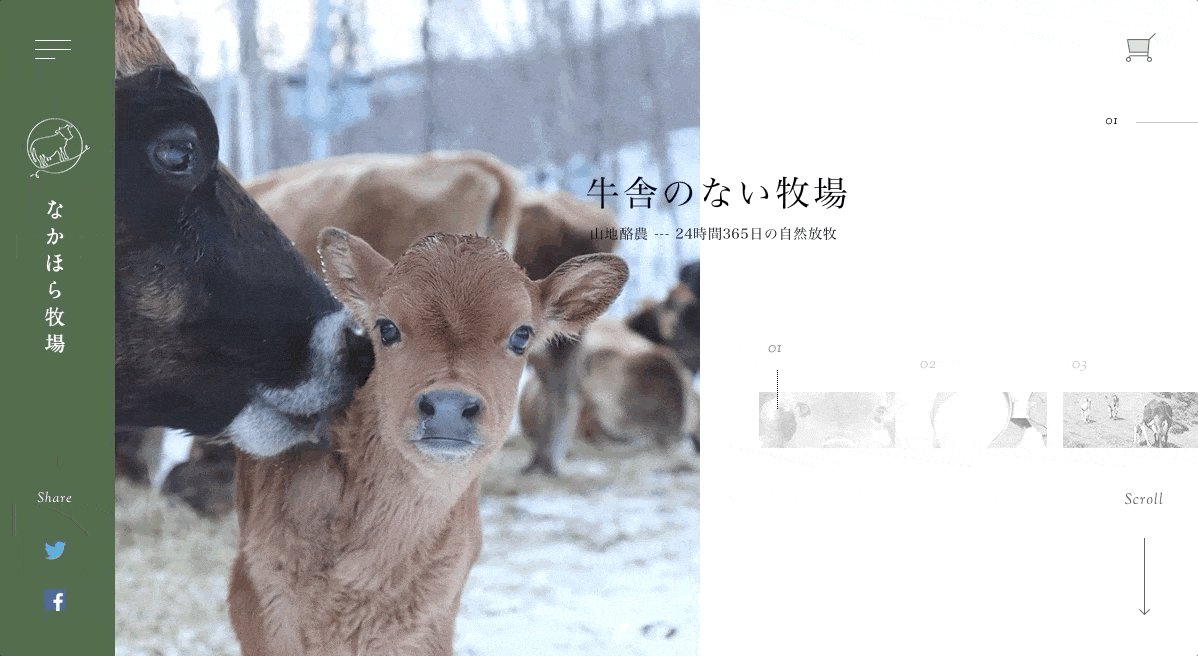
画像を左から右にスクロール量に応じてスライドインで表示する - css 背景ス ライドイン
画像を左から右にスクロール量に応じてスライドインで表示する 
css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす
Related

CSSだけでスライドショー Weblasts

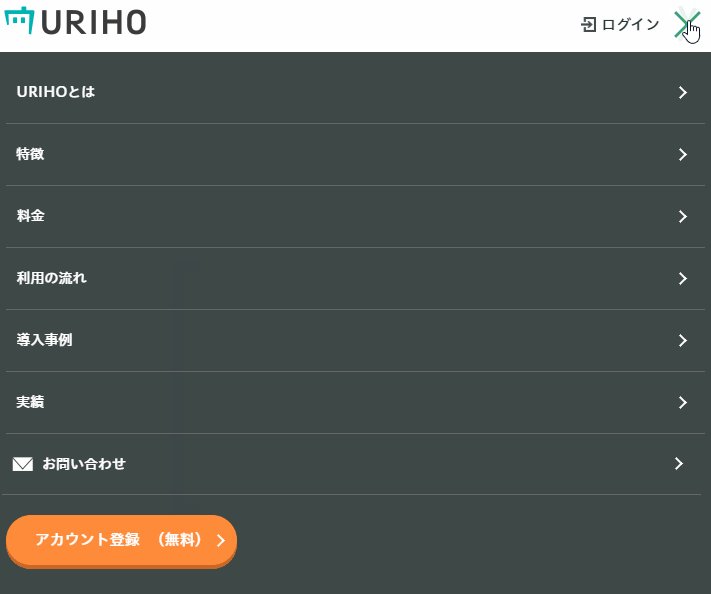
CocoonスライドインのNaviメニュー!背景など可愛くカスタマイズする

2/3 複数の画像がふわっと切り替わるスライドショーを作る

ページ背景をフルスクリーンのスライドショーにするjQueryプラグインを

ページ遷移のアニメーションの作り方と参考事例10選 Web幹事

アニメーション特集 -2】CSSアニメーションの基本・作り方まとめ

コピペでできる!cssとhtmlのみで作るスライドショー copypet.jp

知っておくと便利なjQueryのプラグインまとめ

コピペで出来るスゴすぎるスライドショーアニメーション 【 HTML/CSS

フェードイン・アウトのスライドメニューをCSSアニメーションで簡単に
 You have just read the article entitled 画像を左から右にスクロール量に応じてスライドインで表示する - css 背景ス
ライドイン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/css_0903143064.html
You have just read the article entitled 画像を左から右にスクロール量に応じてスライドインで表示する - css 背景ス
ライドイン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/css_0903143064.html

0 Response to "画像を左から右にスクロール量に応じてスライドインで表示する - css 背景ス ライドイン"
Post a Comment